



Аппаратно-ускоренный просмотрщик изображений Flick на основе HTML5
С Internet Explorer 9 веб-разработчики могут создавать новые виды приложений, разработка которых ранее была невозможна. Нам нравится создавать примеры приложений, дающих представление о новых возможностях, которые предоставляет аппаратное ускорение. В этой статье мы подробнее рассмотрим , одно из таких приложений, которое мы выпустили одновременно с .
Flickr Explorer написан с использованием обычного HTML, CSS и JavaScript. Он использует AJAX для асинхронного выполнения поиска по Flickr на основе вашего поискового запроса и выводит найденные изображения через интерактивный и визуально богатый интерфейс. Вы можете выполнять масштабирование, панорамирование и открытие страницы фотографий на веб-узле Flickr при помощи сочетания Ctrl+щелчок мыши.
Благодаря Internet Explorer 9 приложение Flickr Explorer способно поддерживать отзывчивость, близкую к реальному времени, на уровне 25fps (25 кадров в секунду). Для сравнения, другие браузеры с трудом выводят 4-8fps, что составляет порядка 15% быстродействия Internet Explorer 9 в данном конкретном сценарии.

Как мы уже рассказывали в , опубликованной в прошлом месяце, мы переработали движок Internet Explorer 9 с учетом поддержки полного аппаратного ускорения. Подсистема прорисовки Internet Explorer 9 задействует GPU для вывода всех графических и текстовых элементов на веб-страницах. Internet Explorer 9 переносит обработку графики, которая обычно осуществлялась средствами ЦП, на более специализированное оборудование. Движок JavaScript в Internet Explorer 9 использует преимущества многоядерных систем для фоновой компиляции JavaScript в машинном коде. Во всем Internet Explorer 9 используются современные наборы инструкций. Вместе эти изменения ускоряют вычисления и делают их параллельными, освобождая ресурсы ЦП для выполнения других операций.
Чтобы увидеть аппаратное ускорение в действии, обратимся к графикам активности ЦП и GPU, составленным во время работы приложения Flickr Explorer. Эти графики отражают процесс масштабирования выбранной в Flickr фотографии и используют то же оборудование и методологию, о которой мы .
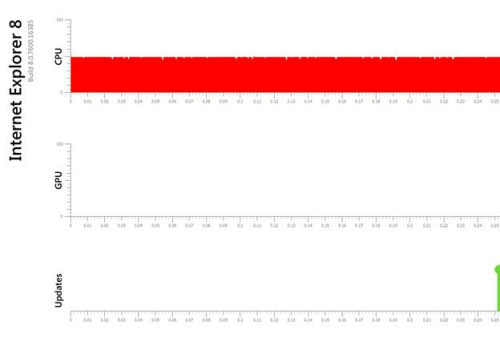
Во-первых, ниже показаны результаты Internet Explorer 8. Как и в случае с примером Flying Images, рассмотренном нами ранее, Internet Explorer 8 использует целое ядро ЦП (50% данной двухъядерной системы) для анимации изображения на экране. Internet Explorer 8 в этом сценарии не использует GPU.

Internet Explorer 8 с трудом обновляет изображение на экране каждые 0,253 секунды, что приводит приблизительно к 3,9 кадрам в секунду (FPS). Очевидно, это крайне некачественная работа для конечного пользователя.
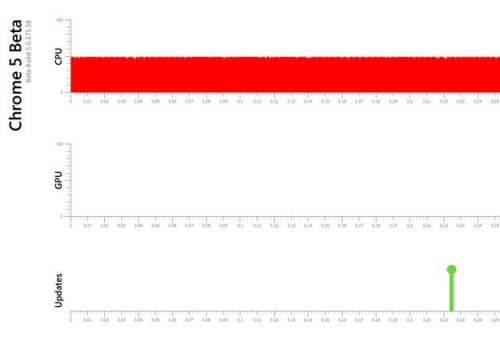
Теперь давайте проверим, как с данной задачей справляется бета-версия Chrome 5. Как вы можете видеть из нижеприведенного графика, он не слишком преуспевает по сравнению с Internet Explorer 8. Chrome может обновлять изображение на экране каждые 0,222 секунды, достигая частоты кадров 4,5 FPS. Опять же, этот результат приведет к очень неудобной работе. Chrome также не использует GPU в данном сценарии.

