Разрабатывая Aero Snap
 26344
26344
Эта статья позволит заглянуть за кулисы разработки функции Aero Snap в Windows 7. Мы решили, будет здорово рассказать о процессе разработки этой функции, инструментов и методик, которые для этого использовались. Aero Snap представляет собой результат особого рода усилий своих создателей: вы просто пользуетесь этой функцией без какого-либо видимого, явного участия пользователя в том, чтобы предварительно вызвать ее. Как и в случае с другими функциями, Aero Snap — плод взаимодействия, возникший на стыке всех дисциплин программирования. Стефан Хёфнагельс (Stephan Hoefnagels), ведущий дизайнер UХ, расскажет о процессе создания Aero Snap со своей точки зрения.--Стивен
В статье "" и "" рассматривались некоторые, не только по нашему убеждению, но и по мнению читателей, интересные сценарии работы, о которых следует упомянуть, касаясь функций Windows 7. В нем мы также затронули некоторые аспекты типичных конфигураций и цели, нами преследуемые, которые и направили наши мысли в этом направлении.
В настоящей статье нам хотелось бы пристальнее взглянуть на работу Aero Snap, которую многие из вас уже имели возможность опробовать в сборках Windows 7, распространявшихся на PDC и, конечно же, в бета-версии. Мы коротко обрисуем возможности функции как таковой, но все же нашей главной своей задачей мы видим демонстрацию процесса создания, чтобы можно было увидеть проблемы, с которыми мы сталкивались, и предположениями, на которых мы основывались.
Цели и сценарии
Как объяснялось в предыдущем сообщении, нашей главной целью при разработке Aero Snap было обеспечить пользователя возможностью размещать окна программ именно там, где это необходимо. Мы стремились сократить число щелчков кнопками мыши и усилий по точному позиционированию курсора для выполнения рутинных действий. В общем, мы хотели дать пользователю возможность уверенно управлять окнами, создать у него ощущение, что он полностью контролирует процедуру. Мы уже касались этого момента в , посвященной панели задач Windows 7, и эта тема красной линией проходит через всю нашу деятельность по совершенствованию интерфейса нового рабочего стола.
Перед тем, как мы начнем разговор о воплощении наших целей в дизайне Aero Snap, коротко остановимся вот на чем. В рассматриваемых ниже сценариях вы столкнетесь с тщательной детализацией последовательности действий — например: выбрать окно, щелкнуть по кнопке захвата, изменить размер окна. Такая детализация сделает чтение не самым большим удовольствием. Эти последовательности настолько въелись в кровь и плоть, что многие из нас вообще не замечают, как выполняют их. Почему бы не опустить эти детали вообще? Но мы заостряем внимание на них с умыслом, поскольку хотим полностью отдавать самим себе отчет в том, как много действий и движений на самом деле приходится выполнить, прежде чем можно будет сказать: готово! Это усилие заставляет нас понять то, что обычно остается без внимания. Кроме того, помимо глубокого проникновения в суть проблемы, мы получаем нужный уровень детализации для обоснования принятых решений.
Расположение окон рядом друг с другом
Как многие из вас заметили, выполнение операции drag-n-drop из одного окна в другое часто сопряжено с известными неудобствами. Окна располагаются внахлест, и для размещения их в нужном порядке требуется немало мелких операций с помощью мыши. Обычно это происходит следующим образом: выделить окно, изменить его размер, и поместить на экране так, чтобы значительная его часть была видна как "мишень" для drag-n-drop. Потом следует повторить то же самое для другого окна. Похожие усилия потребуются, например, для визуального сравнения содержимого двух папок, — опять множество ненужных щелчков, растягиваний, скрупулезной расстановки в нужном порядке, переключений между окнами, и курсор наматывает по экрану километры расстояний.
С помощью Aero Snap можно потянуть окно мышью к границе экрана — и оно займет ровно половину экрана. Повторите ту же операцию со вторым окном. Таким образом, операция выполняется двумя простыми движениями, в то время как прежде для этого требовались десятки!
Вертикальное увеличение окон
Мы знаем, что пользователи любят разворачивать окна во весь экран. Некоторые любят настолько, что держат все свои окна постоянно развернутыми во весь экран и никогда не переключают их в другие режимы. Конечно, поскольку размеры и разрешения экранов существенно возросли и широкие экраны набирают популярность, разворачивание окна на весь экран уже не выглядит столь привлекательной возможностью и в некоторых случаях вообще теряет смысл. Например, сообщение электронной почты — кому удобно читать длиннющие строки текста, для охвата которых приходится вертеть головой из стороны в сторону? Другой пример — Интернет-серфинг. Содержимое страницы иногда заполняет узкую область в центре, оставляя две трети экрана по обе стороны пустыми.
