Создания изображения Aurora в Adobe Photoshop
 25256
25256
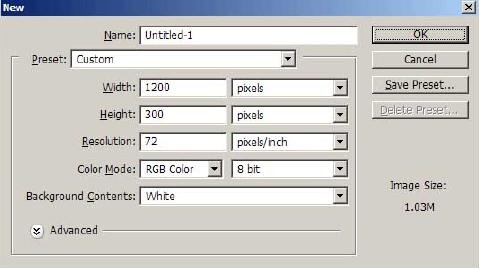
1. Откройте Photoshop и создайте новый документ с шириной, превосходящей высоту в 4 раза, например 1200x300.
2. Дважды кликаем на фоновом слое. Нажимаем Select all (Ctrl-A) и удаляем.
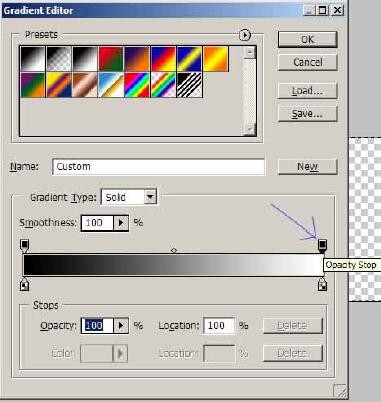
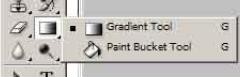
3. Выбираем инструмент Gradient/Градиент с панели инструментов или нажимаем G. Выбираем такой градиент, какой показан ниже.
4. Кликаем на верхнем правом бегунке - это позволит изменить параметр непрозрачности. Установим это значение на 0, это создаст от 100% непрозрачного черного градиента к 0% непрозрачному белому градиент. Щелкаем OK.
5. Щелкаем и перетаскиваем бегунок для того, чтобы получился красивый градиент, начинающийся сверху, и если желаете, добавьте градиент со сторон для придания изысканности. Попробуйте поиграть с фильтрами и градиентом. Только запомните, что эффект максимален на черном цвете.
6. Добавляем пустой слой. (Ctrl+Shift+N). Перетаскиваем его ниже слоя с градиентом и заливаем его белым. Используйте инструмент Paint Bucket.
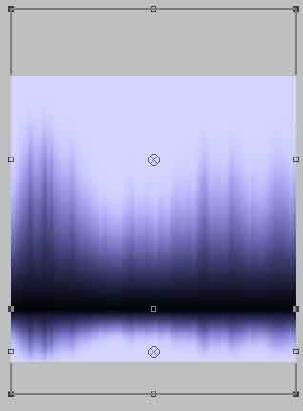
7. Вот, что должно получится:
8. Закрываем Photoshop и открываем After Effects. Создаем Composition/Композицию с именем Base Effect и устанавливаем следующие настройки:
9. Заходим в меню File/Файл, далее Import File/Импортировать, далее определяем градиент PSD. Объединяем слои, щелкаем Ok. В окне проекта (который обычно называется Untitled Project.aep*) перетаскиваем градиент на Timeline/Линейку времени и убеждаемся, что бегунок установлен на 0 секунд. Если основное окно проекта свернуто, стоит развернуть окно эффектов так, чтобы видеть внешние границы проекта.
10. Проверьте, что выбран слой на Timeline/Линейке времени и щелкаем правой кнопкой на Effect/Эффекты, затем Distort/Деформация и Turbulent Displace/Турбулентное смещение. Устанавливаем такие же настройки, как на скриншоте (хотя у меня есть предоложение, что многие пользователи начнут менять эти настройки). Движение бегунка Evolution/Эволюция продемонстрирует действие эффекта. Проверьте, чтобы Size/размер не превышал 100, иначе можно увидеть "дырки" в сиянии.
11. Теперь займемся анимацией! По крайней мере, первой ее частью ;-) Снова проверяем, что находимся на отметку 0 секунд and check the Key frame button (pointed out). Передвигаем бегунок времени на конец композиции. Не волнуйтесь, если в окошке предпросмотра ничего не происходит, это нормально. В том месте, где указано значение 0 X +0.00, меняем его где-то до 5-7. Чем больше значение, тем быстрее эффект. Под опциями Evolution/Эволюция проверяем параметр Cycle Evolution/Цикл эволюции. Теперь можно изменить количество циклов, но рекомендуется установить значение, указанное для самого параметра Evolution/Эволюция. Установим значение Evolution= 6 и Cycle= 6. Теперь эффект прокручивается довольно-таки плавно. Now the effect can seamlessly loop. Наш эффект северного сияния начал проявляться! Должно получиться что-то в этом роде:
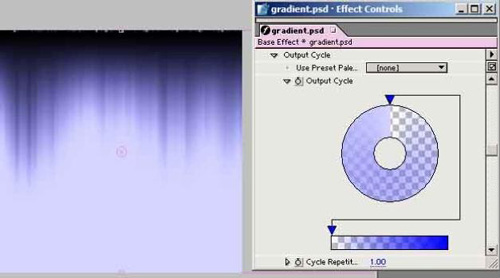
12. Удостоверьтесь, что вы выбрали слой и правой кнопкой выбирайте Effect/Эффект, затем Image Control/Управление изображением, далее Colorama/Палитра цветов . Теперь наш эффект выглядит как джинсы-варенка (прим. помните такие). Теперь необходимо избавиться от некоторых цветов. В окне Effect Controls/Управление эффектами раскрываем меню Output Cycle/Выходной цикл. Избавляемся ото всех цветов, кроме одного, который вы хотите сохранить (просто перетащите нежеланные цвета за пределы колеса). Я оставил только синий. Если вы хотите сменить цвет, дважды щелкните на стрелке. Также необходимо добавить белую/полубелую фактуру - для ее создания просто кликните в любом месте колеса. Поиграйте с установками и добейтесь желаемого результата. Я применил синюю фактуру прямо сверху белой и установил непрозрачность для синего цвета на 0%. Если вы заметили интерференцию сверху изображения или снизу (как показанона скриншоте), просто немного сместите изображение немного вверх в окне предварительного просмотра и масштабируйте его путем перетаскивания бегунков, расположенных справа от границы изображения.