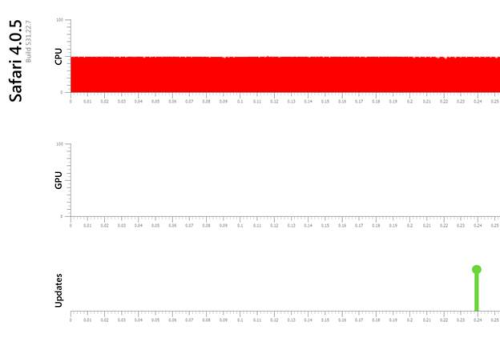
Safari 4 обрабатывает данный пример аналогично Chrome, зарабатывая чуть более низкую частоту в 4,2 FPS. Как и в случае с Safari графический процессор остается незадействованным, в то время как ЦП становится узким местом.

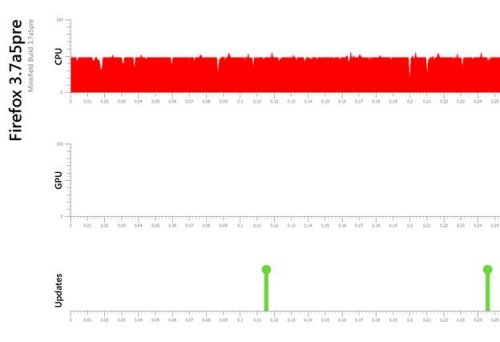
Далее взглянем на Firefox. Для этого исследования мы использовали самую свежую ночную сборку Firefox, Minefield 3.7a5. Как и в случае с другими протестированными браузерами, мы запускали Minefield с настройками по умолчанию (из чего следует, что аппаратная прорисовка с использованием D2D не была включена). Мы опубликуем сравнение с аппаратным ускорением Firefox, как только оно будет включено в браузере по умолчанию.
Firefox справился с этим примером значительно лучше, чем Chrome и Safari. Изображение на экране обновлялось почти каждые 0,12 секунды, что равняется 8,3 FPS. Хотя это почти в два раза выше результатов Chrome, все же этого недостаточно для комфортной работы.

Наконец, ниже показаны результаты Internet Explorer 9 Platform Preview 2. Как мы можем видеть, в отличие от других браузеров ЦП с легкостью справляется с этой задачей. Кроме того, в его работе возникают частые периоды покоя, в которые Internet Explorer и ваши приложения могут выполнять дополнительные операции, в то время как GPU занимается выводом Flickr Explorer на экран.

На этой средней конфигурации Internet Explorer 9 способен обновлять изображение на экране каждые 0,019 секунды, что равняется частоте кадров в 52 FPS.
Когда вы работаете с этим демо, разница в работе Internet Explorer 9 и других браузеров оказывается очевидной. В то время как вы можете запросто масштабировать и панорамировать изображения Flickr в Internet Explorer 9, это оказывается затруднительным в других браузерах.
Мы бы хотели выразить особую благодарность команде разработчиков Flickr за создание такого простого, легкого в обслуживании API. Мы смогли вместе разработать это приложение в течение нескольких дней, используя те же API, с которыми веб-разработчики работают уже сегодня. Единственное различие заключается в том, что мы возлагаем большие надежды на те приложения, которые вы можете создать с использованием стандартной разметки и этих API.
Мы с нетерпением ждем появления новых приложений, которые веб-разработчики создадут с использованием аппаратного ускорения IE9!
Сет Маклафлин (Seth McLaughlin)
Руководитель группы разработчиков IE Performance
Источник:
Перевод: Sibiryak
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9

 9692
9692