Теперь с помощью Aero Snap можно увеличить окно только в вертикальном направлении. Растягивая окно до верхней границы, вы тем самым "автоматически" растянете его и до нижней. Прекрасная возможность читать длинные сообщения в блогах!
Перемещение полностью развернутых окон с экрана на экран
Мы знаем, что существуют пользователи, использующие более одного монитора, и уж наверняка они есть среди читателей нашего блога. Вам, без сомнения, хотелось узнать, как можно перетащить развернутое на весь экран окно на другой монитор. Существует ли путь, более короткий, чем уменьшить окно, поместить курсор мыши на область заголовка окна, протянуть его в желаемое место, снова кликнуть на кнопке "Развернуть"? С помощью Aero Snap вы просто тянете окно за заголовок вниз, перемещаете в нужное место и снова тянете за заголовок к верхней границе экрана, — одним движением. Наконец-то!
Упорядочивание окон на экране ноутбука
Упорядочивание окон на обычном ПК может быть сопряжено с массой неудобств и возни, километрами "мышиных бегов" и прочих малопродуктивных действий. На ноутбуках ситуация усугубляется отсутствием мыши, что требует от пользователя уже прямо-таки ловкости профессионального престидижитатора [прим. переводчика - фокусник, использующий силу, ловкость, гибкость пальцев и особенно запястий рук]. Именно для ноутбуков, а также для продвинутых пользователей предусмотрено несколько клавиатурных комбинаций. Удерживайте клавишу Windows и нажимайте клавиши курсора. Возможно, вам захочется попробовать сочетание удерживаемой клавиши Shift и курсорных клавиш, особенно если вы пользуетесь несколькими мониторами.
Процесс создания
Ну, хорошо, — о сценариях работы мы уже поговорили, как и о вариантах их выполнения на практике, и, кажется, достаточно недвусмысленно. Особенно для тех, кто уже попробовал новую технологию, в частности, в бета-версии Windows 7. Все работает так, как и предполагалось. Но как же мы этого добились? В следующей части мы сделаем то, чего обычно не делаем, а именно — покажем вам "кухню" процесса разработки Aero Snap и расскажем о нескольких ухабов, о которые набивали себе шишки на пути к решению. Мы говорим об этом сейчас в основном в свете удобства пользователя и не пытаемся заставить вас оценить масштаб проделанной нами работы. Уверен, у нас еще будет возможность поговорить на эти темы. Итак, давайте же начнем!
Эскизы
Мы снова в начале 2007 года. Установив, что управление окнами может быть одним из объектов интереса в смысле оптимизации и определив несколько действующих сценариев, мы приступаем к мозговому штурму для выработки идей. Как сделать процедуру организации окон более эффективной? Менее многоступенчатой? Более увлекательной? Вот какие вопросы мы задавали себе. Мы работали на стыке различных дисциплин, таких, как дизайн, исследования UX, управление разработкой программного продукта и программирование. Во всем этом принимала участие совсем небольшая группа, менее дюжины человек, — для такого объема работ это немного.
Мы сознательно существенно ограничивали себя, стремясь достигнуть результата без разработки какого-то дополнительного органа управления для интерфейса. Представьте себе, например, дополнительную кнопку в заголовке окна, — для одного окна это не проблема, но если речь идет о десятке окон на экране, это уже несколько другой коленкор. Понятно, что подобный вариант нам категорически не нравился. В конце концов, как и было озвучено в докладе о принципах интерфейса на PDC, наша задача — меньше беспорядка, больше ясности.
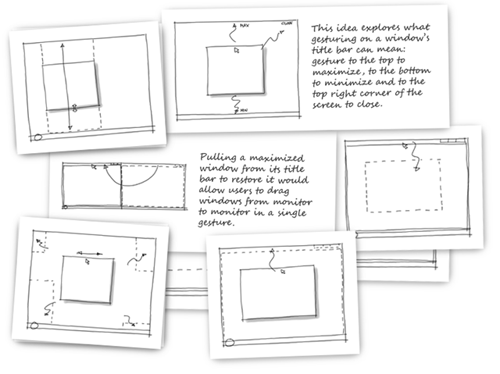
Множество наших идей фиксировалось в виде эскизов, которые мы размещали на закрытой для внешних посетителей веб-странице. Перенесённые с досок в кабинетах и коридорах, эти эскизы-ролики длятся по 5 минут каждый. Под этим абзацем вы видите одни из последних образцов, по которым можно проследить идеи, в соответствии с которыми формировалась концепция Aero Snap.
