Обработка ошибок в скриптах с трех перспектив
 11003
11003
В течение последних нескольких месяцев я получал громадное удовольствие, помогая диагностировать проблемы совместимости веб-сайтов. Почему я считаю устранение ошибок удовольствием? Да потому, что я в моем распоряжении были усовершенствованный диалог ошибок в скриптах и инструменты для разработчиков IE8. Я обнаружил, что ошибки сценириев являются одними из наиболее распространенных проблем совместимости, приводящими к нарушению разметки страницы. Из-за этих ошибок появляется ряд вопросов. Каким образом можно исправить страницы, на которых некорректно выполняются сценарии? И каким образом вы как разработчик можете использовать имеющийся инструментарий разработчика, чтобы устранить эти ошибки?
В этой статье я расскажу о трех сценариях, с которыми вы можете столкнуться при возникновении ошибок в скриптах, при этом я расскажу о усовершенствованиях, которые мы внесли в IE8, и о том, как их использовать для устранения ошибок.
"Прогуливаясь по сети"
Давайте предположим, что вы ничего не знаете о JavaScript, HTML или любых других технологиях, на которых построена всемирная паутина. Допустим, вы попали на сайт, который работает некорректно. Кроме всего прочего, строке состояния внизу окна отображается значок предупреждения. Так как устранить эту проблему?
Во-первых, важно помнить, что пользователи этого сценария составляют около 99% людей, пользующихся веб-браузером. Просто иногда об этом забывают. Этим людям необходимо, чтобы сайт "просто работал". Наши исследования и телеметрические системы показали, что многие пользователи, которые сталкиваются с проблемой на веб-сайте, нажимают кнопку Refresh, чтобы попробовать заново загрузить страницу и устранить проблему (возможно, потому что обновление устраняет другие проблемы, обычно связанные с медленными сетевыми подключениями, такие как таблицы стилей или скрипты, зависящие от времени загрузки или загружающиеся не полностью; это приводит к тому, что страницы выглядят неправильно). Мы полагаем, что большинство проблем совместимости возникают на сайтах в случае использования режима стандартов IE8 в связи с изменениями, необходимыми для обеспечения соответствия стандартам, поэтому мы решили использовать кнопку обновления веб-страницы в качестве способа привлечения внимания к кнопке Compatibility View, которая, в свою очередь, может устранить возникшую проблему.

- Compatibility View: переключает механизм визуализации IE8 (и DOM) в режим совместимости с предыдущими версиями браузера (например, IE7)
"Отдел работы с клиентами, чем могу помочь?"
Во втором сценарии вы звоните или общаетесь с представителем клиентской службы через веб-портал, при этом вы столкнулись с проблемой, которая не позволяет вам выполнить задачу. Представитель поддержки пытается собрать подробную информацию, связанную с проблемой, чтобы определить, известно ли что-нибудь об этой проблеме и т.д. Что вам нужно знать?
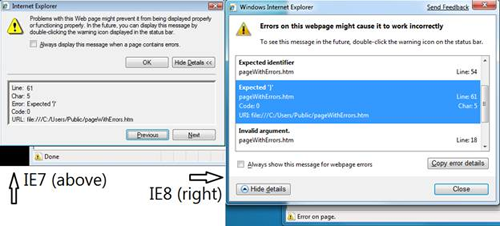
Большинство веб-сайтов продолжит работать (хотя это зависит от того, что вы понимаете под "работой") несмотря на наличие ошибки в сценариях. Однако, в некоторых случаях ошибка в сценарии может полностью блокировать выполнение задач. В Internet Explorer предусмотрен ненавязчивый интерфейс, сообщающий о наличии ошибки. В IE8, как и в предыдущих версиях браузера, в строке состояния при наличии ошибки при выполнении сценария выводится предупредительный знак. Чтобы получить подробную информацию об ошибке, дважды щелкните по этому значку.