13. Теперь возвращаемся к Composition/Композиции и создаем New Composition/Новую композицию. Используем настройки, которые использовали ранее при создании композиции. Они должны быть абсолютно идентичными. Назовем это эффектом зеркала. Щелкаем Ok. Если вы еще не закончили, сохраняем композицию, File/Файл, затем Save/Сохранить. Теперь перетаскиваем Base Effect (или композицию с эффектами) на Timeline/Временную линейку для создания Mirror Effect/Эффекта зеркала. Снова перетаскиваем, должно получиться два слоя с именем Base Effect:
14. Теперь необходимо придать эффекту некоторую эстетику. Необходимо разделить верхнюю и нижнюю копии Base Effect так, чтобы получился красивый эффект. Чтобы проделать данную операцию, можно использовать шкалу, которая может перевернуть один из слоев с ног на голову или поменять их местами. Верхний слой необходимо перевернуть, сдвинуть выше и немного масштабировать, затем сгладить нижний слой и опустить вниз. Это способ, который используя я сам; совсем не обязательно делать, как я - вы сами можете найти способ.
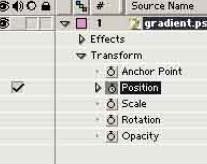
15. Теперь мы добились действительного красивого эффекта, но необходимо придать ему больше жизни. Вернемся к композиции Base Effect, кликнув по его закладке на Timeline/Временной линейке или Preview window/Окне предварительного просмотра. На Timeline/Временной линейке, раскрываем параметры слоя, щелкнув на стрелочке. Раскрываем список Transform/Трансформация. Идем на 0 секунду Timeline/Временной линейки и устанавливаем ключевой кадр.
16. Переходим в конец временной линейки и устанавливаем другой ключевой кадр путем щелчка на чекбоксе, который показан слева не предыдущем скриншоте. Значение менять не стоит! Это сделает циклы эффекта более плавными. На 2.5 секунде изменяем значение первой позиции (или координату X) на 250. На 5 секунде снова устанавливаем значение на 150. На 7.5 секунде меняем значение на 50. Можно обнаружить, что добавление ключевого кадра до окончания и изменения некоторых значений может сгладить анимацию. Если вы хотите сделать анимацию более плавной, выбирайте все ключевые кадры, которые вы желаете сделать более плавными, путем добавления Shift/Сдвига или перетаскивания рамки выделения. Правой кнопкой щелкаем на одном из кадров и применяем эффект Keyframe Interpolation/Интерполяция ключевого кадра. Меняем Temporal and Spatial Interpolation/Временная и пространственная интерполяция на Continuous Bezier/Длительная Безье или Auto Bezier/Авто-Безье. Также можно развернуть пункт Position/Позиция, чтобы вручную изменить Bezier curves/Кривы Безье, по которым происходит движение.
17. Помните, вы можете изменять практически каждый аспект слоя. Можно анимировать любой кадр и если вы грамотно установите время на Timeline/Временной линейке, вы сможете добиться плавности при прокручивании эффекта. Также можно добавить любой эффект на любом этапе проекта. Удачи в создании эффектов северного сияния!
Источник:
Перевод: deeper2k
Комментарии
Слушайте, а че за After Effects где он находится и как его найти! помогите плиз начинающему
По теме
- Запуск игр в облачном сервисе Xbox Cloud Gaming в России
- Импорт данных из старого Edge в Edge на Chromium
- Где выгоднее приобрести компьютерную игру онлайн
- Как установить в Microsoft Edge тему от Chrome
- Смена темы оформления в Microsoft Edge вне зависимости от параметров системы
- Продление поддержки Windows XP через манипуляции в реестре
- Как создать загрузочный диск Windows XP SP3
- Гид по тонкой настройке Firefox
- Портирование Windows Sidebar с помощью VAIO
- Создание иконки Error Icon из Vista в Adobe Photoshop