Создание прототипов на раннем этапе написания основного кода
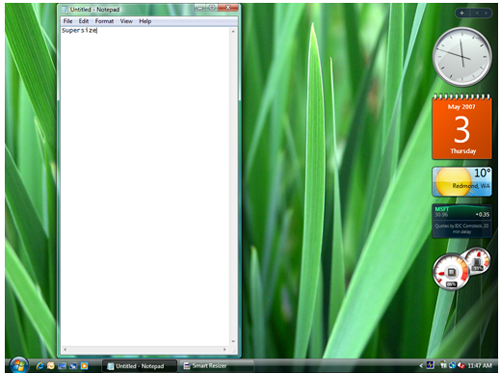
Накопив огромное количество вариантов на бумаге, мы сгорали от нетерпения увидеть их программное воплощение. Наступило время прототипов. Помните, мы находились еще в самом начале пути. Мы хотели, чтобы наши прототипы обеспечивали обратную связь, и чтобы с ними можно было работать в обычном, повседневном режиме. Мы решили внедрить идеи, используя еще сырой код, но который уже можно было запускать на наших рабочих компьютерах. Рисунок ниже изображает прототип "умное изменение размера окна", работающий в Windows Vista. Разумеется, этим прототипам было еще далеко до готовых функций, они лишь едва обозначали воплощение основных задумок, и определенно содержали больше ошибок, чем нужно. Тем не менее, для нас было важно получить опыт взаимодействия, и мы его получили столько, что его хватило для дальнейшего движения в направлении нашей цели.
Мы использовали эти ранние наработки и первоначальные отзывы об удобстве использования для того, чтобы вернутся и дошлифовать их на заключительном этапе процесса. На том, раннем этапе мы старались быть как можно менее предвзятыми и не стеснялись удивляться. Иногда замыслы, на бумаге выглядевшие не особенно ярко, становились настоящими находками после овеществления на программном уровне. С другой стороны, было много такого, что прекрасно выглядело в рисунках но никак не впечатляло на практике. Поскольку мы ни на чем конкретном не зацикливались, мы легко перерабатывали или даже отказывались от некоторых вариантов.
Наконец, прототипы здорово облегчали нам обдумывание деталей дизайна. Вероятно, некоторые из наших озарений уводили нас в сторону (конечно же, мы непрестанно твердили про себя, что важно распознать настоящее озарение и удержать его). Вот пример из сообщения электронной почты одного из членов нашей команды по поводу очередной версии прототипа функции интеллектуального изменения размеров окна:
"Я вижу, что что-то изменилось. В оригинальной версии изменение размера до максимума увеличивало окно до громадных размеров. Если уменьшить окошко, оно скачком возвращается в нормальное положение. Выглядело так, как будто гиперувеличенное окно и его нормальное состояние отличаются. В новой версии, когда изменяешь размер "суперувеличенного" окна, оно не возвращается к прежнему состоянию. Это, кажется, неплохо, — если "суперувеличенное" окно будет отличаться от обычного возвращения в исходное положение. Мы должны подумать, как закрепить это в дизайне".
После множества прототипов мы остановились на концепции размещения окон рядом друг с другом и вертикальном развертывании. Нам всё отчетливее становилось понятно, чего мы добиваемся.
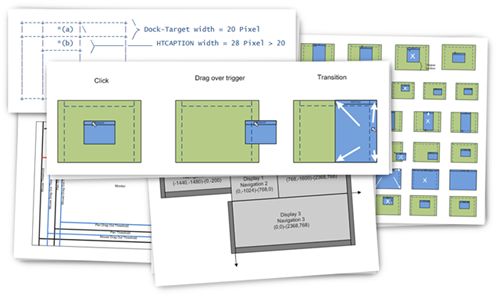
Подробности дизайна: переходные формы
Наконец, мы довели наши замыслы до ума, создав некий набор взаимодействий и поведенческих реакций, пусть и не полностью конкретизированный. Настало время заполнять анкету с дотошными вопросами. "Что значит расположить окна рядом друг с другом в мире, где все пользуются лишь тремя вариантами расположения — развернутое на весь экран, обычное и свернутое в панель задач? Как на самом деле вы собираетесь получать это новое состояние окна и как потом переходить к какому-то иному?" Эти цитаты из нашей почты — только часть вопросов, на которые нам предстоит ответить.
