



Использование CSS-фильтров в IE8
 12472
12472
Задолго до того, как в CSS добавили функции и , визуальные эффекты в Internet Explorer 4 обеспечивались с помощью CSS. Потом последовала неизбежная доработка этих возможностей в Internet Explorer 5.5. Cледующий код, например, мог использоваться для применения непрозрачности к объекту:
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);
В результате исходного дизайна синтаксис для свойств фильтра приводил к нарушению грамматических правил CSS 2.1: он включает символ ‘:’, разделитель, который используется в CSS для разделения имени и значения, а поэтому запрещенный за пределами указанной строки. Синтаксис значения также зависит от записи функции, то есть внешнего вида функции, но приемлет знак ‘=’ в выражении.
Что в этом подходе не так?
Если при написании фильтра допущена синтаксическая ошибка, например отсутствие круглой скобки в конце, последствия этих нарушений могут быть весьма существенными. Правила восстановления при синтаксических ошибках CSS нуждаются в синтаксических анализаторах, чтобы игнорировать неизвестные и неверно сформированные объявления (от англ. declaration), определяя конец таких объявлений и возобновляя синтаксический анализ оставшейся части таблицы стилей. Важное пояснение: определенным символьным парам необходимо соответствие в процессе восстановления, то есть если найдены один или более символ ‘(‘, объявление считается незавершенным до тех пор, пока не найден соответствующий набор закрывающих символов ‘)’.
При парсинге нижеприведенного кода:
<!doctype html>
<html>
<head>
<title>Filters in IE8</title>
<style>
.bordered {
border: 2px solid black;
padding: 5px;}
.filtered {
filter:progid:DXImageTransform.Microsoft.Alpha opacity=50;
border: 1px dotted black;
background-color:lime;
width:75%;
}
p#test { font-weight:bold; color:red;}
</style>
</head>
<body>
<div class="bordered">
<div class="filtered">
<a href="http://blogs.msdn.com/ie/">Visit the IE Blog</a>
</div>
<p id="test">This text should be red</p>
</div>
</body>
</html>
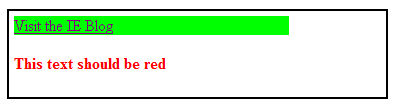
парсер, созданный в соответствии со стандартами, выведет следующее:

Поскольку для Microsoft фильтр является нестандартным расширением, то чтобы игнорировать его, синтаксический анализатор должен искать конец неизвестного объявления
filter:progid:DXImageTransform.Microsoft.Alpha opacity=50;
Если во время анализа встречаются только символы ‘(‘, но отсутствуют соответствующие им ‘)’, то остальные правила, в том числе правила пунктирной окантовки, фона, ширины и абзацев, тоже будут проигнорированы.
IE7 в этом смысле более гибкий, так как он распознает фильтры и не так строго придерживается правил синтаксического анализа CSS:

Но пунктирная окантовка, которая следует за объявлением фильтра, по-прежнему отсутствует.
Как режим стандартов IE8 должен обрабатывать объявления фильтра?
В новом синтаксическом анализаторе таблиц стилей, совместимом с CSS 2.1, есть опция для IE8, которая будет переписывать фильтр, например тот, который вы видели выше, в запись такого вида:
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=50)";
Приставка -ms- ясно показывает, что это собственность производителя Microsoft. Благодаря разделению всех значений по строкам проблемы грамматического разделения исчезают. Таким образом, другие браузеры могут благополучно проигнорировать это объявление, даже если значение самого фильтра синтаксически недопустимо. Фактически это все, что было нужно Beta 1 IE8 и Beta 2.
Как такой строгий синтаксис скажется на моем вебсайте?
Это значит, что ни одно из ваших существующих объявлений фильтра не будет использоваться режимом стандартов IE8. В лучшем случае эти объявления не будут иметь какой-либо эффект; в худшем - они окажутся синтаксически недопустимы и одно или более объявлений в вашей таблице стилей будут незаметно отключены.
Это также означает, что для того, чтобы фильтр работал и в IE7, и в бета-версии IE8, вы должны написать два правила:
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=50)";
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);
Кроме того, для синтаксического анализатора IE8 последовательность этих объявлений имеет значение с точки зрения совместимости: фильтр MS должен быть на первом месте.
Следует ли мне просмотреть все свои таблицы стилей, использующие это свойство, и обновить их?"
Конечно же, но это довольно-таки проблематично для некоторых из наших клиентов и партнеров. Пока они с большим пониманием и благосклонностью относились к нашим целям по обеспечению соответствия стандартам, влияние обратной совместимости оказалось достаточным для того, чтобы использовать режим Compatibility View по умолчанию в финальной версии IE8, пока они не приведут в соответствие свои сайты. Это значит, что миллионы пользователей смогут перейти на IE8, продолжая получать доступ к сайтам с высоким трафиком через движок IE7.
Практическое решение
Этот вопрос не просто биполярен - сложно однозначно определить, должен ли IE8 быть только лишь обратно-совместимым или совместимым с принятыми стандартами. Поэтому следует всегда брать в расчет и другие факторы:
- Свойство фильтра является собственностью Microsoft, поэтому вряд ли оно будет стандартизировано или поддерживаться другими разработчиками браузеров
- Это свойство фильтров широко используются
- И грамматические правила CSS, и существующие реализации способны спокойно пропустить синтаксически верные коды фильтра.
- В режиме стандартов IE8 наш синтаксический анализатор CSS при сравнении должен соответствовать правилам восстановления ошибок CSS 2.1.
С учетом этих неудобств появилось решение: если объявление фильтра синтаксически верное, примените его: эта функция по-прежнему доступна только в IE, другие браузеры могут спокойно пропустить его из-за написания кода в CSS 2.1 и создатели веб-контента не должны переписывать свои таблицы стилей.
Хотя, если фильтр синтаксически недопустим, IE8 не пропустит его по принятым правилам. Это именно то, что делает IE8 с момент выпуска RC1.
Раз это единственная функция, ради которой я и многие другие используют фильтры, почему бы просто не реализовать непрозрачность?
Да, на сегодняшний день непрозрачность это наиболее распространенный случай использования фильтров. Однако:
- Будучи функцией CSS3, непрозрачность находилась вне наших интересов по обеспечению соответствия CSS 2.1, поэтому шла как дополнительная задача.
- Наиболее распространенное предположение - то, что реализация непрозрачности состоит в изменении значения альфа-фильтра от 0 до 1. Однако, как определено, у свойства непрозрачности есть побочные эффекты при наложении элементов.
- Непрозрачность - это далеко не единственная функция фильтра для использования в сети. Некоторые из этих функций не имеют аналогов CSS.
Разработанный так, чтобы пройти наибольшое количество тестовых примеров CSS, новый механизм визуализации страниц IE8 также предполагает простую работу с HTML и CSS, которые как раз-то и могут быть совместимыми, не очень совместимыми или несовместимыми вообще. Ожидается, что он пройдет стандартные тесты и будет поддерживать функции из предыдущих релизов. Необходимости создания одной межбраузерной таблицы стилей является привлекательной возможностью, особенно если ранее созданные таблицы также продолжают работать. Цели веб-стандартов вместе с ожиданиями дизайнеров и пользователей не должны быть взаимоисключающими, ведь совместимость с принятыми стандартами и обратная совместимость являются ключевыми характеристиками современного браузера.
Сильван Галиньо (Sylvain Galineau),
программный менеджер Internet Explorer
Источник:
Перевод: alexkiev
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9

