



HTML5 и единая разметка: вторая предварительная версия IE9 доступна разработчикам
Когда мы приступали к планированию IE9, мы осознавали необходимость в более грамотно организованной связи с разработчиками. Разработчики из сообщества четко дали понять, что желают получать предрелизные сборки платформы с определенным ритмом и более продуманным механизмом обратной связи.
Семь недель назад в рамках конференции MIX мы представили первую предварительную версию платформы IE9. Тогда мы пообещали обновлять ее примерно каждые восемь недель. И сегодня мы рады представить вторую предварительную версию Internet Explorer 9, загрузить которую можно все с того же узла .
Данная версия создана на базе первой, при этом она обеспечивает более высокие характеристики производительности, поддержку стандартов и аппаратное ускорение HTML5. Мы также обновили , добавив ряд новых примеров, демонстрирующих, что разработчики могут делать с аппаратно-ускоренным HTML5. В рамках наших обязательств по обеспечению единой разметки - HTML, CSS и сценариев - мы подали в W3C массу новых тестов HTML5, CSS3 Media Queries и DOM. Инструменты разработчика в данной версии включают ряд новых функций, упрощающих поиск и исправление проблем в разметке.
Разработчикам следует ждать от браузера гораздо больше, чтобы обеспечить визуально насыщенные, интерактивные приложения, которые позволяет создать HTML5. В IE9 нашей целью является обеспечение поддержки HTML5 на профессиональном уровне и с использованием преимуществ современного аппаратного обеспечения через Windows. Предварительная версия IE9 и примеры на сайте показывают значительный прирост производительности при использовании возможностей современных устройств посредствам операционной системы.
Производительность и аппаратно-ускоренный HTML5
С выходом второй предварительной версии IE9 мы продолжаем наращивать производительность и сохраняем ориентир на реальные сайты и аппаратное ускорение. Мы изучили часто используемые сценарии на различных сайтах и фреймворках с целью выявления того, какие изменения в браузере сделают работу с существующими сайтами быстрее. здесь, к примеру, показывает, от каких подсистем зависит производительность на различных реально-существующих сайтах.
Механизм обработки JavaScript является одной из важнейших подсистем. Вот производительности IE9 в одном из отраслевых тестов оценки скорости обработки JavaScript, тесте Webkit Sunspider:

Обратите внимание, что разница в производительности между IE9 и другими браузерами находится в пределах времени моргания глаза. По мере нашей работы по оптимизации механизма обработки JS в IE9 в данном тесте новый браузер будет становиться быстрее. На сегодняшний день мы сделали лишь незначительную оптимизацию под Webkit Sunspider. Как и с большинством других тестов, результаты могут меняться в зависимости от конфигурации компьютера.
Производительность при навигации по реально существующим сайтам часто меньше связана с JavaScript, нежели другими подсистемами. Вы можете убедиться в этом, запустив примеры Speed Demos на сайте в IE9 и других браузерах. Это показывает примеры в действии.
Эти примеры показывают лишь некоторые преимущества аппаратно-ускоренного HTML5 и используют мощь ваших компьютеров, чтобы сделать путешествия по сети быстрее. И что особенно отрадно, разработчикам не требуется переписывать свои сайты - просто нынешняя разметка (HTML, CSS и сценарии) становится быстрее.
Единая разметка
Веб-браузеры должны обрабатывать одну и ту же разметку - тот же HTML, CSS и сценарии - одинаковым образом. Сегодня все не совсем так. Единая разметка, одинаково обрабатываемая в различных браузерах, столь же критична для успеха HTML5, как и производительность.
И хотя некоторые ассоциируют единую разметку с IE6, на самом деле она применима к . Разработчикам, как правило, приходится создать разную разметку, чтобы добиться схожего результата в разных браузерах, даже последних версиях Firefox, Chrome и Safari. Вы можете увидеть несколько примеров в этих видео с членами команды IE о , и . На сайте вы можете запустить пример "" в разных браузерах, чтобы увидеть, насколько отличаются результаты в разных браузерах. Сегодня много примеров, когда разработчики пытаются использовать возможности HTML5, которые работают , , или в или .
Мы с и разработчиками других браузеров, чтобы достичь нашей цели - единой разметки. Единая разметка - это реальное преимущество стандартов для разработчиков (и, благодаря им, для всей всемирной паутины).
важны, поскольку благодаря им и сообщества могут придти к консенсусу. Спецификации в этом случае являются отличным началом. технологической отрасли уже продемонстрировали, что всеобъемлющий и точный набор тестов является критически важным для обеспечения интероперабельности для разработчиков и продуктов для конечных потребителей. Индустрия подошла к осознанию важности спецификаций и теперь может оценить прогресс.
Обеспечение интероперабельности в сети таким образом, чтобы разработчики могли создавать удивительные приложения на базе HTML5, является ядром понятия "единая разметка". Наши инвестиции в стандарты и интероперабельность выражают наше стремление к единой разметке. Если разработчики будут тратить меньше времени на оптимизацию кода под различные браузеры, у них будет больше времени на создание уникальных сценариев работы. Сегодня мы подали 88 новых тестов в W3C, увеличив общее число тестов для IE9 до 192. сосредоточены на создание тестов профессионального уровня.
На сайте вы найдете несколько примеров улучшенной поддержки стандартов и интероперабельности с другими браузерам в IE9. Поддержка CSS3 Media Query позволяет создавать сайты, которые на лету могут адаптироваться под различные атрибуты экранов (высоту, ширину, положение).