Давайте взглянем на проблему подробнее. Ниже вы видите два варианта, предложенных в самом начале, — как можно менять состояние окон (для каждого состояния). Какая модель кажется вам более удачной?
Ответ на этот вопрос подразумевает и ответы на куда более специальные вопросы, например: "Какие состояния мы хотим напрямую увязать в последовательности и как мы будем переходить от одного к другому?" "Насколько обязательно переходить от вертикально развернутого состояния к развернутому на весь экран?" "Должны ли состояния вертикального развертывания и расположения рядом друг с другом вести себя одинаково, раз они выглядят одинаково?" Ответы на эти вопросы и привели нас к той модели, которая вам знакома, а именно модели В.
Но это еще не все — требуется еще более тщательная проработка деталей, возникают новые вопросы, требующие ответа. "Что если мне нужно перетащить вертикально развернутое окно в сторону?" "Изменить его ширину?" "Стянуть его вниз?"
Скоро вы почувствуете, что погружаетесь в замысловатую паутину последовательности событий, возможных действий и возможных результатов. Чего же следует ожидать при использовании всей системы целиком?
Чтобы помочь вам проследить последовательность принятия решений, мы создали определенную последовательность "наводящих установок", допущений, которые, как мы полагаем, являются верными. Например: "Интуитивный способ отмены действия, запущенного движением мыши — движение мыши в противоположном направлении". Или: "Возвращение к предыдущему — обычному — состоянию окна должно быть предельно облегчено, необходимо избежать большого количества действий и движений, возвращающих окно приемлемое состояние". А также: "Если пользователь определил ширину окна в текущем состоянии, этот размер должен сохраняться во всех случаях, когда это имеет смысл".
Используя эти положения, мы смогли ответить на ряд вопросов, примеры которых приводились выше, прогнозируемым образом и, соответственно, получить прогнозируемые результаты. И хотя обосновать переходные состояния и правила переходов было непросто, в итоге поведение элементов системы соответствует ожидаемому и, надеемся, является интуитивно понятным. Это именно то, к чему мы стремились.
Конфликты
Приведем несколько примеров последовательности проблем для по-настоящему внимательных читателей. Прорабатывая новые промежуточные состояния, мы обнаружили, что некоторые правила, определяющие, что когда должно происходить, конфликтуют друг с другом. Представьте себе такую ситуацию. Два правила в нашей новой модели окон таковы:
1. Перетягивание окна к верхней кромке экрана разворачивает его на весь экран
2. Интуитивный способ отмены действия, запущенного движением мыши — движение мыши в противоположном направлении
Теперь попробуем посмотреть на практике, как это выглядит в нашей сборке Windows 7. Начнем с окна в обычном состоянии. Произведите вертикальное развертывание перетягиванием до верхней границы экрана. Отпустите кнопку мыши. Перетяните (не изменяя размера) окно вниз и снова вверх, одним движением. Отпустите кнопку мыши. Что произошло?
Окно должно быть развернутым во весь экран. В таком случае получается, что выполнено правило 1. Если следовать правилу 2, то окно должно остаться вертикально развернутым. Мы выяснили, что следование правилу 1 больше соответствует тому, как пользователь представляет себе этот сценарий действий.
И это только один пример того, какие решения нам приходилось принимать для каждого промежуточного состояния окна.
На протяжении всего процесса мы старались сохранить все тонкости в существующей модели. Небольшой пример, возможно, знакомый кое-кому из читателей: мы использовали несколько трюков в сценарии перетягивания заголовка окна из видимой области экрана. В предыдущих версиях Windows заголовок окна сворачивался примерно на "полпути", — таким образом обеспечивалось достаточное пространство для того, чтобы окно можно было беспрепятственно двигать по экрану, в то же самое время по возможности оптимизировалось пространство по вертикали. В новой версии мы выбрали более осторожный и прямой вариант, когда при обратном разворачивании окна его заголовок остается полностью видимым. В этом варианте можно быть уверенным, что все окна всегда будут легко доступны для манипуляций с ними, в том числе если пользователь работает с сенсорным дисплеем. Для вертикально развернутого состояния окна мы решили сохранить полную видимость заголовка окна, что оставляет положительное общее впечатление.