В IE8 мы обновили диалог ошибки скрипта (это было необходимо - сравните IE7 и IE8). Мы думаем, что это значительно улучшило удобочитаемость диалога и упростило обнаружение ошибок в выполнении сценариев. Мы также прислушались к основному пожеланию пользователей о добавлении поддержки копирования/вставки. В результате комбинация Ctrl+C скопирует все ошибки в буфер обмена независимо от того, в развернутом состоянии диалог или нет, а отдельные ошибки могут быть скопированы тем же способом после того, как будут выбраны. Если при копировании зажать клавишу SHIFT, в буфер данные будут скопированы в формате XML.
Информация, скопированная из диалога ошибки скрипта, может использоваться как обратная связь для обнаружения и диагностике ошибки, увеличивая удобство и простоту использования сайта для посетителей.
- Более доступные сообщения об ошибках (проще читать/понимать и меньше текста)
- Отображение информации в виде списка облегчает поиск различных ошибок
- Поддержка копирования/вставки (пользователи могут скопировать информацию об ошибке при помощи Ctrl+C или кнопки "Copy error details"
"Прочесывание кода и отлов ошибок"
Последний сценарий, пожалуй, наиболее близок читателям этого блога, поскольку большинство из вас, скорее всего, принадлежат к числу веб-разработчиков. Возможно, что вы самостоятельно создаете страницы, или ваших знаний достаточно для того, чтобы понимать код. Допустим, что вы приступили к созданию нового веб-сайта и столкнулись с ошибкой при выполнении сценария. IE8 сможет помочь в этой неприятной ситуации.
Чтобы продемонстрировать одно из главных преимуществ Internet Explorer 8, рассмотрим пример, где на веб-странице используется сценарий, размещенный на внешнем ресурсе (весьма распространенное решение). Основной документ (index.html) содержит следующий код:
<! html DOCTYPE>
<html>
<head>
<title>Getting started</title>
</head>
<body onload="begin()">
<script type="text/javascript" src="external.js"></script>
</body>
</html>
Код для внешнего скрипта "external.js" такой:
/* external.js */
function begin()
{
var oDiv = documnt.createElement('DIV');
}
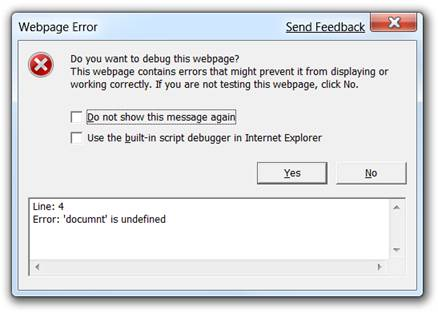
С IE8 мы исправили несколько старых ошибок и теперь можем сообщить вам точный номер строки и файл, в котором произошла ошибка:

