



Меню и Application Bar для приложений Windows Phone 7
 13790
13790
Меню и панель инструментов являются неотъемлемыми частями для практически любого современного приложения. Эти элементы могут видоизменяться (например, превращаясь в ленту), но основной смысл всегда остается один - дать пользователю возможность перемещаться от одной функции приложения к другой.
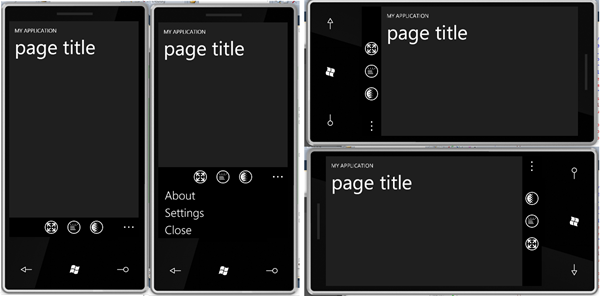
Не обошлось без подобных элементов и в Windows Phone 7 - здесь появились два специфичных элемента, объединенных общим названием Application Bar. Элемент Application Bar позволяет разместить одновременно до 7 кнопок управления, а также добавить меню, которое вызывается пользователем по требованию. Application Bar всегда размещается в нижней части окна (если используется вертикальное расположение) или располагается слева или справа (если используется горизонтальное расположение). Приложение, использующее Application Bar выглядит следующим образом.

