Нативный HTML5: третья предварительная версия IE9 доступна разработчикам
По мере того, как веб-разработчики будут переходить от создания веб-сайтов, которые они пишут сегодня, к разработке HTML5-приложений, они столкнутся с ограничениями в браузерах. Так, огромная разница между поддержкой в браузере и обычным HTML5-видео была очевидна в демонстрации, .
Поскольку некоторые браузеры могут работать на разных операционных системах, при реализации поддержки HTML5 может возникнуть тенденция к использованию подхода "наименьшего общего знаменателя". За счет активного использования операционной системы и использования мощностей всего ПК, IE9 предоставляет разработчикам при работе с HTML5 больше возможностей. Работа через Windows, а не в Windows, играет большую роль; Сеть начинает работать подобно полноценному приложению. Это соответствует нашему подходу , а не простого добавления отдельных функций HTML5.
Доступная сейчас Internet Explorer 9 продолжает основательную работу в области аппаратного ускорения, которое должно ускорить выполнение единой, основанной на стандартах разметки. Это очередной шаг в череде начатых нами в марте выпусков, в рамках которых мы обновляем предварительную версию примерно каждые восемь недель и . Вы можете ожидать большего в области быстродействия, единой разметки и аппаратно-ускоренного HTML5.
Это видео, демонстрирующее работу единой разметки в IE9 и других браузерах, показывает, как много аппаратное ускорение значит для новых, визуально богатых и интерактивных HTML5-узлов, которые скоро начнут появляться от веб-разработчиков:
Обратите внимание, что при наличии поддержки в браузере это видео использует видеотег HTML5, в противном случае оно использует прежние методы для вывода. Это хороший пример единой разметки в действии. (Данное примечание относится только к ).
Производительность за счет мощности всего ПК
В том, что касается возможностей, визуального богатства, отзывчивости и интерактивности, люди ожидают от веб-сайтов меньше, чем от настольных приложений. С выпуском третьей предварительной версии мы продолжили выполнение нашего обещания по созданию полностью аппаратно-ускоренного браузера, в котором обработка текста, графики и мультимедиа использует лежащее в основе оборудование через Windows, делая доступными для Сети все возможности ПК. Использование мощности всего ПК снимает все существовавшие ранее ограничения для веб-сайтов.
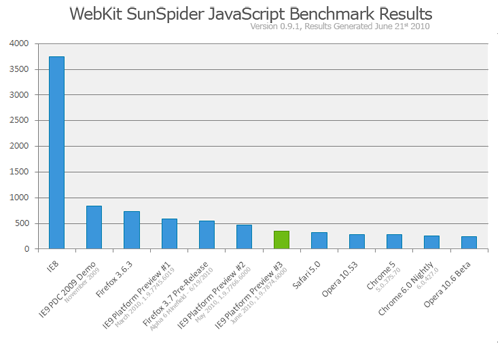
JavaScript является одной из составляющих быстродействия браузера. Для измерения производительности скриптов мы используем тест Webkit Sunspider. Последняя предварительная версия показывает, как движок JavaScript в IE9 становится все быстрее. Вот :
Достигнутый прогресс отчетливее виден на диаграмме ниже, где представлены только графики производительности предварительных версий IE9 и предварительных версий других браузеров:
Если посмотреть на различия между графиками быстродействия скриптовых движков, то можно заметить, что даже между самыми быстрыми движками они составляют не более 50 миллисекунд - и это при исполнении нескольких миллионов скриптовых инструкций во время теста производительности. Эта разница уже сейчас находится за порогом человеческого восприятия, и это притом, что мы еще не закончили нашу работу.
Многие веб-узлы тратят уйму времени на . Если бы быстродействия браузера зависело целиком от JavaScript, то производительность пробных веб-сайтов выглядела бы, как диаграмма Webkit Sunspider; . Вы можете ожидать от нас дальнейшей работы над реальной производительностью, а не оптимизацию под какой-либо конкретный бенчмарк.
Аппаратно-ускоренный элемент canvas, видео и аудио
В третьей предварительной версии мы добавили поддержку элемента . Как вы знаете, наш подход в отношении стандартов обусловлен как отзывами разработчиков и реальной статистикой использования, так и нашим видениям направления развития Сети. Многие веб-разработчики просили нас добавить поддержку этой части HTML5, и мы приняли эти пожелания во внимание при распределении приоритетов в нашей работе.
Как и все, что относится к графике в IE9, элемент canvas аппаратно-ускорен за счет Windows и графического процессора. Поддержка аппаратно-ускоренного canvas в IE9 иллюстрирует возможности нативного HTML5 в браузере. Мы переработали браузер для использования всех ресурсов ПК при просмотре веб-узлов. Эти огромные изменения в IE9 позволяют веб-сайтам использовать все нововведения в индустрии аппаратного обеспечения персональных компьютеров.
Испытайте и на веб-узле Test Drive, чтобы увидеть аппаратно-ускоренный Canvas в действии. Совместно с Amazon мы разработали , показывающее потенциал визуально богатого и аппаратно-ускоренного canvas в сфере электронной торговли.
