



 27984
27984
Немножечко отступимся от темы продуктов Microsoft и поговорим о интерфейсах будущего. Почему? Потому, что с большей долей уверенности можно предположить, что они найдут свое отражение в программном обеспечении будущего.
Хорошие пользовательские интерфейсы крайне важны для удобства работы пользователя. Не важно насколько хороша технология - если нам, дизайнерам, не удастся создать интуитивный и привлекательный пользовательский интерфейс, то вряд ли эта технология станет востребованной. Чтобы вызвать интерес к новому продукту или технологии, пользователи должны понять ее преимущества или же она должна захватить их внимание, увлечь их.
И вот здесь креативные идеи и необычные подходы к реализации интерфейса приобретают особое значение. Инновационный - не значит удобный в использовании, а удобный в использование редко является инновационным. Обычно необходимо найти оптимальное соотношение этих качеств. И некоторым пользовательским интерфейсам это удается.
Далее мы расскажем вам о 10 новых разработках в области дизайна пользовательских интерфейсах. Многие технологии покажутся вам весьма футуристичными, но некоторые из них уже стали реальностью. И в большинстве своем они очень впечатляют. Имейте в виду: в течение нескольких следующих лет они могут получить весьма широкое распространение.
Fez: 2D/3D игровой интерфейс
За прошлые годы нам удалось привыкнуть к традиционному двухмерному игровому интерфейсу. представляет геймерам новую перспективу для игрового интерфейса нового уровня. Самое интересное начинается с 00:30.
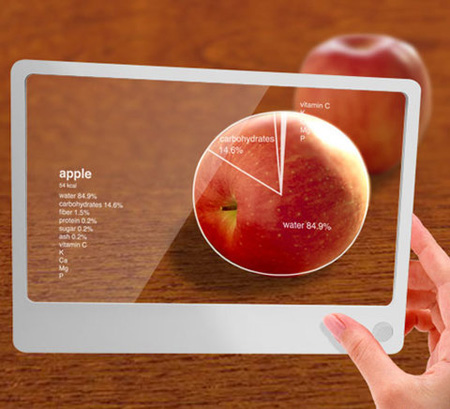
Futuristic Glass
Этот стремиться привнести в нашу повседневную жизнь пользу от использования online-сервисов. Так как пользователи всемирной сети могут получать доступ к ее ресурсам где и когда угодно, можно использовать подобную их мобильность для многих полезных приложений. Например, чтобы показать нужный маршрут в городе, перевести текст, посмотреть что-то в энциклопедии и т.д. Футуристический концепт, который, возможно, станет реальностью в ближайшем будущем.

Aurora User Interface
Недавно Adaptive Path представила , который был разработан в сотрудничестве с Mozilla Labs, целью которого было стремление подтолкнуть дизайнеров и разработчиков к представлению своего видения будущего браузеров и Сети.
Главная идея этого концепта состоит в том, чтобы представлять пользователей, места и виртуальные объекты в трехмерном пользовательском интерфейсе (пространственное представление). Взаимодействие с объектами интуитивно и подчиняется всем физическим законам: пользователей можно захватывать, поднимать, перетаскивать, выдвигать и отпускать.
Интерфейс основан на событиях, которые отображаются на дисплее по требованию пользователей и обновлений; функции коммуникации и взаимодействия строены в браузер. Родственные объекты объединены в кластеры, осуществлять навигацию между которыми можно на панели внизу экрана. Концепт выпущен под лицензией Creative Commons Attribution-Noncommercial-Share Alike 3.0 и доступен на сайте .
jDome: новый уровень для игровых интерфейсов
Джона Нилсона (John Nilsson) позволяет геймерам увидеть на 50% больше игрового пространства. Главной идеей интерфейса является изменение Области Обзора (Field of View, FOV) в игре с небольшим количеством простых команд и использовать проектор для предоставления пользователю 180-градусов игрового обзора.

"Просто разместите jDome перед проектором, отразите изображение в проекторе, начните игру и измените область обзора. Вам не нужны какие-либо специальные аппаратные или программные средства - всего лишь один проектор и дисплей jDome".
Motorola Sparrow
планируется использовать розничных пунктах продаж мобильных устройств, чтобы облегчить клиентам процедуру оплаты продукта. В нем объединены сканер, оборудование точки продаж (POS), микрочип RFID, устройство связи и считывания информации с кредитных карт.


