Обновленный HTML5: четвертый IE9 Platform Preview стал доступен разработчикам
 11311
11311
С самого начала разработки IE9 мы исходили из положения, что в скором будущем в Интернете будет использоваться HTML5, больше похожий на полноценные приложения, чем на веб-сайты. Используя , аудио и текст, разработчики смогут задействовать для достижения высокого быстродействия. Уже скоро разработчики смогут использовать одинаковую разметку в разных HTML5-браузерах.
В ходе разработки IE9 мы намного теснее работали с сообществом разработчиков. Разработчики получили возможность (чаще обновляемой) . Благодаря такому раннему знакомству, оказали как никогда . Предварительные версии IE9 были загружены более 2,5 миллионов раз. Более 20 миллионов пользователей посетили примеры на веб-узле IE Test Drive. Мы благодарны за все и за все , оставленные на Connect. Они помогли нам внести улучшения, которые были замечены сообществом.
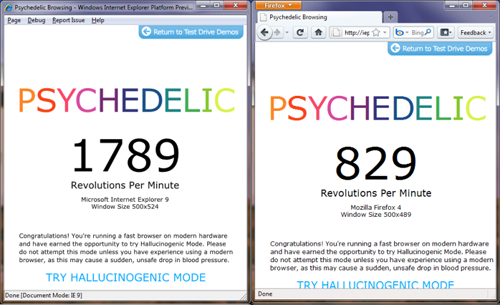
, доступная сейчас, дает представление о возможностях полностью аппаратно-ускоренного HTML5. Вы можете запустить новые примеры, демонстрирующие современный SVG и реализацию нативного JavaScript в действии. В марте мы пообещали выпускать предварительные версии приблизительно каждые восемь недель. В новом выпуске вы обнаружите более высокую производительность и улучшенную поддержку единой разметки. Также вы заметите исправления многочисленных проблем, обнаруженных в предыдущих предварительных версиях. Вот видео, на котором показаны некоторые из тестовых примеров:
Обратите внимание, что при наличии поддержки в браузере это видео использует видеотег HTML5 (с кодеком H.264), в противном случае оно использует прежние методы для вывода. Это хороший пример единой разметки в действии. (Данное примечание относится только к ).
Полностью аппаратно-ускоренный HTML5
Прирост быстродействия от аппаратного ускорения бок об бок в IE9 и других браузерах. Браузеры, обеспечивающие лишь частичное аппаратное ускорение - например, аппаратное ускорение только текста, только видео или только изображений - часто несут разработчикам и конечным пользователям несовместимую и непредсказуемую работу платформы.
IE9 последовательно предлагает полностью аппаратно-ускоренные текст, графику и медиа, как аудио, так и видео. Испытайте , или в различных браузерах, чтобы ощутить разницу. показывает, на что способен canvas в HTML5 при наличии полного аппаратного ускорения через графический процессор.
Современный SVG
С выпуском Platform Preview 4 мы рады представить высокоинтерактивный и интегрированный, современный SVG. Обычно разработчики считают SVG графическим форматом для статичных технических диаграмм и изображений. С аппаратным ускорением HTML5 SVG становится прекрасным выбором для нового типа интерактивных, анимированных сценариев.
Вы можете оценить превосходное быстродействие SVG, анимированного при помощи JavaScript, на . В нем становится видна поразительная разница в производительности между браузерами, анимирующими одну и ту же разметку SVG, а также преимущества оформления SVG через CSS. К сожалению, вы также можете наблюдать ; у нас еще много работы над тем, чтобы единая разметка всегда приносила одинаковые результаты.
Нативный JavaScript
Мы серьезно отнеслись к HTML5-прилжений, включая и обеспечение одинаковой работы и в различных браузерах. Одна из составляющих частей этой инициативы заключается в интеграции движка JavaScript непосредственно в браузер, вместо подключения его со стороны, как делается сегодня в некоторых из браузеров для одновременной поддержки . В реальных условиях работы HTML5 способ, которым JavaScript-движок встроен в браузер, не менее важен, чем сам движок.
Четвертый выпуск Platform Preview переносит , носящий кодовое имя Chakra, внутрь IE9, и объединяет его с браузером в единую, интегрированную систему.