Также вместе с (IMDB) мы работали над созданием , демонстрирующего возможности совмещения аппаратно-ускоренного и графической интерактивности при создании новых приложений и способов взаимодействия с пользователем. Мы стремимся предоставить полноценную, совместимую реализацию canvas, видео и аудио, которые лучшим образом используют все ресурсы ПК.
Чтобы помочь вам лучше понять, как работают эти примеры, мы записали ряд видеосюжетов, дающих представление о , и изнутри. Чем больше веб-браузер использует ресурсы аппаратного обеспечения, тем в большей мере ваша работа зависит от имеющегося у вас оборудования. При использовании аппаратно-ускоренной графики сочетание видеоадаптера и драйвера играет важную роль в том, как у вас работают различные примеры приложений и бенчмарки.
Развитие аппаратной экосистемы персональных компьютеров за последние несколько лет было внушительным. , что является безусловной в последние годы. Понимая всю важность Сети, мы стараемся сделать всю эту мощность доступной веб-разработчикам. С IE9 разработчики могут использовать ту же, основанную на стандартах W3C разметку, что и в других браузерах, только быстрее, задействуя преимущества оборудования. Использование ресурсов всего ПК для просмотра веб-страниц ведет к созданию нового типа веб-приложений, лишенного многочисленных ограничений, свойственных современным веб-сайтам.
В первых двух предварительных версиях аппаратное ускорение было реализовано на тексте, изображениях и векторной графике. Preview 3 завершает мультимедиа-картину современных веб-узлов, добавляя поддержку аппаратно-ускоренного видео, аудио и canvas. Теперь у разработчиков имеется полноценная платформа для создания аппаратно-ускоренных HTML5-приложений. Это первый браузер, по умолчанию использующий аппаратное ускорение для всех элементов на веб-странице, доступный разработчикам для разработки современных веб-узлов уже сегодня.
Единая разметка
Как , веб-обозреватели должны отображать разметку - HTML, CSS и скрипты - одинаковым образом. Сегодня это не так во многих браузерах и в отношении многих элементов разметки. Одинаковая работа единой разметки в разных браузерах столь же важна для HTML5, как и быстродействие. Вся наша работа над стандартами и совместимостью связана с желанием, чтобы единая разметка просто работала. Когда разработчики тратят меньше времени на переписывание своих веб-узлов для работы в различных браузерах, тогда у них остается больше времени на создание изумительных проектов в сети.
Третья предварительная версия поддерживает больше из того в DOM и CSS3, что . В пример можно привести , полную поддержку DOM L2 и L3 Events, из DOM Style, CSS3 Values and Units и множественные фоны (Multiple Backgrounds). Как и в случае с предыдущими версиями, в имеется перечень всех доступных функций. Мы продолжаем с и веб-сообществами над единой разметкой.
Единая разметка: видео, аудио и WOFF
На MIX мы показали потенциал использования аппаратно-ускоренного видео в сети. На веб-узле Test Drive вы можете ознакомиться с рядом примеров поддержки и HTML5 в IE9. Вы можете сами увидеть, как веб-узлы, подобные , воспроизводят видео при помощи графического процессора. Вот :
Заметьте, что хотя видеоэлемент в стандарте HTML5 не определяет поддержку конкретных кодеков, разработчики все же могут использовать единую разметку для достижения нужного результата. Программирование должно быть сосредоточено на , , и обеспечении обратной совместимости для старых браузеров.
Также в третью предварительную версию была добавлена поддержка использования формата (WOFF) посредством свойства "font-face" в CSS3. Мы были рады над подтверждением в консорциуме W3C. Также мы были воодушевлены работой в IE9 над обеспечением высококачественной поддержки шрифтов в Интернете наиболее дружественным для веб-дизайнеров, разработчиков шрифтов и конечных пользователей образом. У нас все еще остается много работы для получения единообразных результатов единой разметкой шрифтов.
Как и весь текст, отображаемый в IE9, поддержка WOFF использует все преимущества аппаратного обеспечения и Windows для вывода текста с субпиксельной точностью, что дает плавный и четкий результат при любых размерах шрифта и любом уровне масштабирования в браузере. В недавней статье (Richard Fink) из написал о том, почему "Отображение шрифтов в IE9 отлично от того, чего мы все ожидали".
Конечно, важность поддержки WOFF заключается в получении одинаковых результатов от одинаковой разметки текста и оформления - результатов, на которые могут положиться разработчики и дизайнеры. Вот с веб-узла Test Drive, в котором в IE9 и последних вышедших версиях Firefox и Chrome можно увидеть подборку шрифтов WOFF. Некоторые из различий, которые вы увидите, если откроете этот пример самостоятельно, заключаются в более точной разметке текста и четкости символов при больших размерах шрифта или масштабировании.