И передняя и задняя панели Sparrow снабжены чувствительными к касанию областями, которые призваны облегчить навигацию по устройству и его использование. Красивый дизайн и действительно привлекательный пользовательский интерфейс разработаны Aruliden Studio.
Tilty Snake
Tilty Snake использует в Monome 64 акселерометр, чтобы создать новый игровой интерфейс для старой мобильной игры "Змейка". Он очень чувствительный, интуитивный, отзывчивый и забавный. Просто и красиво. Неплохо было бы увидеть этот же интерфейс в применении к игре Тетрис. Вероятно, в будущем мы увидим больше тактильных интерфейсов.
Brainloop: контроль за мыслями
представляет из себя интерактивную платформу, которая позволяет пользователю манипулировать объектами силой мысли - путем представления определенных моторных команд, без какого бы то ни было контакта или клика. Мы не знаем, насколько эффективным является такой подход, но это определенно необычный пользовательский интерфейс.
Eyeliner 3D
является проекционной системой высокого разрешения от Musion, которая использует инновационное HD видео проецирование для формирование трехмерного голографического изображение внутри специальной установки. Недавно эта технология использовалась на презентации Toyota Auris в Bluewater Shopping Centre, а также во время fashion-показа. В будущем мы точно увидим множество голографических пользовательских интерфейсов.
faceAPI
- технология, которая позволяет автоматически отслеживает движение головы и лица пользователя в трех измерениях, используя веб-камеру и отслеживающее движения программное обеспечение.
"Это ПО от Seeing Machines, отслеживающее движение головы в трех измерениях, может отслеживать положение головы в пространстве в координатах X, Y и Z, в отличие от Sony headtracker. Это означает, что вы можете увидеть интересный эффект "приближения", когда вы приближаетесь к экрану, поскольку программное обеспечение знает, как далеко вы находитесь от монитора. faceAPI также отслеживает положение головы по оси Z, обеспечивая еще более впечатляющий эффект".
Ringo: голографический пользовательский интерфейс
Ringo - это концепт, который демонстрирует интересные возможности, которые есть у голографической тени, призванный заменить PDA и сотовые телефоны. Он пока что не произведен и даже не разработан. Но выглядит он очень многообещающе. Разработано Иваном Тихиенко.
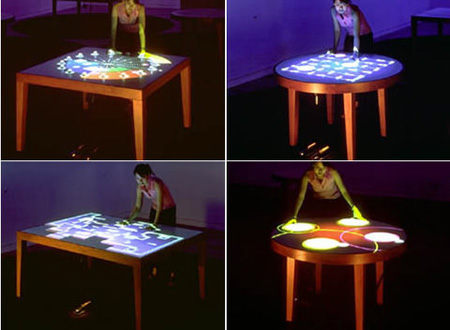
Composition of the Table
был разработан Toshio Iwai и представляет из себя пользовательский интерфейс, в котором объединяются изображения и звуки для более тесного взаимодействия с пользователем. "Проекторы, расположенные на потолке, создают проекцию изображений на столы и интерфейсы (припоминаете ). Эти изображения изменяются в режиме реального времени, когда игроки управляют ими, так как будто они были физически присоединены к интерфейсам.

Звуки также сопоставлены движениям изображений. Так как интерфейсы тесно связаны с реакцией изображений, пользователи могут управлять изображениями и звуками так же, как они управляют обычными интерфейсами и постепенно начинают отождествлять эти иллюзии с эквивалентными физическими объектами. Нажимать, искривлять, крутить и перетаскивать - вот четыре действия, на которых специализируется каждый стол.
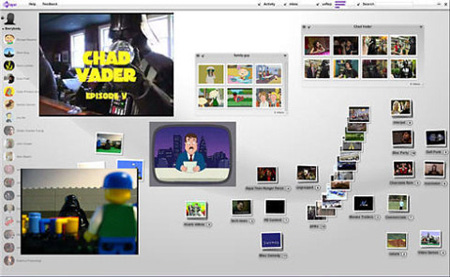
uvLayer: Drag’n'Drop для online-видео
- это веб-приложение, которое построено на ядре AIR и предоставляет пользователям drag’n’drop-интерфейс для видео. Пользователи могут перемещать их, перетаскивать, выбирать лучшие ролики и группировать их. Подобные веб-приложения (RIA) должны стать стандартом в будущем.

Last Click
Расположенная в Comcast Center, эта , состоящая из 10 миллионов пикселей, представляется как самый большой LED-экран в мире; его размер 83.3 x 25.4 фута (примерно 25.4 x 7.7 метра). Это автоматически контролируемая комната, в которой сосредоточены 27 000 гигабайт информации, шесть графических преобразователей DX-700, семь видеопроцессоров Encore и три роутера MatrixPRO.

Источник:
Перевод: Dazila
Комментарии
не один интерфейс из этих непригоден для использования на домашнем компьютере
Fez: 2D/3D игровой интерфейс
Спёрли идею у Nintendo (игра Super Paper Mario)
_gogast_, ну почемуже я бы с удовольствием юзал бы Eyeliner 3D - мне это более интереснее в плане черчежей, схем зданий, карт космоса в плане образования и если его обьеденить с Brainloop то ваще зашибись)
А Motorola Sparrow я бы юзал как брелок на шее но я бы всётаки предпочёл бы на руке их иметь - как часы надел и пошол и вот это супер всё что нужно) только вот ещё бы очкис галограмой на стекле-гарнитура)
По теме
- Параллельная реальность: Windows 8 на Mac
- Обзор Parallels Desktop Upgrade for Windows 7
- Автоматизация резервного копирования данных с помощью CloudBerry Backup
- Обзор Exchange 2010 Beta
- Новые возможности DirectX 11: динамическое подключение шейдеров и сжатие текстур
- Новые возможности DirectX 11: многопоточный рендеринг
- Новые возможности DirectX 11: вычислительный шейдер
- Новые возможности DirectX 11: тесселяция
- Новые возможности DirectX 11: новый конвейер
- Обзор нововведений DirectX 11