Раскадровка и другие способы визуализации
Несомненно, диаграммы состояния — всего лишь один из способов получить картину окружающей действительности. Мы использовали различные способы увязать друг с другом отдельные аспекты AeroSnap, основываясь на узнаваемости, доступности и предсказуемости. Мы даже не стеснялись иногда использовать рисование символами ASCII, как видно из приведенного ниже изображения. Мы просто использовали любые инструменты, которые были под рукой в тот момент, для того, чтобы выразить нашу точку зрения. Раскадровки представляют собой отличный способ представить себе процесс использования — в большей степени, чем все остальное. Даже если это всего лишь один из примеров, мы хотим, чтобы вы с ним ознакомились.
Случайное срабатывание
Кроме спора вокруг переходов окон из состояния в состояние, бурная дискуссия развернулась вокруг того, когда именно считать переход состоявшимся, иначе говоря, когда именно функция должна сработать. Мы много говорили о случайных срабатываниях, иначе говоря, о срабатывании функции без четкой команды.

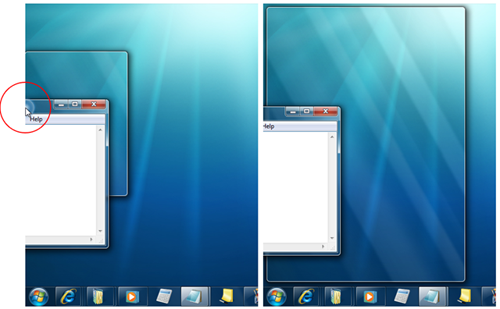
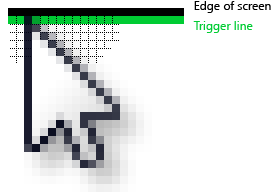
Рис. 8. Aero Snap срабатывает от прикосновения курсора к верхней кромке экрана
С самого начала мы стремились добиться того, чтобы Aero Snap не следовал устоявшимся сценариям вроде сокрытия окна за пределами экрана. Вообще, мы не хотели, чтобы Aero Snap плохо отразился на привычном способе управления окнами. Именно поэтому пользователь должен коснуться именно границы экрана, а не границы окна, курсором, для того, чтобы функция сработала.
Однако в то время Aero Snap отличался от нынешнего, каким вы его знаете, весьма значительным, фундаментальным образом. В ранних сборках Aero Snap следовал модели мгновенного срабатывания. Стоило курсору оказаться в верхней части экрана, окно начинало разворачиваться еще тогда, когда осуществлялось его перетягивание, — даже если курсор еще продолжал движение. Обратное движение (непрерывным жестом) восстанавливало окно до нормального состояния. Нам нравился этот подход, поскольку предпросмотр был довольно отчетливым, те есть предпросмотр представлял собой окно [в процессе трансформации], и отказ от принципа мгновенного срабатывания сделал бы происходящее на экране более скучным, тривиальным.
Поскольку наша функция спроектирована невидимой — отсутствует команда или кнопка для ее запуска — мы ожидали определенное число случайных срабатываний. Мы в каком-то смысле полагались на случайное срабатывание, которое должно было помочь заявить о существовании функции. Впрочем, по прошествии времени и работы с ранними сборками системы стало понятно, что количество случайных срабатываний превышает первоначально ожидавшееся, что вызвало у нас беспокойство. Телеметрия показала, что пользователи в два раза чаще отменяют действие, чем подтверждают его. В ходе изучения пользовательских действий мы наблюдали смущение пользователей, приводившее к такому отношению. Неужели касание окном кромки экрана тому причиной? Или что-то еще?
Вернемся к началу 2008 года. Что же нам делать? Отказаться от функции вообще? Был момент, когда мы едва не решились на это. Конечно, нам нравилось то, что мы придумали, но меньше всего мы хотели осложнять жизнь пользователям. Стремясь найти конструктивное решение, мы принялись совершенствовать дизайн с целью устранить недостатки. Было испробовано много вариантов. Некоторые из них были сосредоточены на повышении плавности переходов от состояния к состоянию, чтобы случайное срабатывание как минимум было плавным. Преимущества осторожности, лежащей в основе таких решений, были очевидны, но результат не удовлетворял нас в достаточной мере для того, чтобы считать это решением проблемы. В других вариантах мы пытались распознать намерения пользователей, основываясь на углах и направлениях движения в пограничной области экрана, на скорости перемещения. Как выяснилось, предсказывать это чрезвычайно сложно. Может быть, следует начинать преобразование после двойного касания пограничной области, подумали мы. Но нам казалось, что такой вариант отрицательно скажется на гибкости и плавности нашей модели.