Единая разметка: JavaScript и ES5
В понятие единой разметки входит исполнение одинакового кода JavaScript с одинаковыми результатами. В движке JavaScript Chakra в IE9 была значительно улучшена поддержка стандарта , включая функции, появившиеся в недавно выпущенной (для краткости часто называемой ES5). Поддержка ES5 включает в себя новые методы массива и объекта, а также другие расширения языка для работы со строками и датами. На веб-узле Test Drive имеются примеры, в которых вы можете испытать и , построенную на новых возможностях ES5. Вы можете узнать больше о том, как мы использовали массивы ES5, из видеосюжета, дающего представление об игре "изнутри".
Стремление к единой разметке в Интернете требует наличия всесторонних и совместимых тестов. В отличие от комитетов стандартов, отвечающих за CSS и HTML, у комитета стандартов JavaScript никогда не было места, где бы сообщество могло размещать свои тесты. Как часть мы работаем с Ecma над созданием официального набора тестов для ECMAScript, разрабатываемого Ecma. В ожидании его, для получения отзывов посредством , мы сделали тесты доступными прямо сейчас на веб-узле .
Единая разметка: IE Testing Center и другие тесты
Некоторые используют как синоним стандартов. Acid3 позволяет протестировать порядка 100 фрагментов различных технологий. Некоторые из них остаются "". Некоторые из шаблонов, вроде анимации SMIL, несовместимы с другими, например, с анимацией CSS3, и . По мере того, как мы добавляем поддержку стандартов, наиболее важных с точки зрения разработчиков, количество очков в Acid3 продолжает расти, и мы еще не закончили работать над этим. Вот скриншот, показывающий, как IE9 Platform Preview исполняет тест Acid3 сегодня, набирая 83 очка против 63 в предыдущей предварительной версии:
С обновлением предварительной версии мы также обновили веб-узел , добавив еще 118 тестовых случаев, которые мы предлагаем соответствующим рабочим группам по веб-стандартам в W3C. В дополнение к этому мы написали 1309 тестовых случаев JavaScript и сделали их доступными для сообщества веб-разработчиков. Подробнее о них рассказано в .
Измерение быстродействия веб-страниц
Для разработки HTML5-приложений важно позволить разработчикам точно измерять производительность веб-сайтов. Сегодня с помощью разработчики могут измерить различные аспекты быстродействия на своих собственных компьютерах; тем не менее, они не могут измерить производительность, с которой в действительности сталкиваются их пользователи. Сегодня многие веб-узлы разрабатывают собственные библиотеки, которые пытаются измерить быстродействие веб-страниц в реальных условиях. Проблема заключается в том, что эти библиотеки замедляют работу страниц для пользователей и производят измерения неточно, что в свою очередь приводит к неверным действиям разработчиков.
Мы уверены, что являются замечательной основой для решения этой проблемы. Мы обсуждаем это с комитетом стандартов HTML5 в W3C и парнями из Google и Mozilla и пытаемся найти решение, как нам совместить усилия, чтобы сделать WebTiming совместимым и стандартизированным решением в кратчайшие сроки. В течение следующих месяцев мы будем тесно работать с W3C и его участниками над его внесением в официальную рабочую группу и выработкой консенсуса по предложенным спецификациям. Одновременно мы продолжим совместную работу для обеспечения одинаковой работы единой разметки в различных браузерах.
Чтобы не приостанавливать работы, мы добавили раннюю поддержку этих возможностей в предварительную версию IE9. Это действительно ранние наработки, и, следуя договоренности, поскольку спецификация находится в активной разработке, IE использует префикс производителя (-ms) в пространстве имен. Вы можете узнать подробнее о том, как это работает, в на веб-узле Test Drive. В будущих статьях мы поговорим на эту тему подробнее.
Протестируйте IE9 Platform Preview сегодня
Мы благодарны за непрекращающиеся отзывы о том, что нам следует исправить (на , на ), а также за отзывы о том, .
Теперь мы просим вас загрузить последнюю предварительную версию, испытать примеры на и ваши собственные веб-узлы. Дайте IE9 ту же разметку, что вы даете другим браузерам. Режим совместимости IE7, в котором работают многие веб-узлы, не дает оптимальной производительности. Если ваши веб-сайты продолжают использовать режим совместимости IE7, мы рекомендуем вам переводить их на . Мы хотим, чтобы веб-узлы пользовались всеми преимуществами быстродействия IE9, доступными в режиме стандартов IE9. Также нас интересуют ваши отзывы об обработке в IE9 той же разметки, что вы используете в других браузерах.
Предварительная версия устанавливается бок об бок с Internet Explorer 8, так что вы можете испытать ее, не заменяя полной версии Internet Explorer, идущей в составе Windows. Третий выпуск Internet Explorer 9 Platform Preview установится поверх ранних версий. У вас нет необходимости удалять предыдущие сборки перед установкой третьей версии. Подробности о том, что включено в этот выпуск Platform Preview, включая сведения об известных и исправленных проблемах, вы можете обнаружить в .
Спасибо
Дин Хачамович (Dean Hachamovitch),
Руководитель группы разработчиков Internet Explorer
Источник:
Перевод: Sibiryak
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9

 9354
9354