



Сегодняшнее разнообразие разметок
Мне бы хотелось дать ответ на комментарии к , в которых нас спрашивали о том, сколько и содержится в IE9. Нелишним будет заметить, что во всех браузерах [url=https://developer.mozilla.org/en/Gecko's_Almost_Standards_Mode]имеется[/url] . Эта статья посвящена различным режимам IE9 и сценариям, которые они обслуживают.
Во-первых, имеется режим IE9 Standards. Это наиболее соответствующий стандартам и быстрый режим IE9. Он включает поддержку , , и . Это режим IE9 по умолчанию. Нам бы хотелось, чтобы разработчики использовали именно этот режим и тем самым привели нас к конечной цели работы с "единой разметкой". Чтобы увидеть режим IE9 Standards в действии, ознакомьтесь с примерами на веб-узле IE9 .
Но многие веб-узлы в действительности все еще полагаются на устаревшие режимы. IE9 поддерживает для таких веб-узлов как atlaspost.com, chase.com и zapak.com. Отсутствие записи на этих веб-узлах указывает, что их следует отображать в режиме Quirks. Как отмечает Питер-Пол Кох (Peter-Paul Koch), ссылаясь на ряд , разметка, основанная на режиме Quirks, не всегда верно отображается в других режимах.
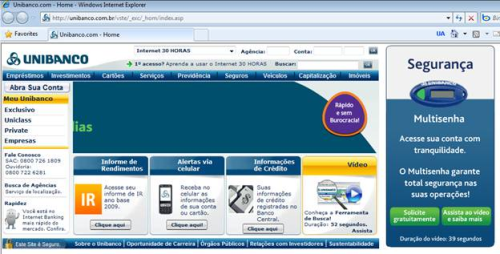
Например, ниже приведено изображение веб-сайта в режиме Quirks:

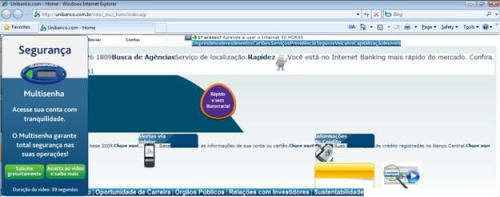
И вот тот же сайт в режиме IE9 Standards:

Некоторые веб-разработчики продолжают использовать подобный устаревший код, основанный на поведении режима Quirks, для работы веб-сайта в разных браузерах. IE9 поддерживает данную разметку.
Таким образом, мы рассмотрели режим IE9 Standards (наиболее соответствующий стандартам режим) и режим Quirks. Но есть веб-сайты, основанные на поведении IE7. Например, ориентирован на IE7, особенно в том, что касается CSS:
<!--[if IE 7]> <link href="http://st1.esp.playray.net/themes/ie7.v28494.css" type="text/css" rel="stylesheet" /><![endif]-->
Чтобы IE9 продолжал "просто работать", ядро IE9 продолжает поддерживать режимы IE7 Standards и IE8 Standards. Без поддержки этих режимов в IE9 веб-разработчикам пришлось бы вновь переработать веб-сайты, ориентированные на поведение определенного браузера.
Наконец, мы хотим, чтобы одна и та же разметка работала во всех браузерах. Вместе с этим мы хотим, чтобы разметка, написанная вами для IE7 и IE8, продолжала работать в IE9. Веб-разработчики могут добавить , чтобы выиграть время для обновления своих веб-узлов для их одинаковой работы во всех браузерах.
Таким образом, IE9 поддерживает все четыре вышеописанных режима: IE9 Standards (наиболее соответствующий стандартам режим), Quirks, IE7 Standards и IE8 Standards.
Единая разметка
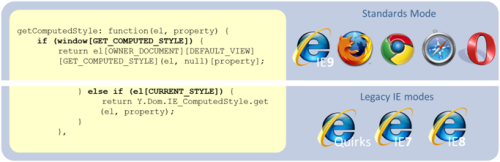
Создавая веб-сайты важно, чтобы разметка отображалась одинаково в наибольшем количестве браузеров. Многие веб-узлы сегодня используют определение возможностей и поведения, чтобы работать с различными браузерами и устаревшими версиями IE. В пример можно привести веб-сайт , при работе с которым IE9 исполняет основанную на стандартах разметку , в то время как IE7, IE8 и IE9 в режимах совместимости исполняют устаревшую разметку :

Как показывают приведенные выше примеры, удобно сначала создать соответствующую стандартам разметку и затем предусмотреть устаревшую разметку. Ожидайте в скором времени появления статьи, намного подробнее описывающей определение возможностей и поведения в браузерах.
Подведем итог всему вышесказанному, замечу, что IE9 оптимизирован для отображения веб-узлов в соответствии со стандартами, так что разработчики могут использовать единую разметку. Также на усмотрение разработчиков остается возможность отображения веб-узлов в устаревших режимах. Это означает, что пользователи могут продолжать использовать веб-сайты, а веб-разработчики могут двигаться дальше в соответствии с собственными планами.
Одна из областей, о которой нам бы хотелось услышать ваши отзывы, является соответствие между IE8 и IE9. Например, есть ли разница в режимах IE7 Standards в IE8 и IE9? Есть ли разница между соответствующими стандартам функциями, появившимися в IE8, и теми же функциями в IE9? Установите и .
Спасибо!
Марк Силби (Marc Silbey),
Руководитель команды разработчиков Internet Explorer
Источник:
Перевод: Sibiryak
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9

 6394
6394