Используя Application Bar приложения могут получить стандартизованное представление элементов навигации в приложении. При этом за разработчика уже будут решены стандартные вопросы, связанные с адаптацией внешнего вида под различные расположения и размеры экранов и т.д.
Для того, чтобы создать приложение с Application Bar следует выполнить несколько несложных шагов.
Во-первых, нужно добавить ссылку на сборку "Microsoft.Phone.Shell" (судя по всему в финальном выпуске название может быть переименовано). Эта сборка содержит все необходимые объекты для работы с Application Bar.
Во-вторых следует определить пространство имен в разметке страницы, которое соотносится с этими объектами. Назовем это пространство имено "shell".
<phoneNavigation:PhoneApplicationPage
x:Class="AppBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone.Shell"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<!-- Содержимое окна -->
</phoneNavigation:PhoneApplicationPage>
>[/code]
Каждый объект PhoneApplicationPage содержит свойство ApplicationBar. Нужно проинициализировать это свойство для того, чтобы иметь возможность работать с Application Bar. Сделать это можно двумя способами - в разметке и программно. Если определить это свойство в разметке, то код страницы будет выглядеть следующим образом.
[code]<phoneNavigation:PhoneApplicationPage
x:Class="AppBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone.Shell"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<phoneNavigation:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar Visible="True" IsMenuEnabled="True" Opacity="1.0">
</shell:ApplicationBar>
</phoneNavigation:PhoneApplicationPage.ApplicationBar>
<!-- Содержимое окна -->
</phoneNavigation:PhoneApplicationPage>
[/code]
Как видно, используя различные свойства объекта AppliationBar можно управлять поведением нашей панели. Например, можно включить или отключить меню, задать режимы видимости и т.д. Для того, чтобы задать набор кнопок, которые будут располагаться на ApplicationBar следует добавить их в коллекцию Buttons. Каждая кнопка представляется объектом ApplicationBarIconButton, который также находится в сборке "Microsoft.Phone.Shell".
[code]<phoneNavigation:PhoneApplicationPage
x:Class="AppBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone.Shell"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<phoneNavigation:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar Visible="True" IsMenuEnabled="True" Opacity="1.0">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton IconUri="/Images/icon1.png"/>
<shell:ApplicationBarIconButton IconUri="/Images/icon2.png"/>
<shell:ApplicationBarIconButton IconUri="/Images/icon3.png"/>
</shell:ApplicationBar.Buttons>
</shell:ApplicationBar>
</phoneNavigation:PhoneApplicationPage.ApplicationBar>
<!-- Содержимое окна -->
</phoneNavigation:PhoneApplicationPage>
[/code]
Как видно, при добавлении кнопки указывается путь до изображения с иконкой. Для того, чтобы иконка отображалась в приложении следует создать соответствующую папку в проекте, добавить туда нужные файлы и выставить для этих файлов следующие параметры:
- Build Action: Content
- Copy to Output Directory: Always
Теперь при запуске приложения на форме появится Application Bar с несколькими кнопками.
Аналогичным образом определяется меню приложения. Однако, в этом случае следует использовать объекты ApplicationBarMenuItem и добавлять их в коллекцию MenuItems.
[code]<phoneNavigation:PhoneApplicationPage
x:Class="AppBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone.Shell"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<phoneNavigation:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar Visible="True" IsMenuEnabled="True" Opacity="1.0">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton IconUri="/Images/icon1.png"/>
<shell:ApplicationBarIconButton IconUri="/Images/icon2.png"/>
<shell:ApplicationBarIconButton IconUri="/Images/icon3.png"/>
</shell:ApplicationBar.Buttons>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="About"/>
<shell:ApplicationBarMenuItem Text="Settings"/>
<shell:ApplicationBarMenuItem Text="Close"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phoneNavigation:PhoneApplicationPage.ApplicationBar>
<!-- Содержимое окна -->
</phoneNavigation:PhoneApplicationPage>
[/code]
Теперь при запуске приложения панель будет отображаться, меню будет доступно, но при нажатии на каждый пункт ничего не будет происходить. Нужно добавить обработчик нажатия на кнопки и пункты меню. Делается это очень просто, стандартным для XAML способом.
[code]<phoneNavigation:PhoneApplicationPage
x:Class="AppBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone.Shell"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<phoneNavigation:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar Visible="True" IsMenuEnabled="True" Opacity="1.0">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton IconUri="/Images/icon1.png" Click="ApplicationBarIconButton_Click"/>
<shell:ApplicationBarIconButton IconUri="/Images/icon2.png" Click="ApplicationBarIconButton_Click"/>
<shell:ApplicationBarIconButton IconUri="/Images/icon3.png" Click="ApplicationBarIconButton_Click"/>
</shell:ApplicationBar.Buttons>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="About" Click="ApplicationBarMenuItem_Click"/>
<shell:ApplicationBarMenuItem Text="Settings" Click="ApplicationBarMenuItem_Click"/>
<shell:ApplicationBarMenuItem Text="Close" Click="ApplicationBarMenuItem_Click"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phoneNavigation:PhoneApplicationPage.ApplicationBar>
<!-- Содержимое окна -->
</phoneNavigation:PhoneApplicationPage>
[/code]
Ну и осталось добавить обработчики в коде. В данном случае я буду просто выводить сообщение на экран.
[code]private void ApplicationBarIconButton_Click(object sender, EventArgs e)
{
MessageBox.Show("Button clicked.");
}
private void ApplicationBarMenuItem_Click(object sender, EventArgs e)
{
MessageBox.Show("Menu clicked");
}
[/code]
В данном случае я задал один и тот же обработчик для всех кнопок и для всех пунктов меню. Понятно, что в вашем приложении можно создать и определить несколько разных обработчиков, в каждом из которых определить собственное поведение.
Также функциональность Application Bar позволяет немного переопределить внешний вид. Можно использовать свойство Opacity для изменения прозрачности панели. Если значение Opacity равно "1", то панель непрозрачна, при этом нижняя часть окна соприкасается с панелью Application Bar. Если значение свойства Opacity меньше 1, то окно растягивается по всей ширине, а панель располагается поверх окна. При этом, если установить значение свойства Opacity равным "0.01", то панель станет прозрачной и будет располагаться над окном. Определим 50% полупрозрачность панели и посмотрим как это будет выглядеть для пользователя. Для того, чтобы разница была заметна, разместим на фоне некоторое изображение.
[code]<phoneNavigation:PhoneApplicationPage
x:Class="AppBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone.Shell"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<phoneNavigation:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar Visible="True" IsMenuEnabled="True" Opacity="0.5">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton IconUri="/Images/icon1.png" Click="ApplicationBarIconButton_Click"/>
<shell:ApplicationBarIconButton IconUri="/Images/icon2.png" Click="ApplicationBarIconButton_Click"/>
<shell:ApplicationBarIconButton IconUri="/Images/icon3.png" Click="ApplicationBarIconButton_Click"/>
</shell:ApplicationBar.Buttons>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="About" Click="ApplicationBarMenuItem_Click"/>
<shell:ApplicationBarMenuItem Text="Settings" Click="ApplicationBarMenuItem_Click"/>
<shell:ApplicationBarMenuItem Text="Close" Click="ApplicationBarMenuItem_Click"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phoneNavigation:PhoneApplicationPage.ApplicationBar>
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.Background>
<ImageBrush ImageSource="Images/landscape.jpg" />
</Grid.Background>
<!--TitleGrid is the name of the application and page title-->
<Grid x:Name="TitleGrid" Grid.Row="0">
<TextBlock Text="MY APPLICATION" x:Name="textBlockPageTitle" Style="{StaticResource PhoneTextPageTitle1Style}"/>
<TextBlock Text="page title" x:Name="textBlockListTitle" Style="{StaticResource PhoneTextPageTitle2Style}"/>
</Grid>
<!--ContentGrid is empty. Place new content here-->
<Grid x:Name="ContentGrid" Grid.Row="1">
</Grid>
</Grid>
</phoneNavigation:PhoneApplicationPage>
[/code]

Все аналогичные манипуляции с Application Bar можно выполнять и программно. Для этого следует воспользоваться теми же самыми объектами и свойством формы ApplicationBar.
Источник:
Перевод: sergey.zwezdin
По теме
- Видео-курсы от MS: Разработка приложений виртуальной и расширенной реальности на платформе Microsoft
- ECMA JavaScript 6: Объекты
- Как просто создать приложение для iPhone
- Разработка приложений под Windows Phone 8
- Индексированное хранилище, часть 2
- Индексированное хранилище, часть 1
- Начала Metro-программирования: создание настраиваемых приложений (ч.2)
- Начала Metro-программирования: создание настраиваемых приложений (ч.1)
- Начала Metro-программирования: создание компонентов WinRT (ч.3)
- Начала Metro-программирования: создание компонентов WinRT (ч.2)