Еще один пример на сайте показывает, как разработчики могут использовать для обеспечения более высокой производительности веб-страниц, которые могут отвечать на запросы пользователя сразу после парсинга, не дожидаясь того момента, когда будет загружено абсолютно все.
и являются примерами сообщества, которые уже реализованы в продукте. И многие другие функции, о которых вы просили, - , , - доступны сегодня в предварительной версии IE9. В данной версии устранен ряд ошибок в реализации , и , о которых сообщили нам пользователи.
Некоторые пользователи используют в качестве быстрого теста на соответствие стандартам. Acid3 тестирует около 100 аспектов дюжины разных технологий. Некоторые из них до сих пор находятся в фазе формирования. Некоторые - шаблоны (наподобие SMIL-анимации) не соответствуют иным элементам HTML5, например CSS3-анимации, и требуют пересмотра. Вот результаты текущей версии IE9 в Acid3:

Чем больше IE будет использовать "единую разметку", используемую ныне разработчиками, результаты в Acid3 будут расти. Такой подход является частичным тестом некоторых возможностей, поэтому отличается от набора тестов. Для сравнения, вы можете запустить некоторые из тестов, поданных нами в W3C, в любом браузере.
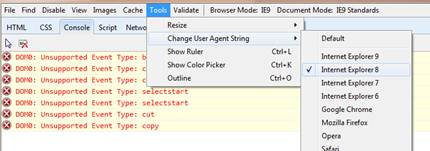
Новые инструменты во второй предварительной версии IE9 также получили новые возможности. Окно Console теперь полностью размещается на вкладке и включает диагностическую информацию из IE. Разработчики могут использовать опцию "Изменить строку агента пользователя", чтобы поэкспериментировать с различными UA-строками, выбирая из списка доступных или создавая собственные. Эта возможность дополняет другую - .

С момента релиза первой предварительной версии IE9 мы ответили на массу вопросов разработчиков. Вот один из недавних вопросов от инженера GMail:
Иногда мы используем обнаружение браузера и мы склоняемся к объединению всех версий IE с ветвями на базе версии. Стоит ли рассматривать IE9 иным образом? Будет ли поведение этого браузера ближе к поведению webkit/gecko, нежели IE7/8?
И наш ответ - ДА. Поддержка стандартов в IE9 для разработчиков стала намного ближе к [url=http://en.wikipedia.org/wiki/Gecko_(layout_engine)]Gecko[/url], [url=http://en.wikipedia.org/wiki/Presto_(layout_engine)]Presto[/url] и , чем к IE7. Мы хотим, чтобы разметка стала единой для всех браузеров, и с нетерпением ждем отзывов от разработчиков о проблемах в разметке, которые они обнаружат в IE9. Мы поделились некоторыми своими соображениями в статье и в будущем расскажем о иных примерах и шаблонах.
Не так давно о и кодеках. Поддержка тэгов в HTML5-видео появится в третьей предварительной версии IE9. Мы хотим более тесно взаимодействовать с сообществом в плане таких технологий, как CSS и DOM, чтобы единая разметка действительно работала на разных сайтах.
Попробуйте IE9 уже сегодня
С нетерпением ждем отзывов разработчиков и надеемся, что тестирование IE9 вам покажется столь же приятным, как нам его разработка. Мы ценим вашу поддержку и интерес к IE, и мы продолжим внимательно изучать ваши отзывы на . Мы постараемся сохранить ритм выхода обновленных сборок IE9, а также продолжим тесное сотрудничество с органами стандартизации, разработчиками других браузеров и сообществом. Ваши отзывы о том, как IE9 обрабатывает разметку, и наши тестовые случаи, поданные в W3C, сыграют огромную роль.
Многие пользователи спрашивают о бета-версии и полноценной навигации в тестовой версии. Мы хотим, чтобы бета-версия обладала высокой производительностью, обеспечивала единую разметку и аппаратно-ускоренный HTML5. И мы сфокусированы на создании платформы, отвечающей вышеуказанным требованиям.
И еще: предварительная версия остается тончайшей оболочкой вокруг веб-платформы и, как таковая, не предназначена для ежедневной работы. В ней не предусмотрены функции безопасности, имеющиеся в IE8 (например, Защищенный режим, фильтры SmartScreen и XSS), которые мы рекомендуем использовать в каждодневной работе.
Предварительная версия устанавливается параллельно с Internet Explorer 8, поэтому вы сможете оценить ее без необходимости удалять текущую версию IE из состава Windows. Вторая версия Internet Explorer 9 Platform Preview устанавливается поверх первой. Нет необходимости удалять первую версию для установки второй. За дополнительной информацией о том, что нового в этом релизе предварительной версии, обращайтесь к .
Дин Хачамович (Dean Hachamovitch),
Генеральный менеджер Internet Explorer
Источник:
Перевод: evgeniya.zwezdina
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9

 7568
7568