В конце концов мы остановились на варианте, который вам известен. Пока кнопка мыши не отпущена, никакого перехода не происходит. Таким образом, эффект остается обратимым, и до самого последнего момента с окном ничего не происходит. В добавок мы снабдили функцию плавно анимированным предпросмотром и эффектом изменения формы курсора, которые помогут понять, что происходит. В этом случае пользователь сможет четче определять, когда функция должна сработать, и это позволит извлечь максимум выгоды из ее использования.
Все ли проблемы решены? Не стесняйтесь сообщить нам.
Вид и ощущение
Интересно оглянуться назад и понять, что мы создали элемент интерфейса без всякого интерфейса. Ни с того, ни с сего изменяется окно. Как это должно выглядеть, чтобы не было такого ощущения, что должно происходить?
К счастью, не все так ужасно. Мы уже определили, как должен выглядеть наш элемент на панели задач (мы назвали его "персонализация" и поговорим об этом позже, в другом сообщении). Мы установили, как будут выглядеть стеклянные панели для Aero Peek. Похожую визуализацию мы планировали и для наших предпросмотров. Но как должна тогда выглядеть стеклянная панель? После ряда экспериментов мы остановились на масштабированной анимации на основе превращений, которые претерпевает курсор. Мы также позаботились об анимации для переходов из состояния в состояние. Это можно увидеть собственными глазами в бета-версии: передвиньте окно к верхнему краю экрана, потом в сторону, одним движением, не отпуская кнопку мыши. Вы заметите плавное изменение предпросмотра. Почему мы уделили этому столько времени? Мы уверены, что мелочи, на самом деле, очень важны.
В заключение добавлю, что некоторые из наших задумок касаются эффектов для обозначения срабатывания. Мы сделали их различимыми, но не очень яркими, чтобы они не противоречили остальным эффектам в Windows 7, среди которыз обратная связь от прикосновения.
Надеюсь, эта статья позволила вам составить представление о том, что такое Aero Snap и каким был процесс его создания. Мы будем рады услышать ваше мнение.
Стефан Хёфнагельс (Stephan Hoefnagels),
ведущий дизайнер UХ
Источник:
Перевод: Galaxer
Комментарии
У меня довольно часто бывают случайные срабатывания этой функции на развернутых окнах. Если бы ей уменьшить чувствительность, было бы самое то. А вообще фишка конечно полезная, но надо к ней еще привыкать, потому что руки уже сами делают все по старинке.
к любым функциям Windows надо привыкать и обучаться. это тебе не "сел и начал работать"
Windows требует терпения
Стоит отметить, что к любым изменениям нужно привыкать. Любое изменение требует привыкания. Просто к каким-то изменениям привыкаешь быстрее, поскольку они эргономичны, а к другим - дольше. Что касается AeroSnap, то по-моему решение вполне удачное. Действительно стало проще и удобнее выравнивать окошки.
> Windows требует терпения
А что, не в Windows разве можно сесть и сразу начать работать, не привыкая и не обучаясь? 
Спасибо, познавательно.
вот, опечатку нашел:
Нам нравилось этот подход
Хорошо, что в последних билдах убрали отлипывание окон
убрали??? а мне нрвилось, имхо удобно
было бы идеально если бы был выбор в виде галочки!
" обратите внимание на иконку в панели задач, созданную прототипом (и на дату, показывающую, когда всё это происходило)"
Можно было бы скриншот и побольше. Иконка там еле различима, а даты и подавно нет, только время
По теме
- Уведомления о состоянии аккумулятора в Windows 7
- Что происходит с отчетами об ошибках?
- Наш следующий этап разработки: RTM
- Разрабатывая Windows 7 для глобального рынка
- Изменения в ClearType в Windows 7
- Борьба со звуковыми сбоями в Windows 7
- Создание, сохранение и общий доступ к темам в Windows 7
- Обеспечивая защиту Windows 7: родительский контроль
- Трансляция потокового мультимедиа в Windows 7
- Наш следующий этап разработки