Разработчики веб-страниц часто нуждаются в подробной информации о проблеме, вызывающей ошибку, и использование диалога об ошибке - это только первый шаг. Но еще более полезными для разработчика являются встроенные инструменты разработчика, для вызова которых в IE8 необходимо просто нажать F12. При отладке ошибок в сценариях основную часть своего времени вы будете проводить на закладке Script:
Мы значительно упростили работу со встроенным отладчиком IE8 или любым иным отладчиком. По умолчанию отладка сценариев заблокирована. Это сделано для того, чтобы это не сказалось на производительности работы в сети. Чтобы приступить к отладке, ее нужно включить. Чтобы ее включить, не следует искать эту опцию в свойствах браузера. Вместо этого необходимо нажать на кнопку "Start Debugging" и отладка будет разрешена для процесса (и будет разрешена, пока процесс не будет завершен). Заметьте, что кнопка отладки Start/Stop в Developer Tools не влияет на глобальные настройки отладки в опциях панели управления. Поскольку остановка на ошибке (от англ. break-on-error) - кнопка паузы с красным знаком X - включена по умолчанию, отладчик немедленно захватывает проблему и точно указывает, где произошла ошибка (см. предыдущий скриншот).
При включенной отладке все ошибки автоматически передаются в консольное окно. Вы можете быстро отыскать, где произошла ошибка, щелкнув на информации справа от сообщения об ошибке. К тому же там указывается, где вы находитесь в стеке вызовов контекста выполнения (функция "begin", после глобального обработчика "onload"), можно проверить локальные переменные (local variables), проверить любые выражения, просмотреть код и иные действия, которые разработчики ожидают от отладчика. Инструменты разработчика также предусматривают вариант быстрого переключения между сценарием и исходными файлами, загруженными для текущей страницы. Более подробную информацию можно найти в .
Вот три совета, которые могут оказаться полезными при работе с вкладкой Script.
Break All - кнопка "Break All" вызывает остановку выполнения сценария каждый раз, когда сценарий будет запущен. На обычных страницах это может быть очень удобно. Допустим, что запуск функции был вызван событием типа ‘onclick’ вместо ‘onload’. Запуск выполнения отладки нажатием кнопки "Break all" позволит вам переключать пути выполнения, которые вы хотите отладить - в этом случае при щелчке на элементе body вы можете проследить выполнение JavaScript с этого пункта. Но это не всегда работает в случае, когда сценарий выполняется в результате сработавшего таймера. Для таких сценариев я буду использовать окно поиска, чтобы найти функцию и затем установить конкретную контрольную точку.

Щелчок правой кнопкой и команда Add Watch - если я хочу посмотреть конкретную переменную, необходимо просто щелкнenm правой кнопкой мыши по ней и выбрать "Add Watch". Эта техника захватит эту переменную и поместит ее в окно наблюдения вместе со значением и типом. Чтобы добавить все выражение полностью, просто выделите его и щелкните правой кнопкой мыши на выделенном выражении, а затем выберите "Add Watch".

Консольное окно - часто при остановке отладчика я использую возможность провести несколько запросов переменных через консольное окно. Чтобы воспользоваться преимуществами консольного окна, следует использовать регистрацию сообщений, которая обеспечивает асинхронную альтернативу предупреждению () для тех, кто предпочитает такой метод отладки. console.log () обеспечивает те же самые функциональные возможности, что и alert (), но делает это без создания модальное окно (и переключения фокуса). Консольный объект поддерживает различные уровни вывода сообщений: log, info, warn и error.
Внешние отладчики сценариев
Если вы хотите запустить внешний отладчик сценария, к примеру, Visual Studio 2008, прямо из IE8, необходимо включить отладку сценариев IE в панели управления. Когда Internet Explorer столкнется с проблемой при выполнении сценария, IE8 предоставит выбор, что использовать для отладки - встроенные инструменты разработчика или внешний отладчик:

Однако, когда Visual Studio 2008 запускает IE8 для отладочных целей, программа автоматически включается отладку индивидуальных процессов, поэтому нет необходимости включать\выключать ее вручную.
В целом же IE8 обеспечивает полный набор инструментов разработчика, из которых мы обсудили лишь несколько. Профилирование, проверка/редактирование HTML и CSS, диагностика проблем в разметке - вот еще несколько функций встроенных инструментов разработчика в IE8. Благодаря им разработчики веб-страниц получили инструменты, которые позволяют быстро обнаружить и устранить ошибок при выполнении сценариев.
- Точная информация о строке/файле в отчетах об ошибках скрипта
- Отладка может быть включена на индивидуальной вкладке
- Полнофункциональный отладчик скрипта встроен в инструменты разработчика
В IE8 обработка ошибок скрипта в значительной степени упростилась, при этом совершенно неважно, разработчик ли вы или рядовой пользователь. Я надеюсь, что вы получите такое же удовольствие, как и я, используя новые инструменты разработчика.
Тревис Лейтхед (Travis Leithead),
программный менеджер Internet Explorer
Источник:
Перевод: alexkiev
Комментарии
ИЕ 8 и правда очень удобный инструмент для отладки скриптов
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9