Благодаря такой глубокой интеграции быстродействие веб-сайтов в реальных условиях значительно повышается, а IE9 становится первым браузером, имеющим общий DOM для браузера и скриптового движка, основанного на ECMAScript5. Преимущества такого подхода начинаются с производительности в реальных условиях и совместимости.
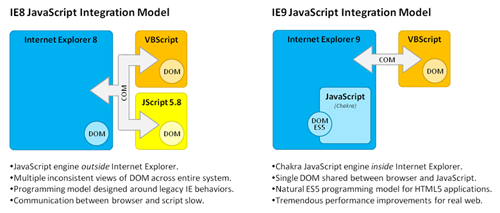
Чтобы понять всю важность этого фундаментального изменения, следует взглянуть на то, как JavaScript был реализован в предыдущих версиях Internet Explorer. В течение последних 15 лет Internet Explorer поддерживал различные языки программирования, включая Jscript, VBScript и даже более специализированные языки, такие как Perl. В то время как такой подход дал разработчикам выбор, он нанес удар по производительности и функциональности. Браузер и скриптовые движки связывались через , что . Каждый из скриптовых движков обладал собственным, связанным с особенностями языка, подходом к DOM, что приводило . К тому же, браузер был вынужден использовать подход "наименьшего общего знаменателя", что усложняло добавление новых функций.
В четвертом Platform Preview мы перенесли движок JavaScript внутрь IE9. Благодаря этому, связь между браузером и движком теперь осуществляется напрямую, что значительно повышает производительность работы веб-сайтов в реальных условиях. Теперь у нас имеется единый DOM, общий для всех подсистем браузера, включая JavaScript. Это изменение гарантирует последовательный и совместимый подход к документу. И этот единый DOM теперь основан на ES5, что подготавливает всю систему к будущему.
При программировании IE9 DOM из JavaScript объекты теперь ощущаются нативными объектами ES5, поскольку на самом деле они и являются объектами ES5. Такой подход привносит преимущества ECMAScript 5 в DOM. С выходом четвертого Platform Preview IE9 становится первым браузером, имеющим полностью обнаруживаемый DOM посредством функций отражения ES5. IE9 является первым браузером, применяющим привязки ES5 к объектам DOM, что дает возможность полноценного "Inheritance view" DOM, а также позволяет использовать преимущества в качестве основы этой поддержки. Все вместе эти изменения дают разработчикам естественную модель программирования, основанную на ES5. Испытайте некоторые из самостоятельно, чтобы узнать, насколько хорошо DOM и движок JavaScript интегрированы в вашем браузере. IE9 продолжит поддерживать дополнительные языки программирования через старую модель, но мы настоятельно рекомендуем разработчикам и предприятиям использовать преимущества и выгоды развития JavaScript.
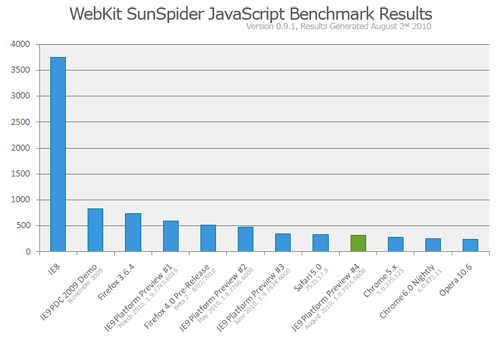
Platform Preview 4 также продолжает улучшения в области самого движка JavaScript. Одним из средств измерения производительности JavaScript является микробенчмарк Webkit Sunspider. Вот с последними результатами:
Различия между браузерами в этом бенчмарке сводятся к тысячным долям секунды, поэтому тесты, для обнаружения различий, вынуждены повторять операции много, много раз.
Быстродействие HTML5 в реальных условиях часто отражает общую производительность браузера, а не только движка JavaScript. На , к примеру, показано сравнение различных браузеров в обработке canvas HTML5. Разница в быстродействии между браузерами оказывается необыкновенной, но она не отражает производительность JavaScript. Мы призываем производителей других браузеров последовать нашему примеру в подходе к производительности и нативной интеграции движков JavaScript, вместо того, чтобы рассматривать скрипты в качестве , оптимизируемой изолированно.
Единая разметка и тесты
Для оценки качества и полноты поддержки стандартов браузера мы обращаемся к официальным комитетам стандартов. Их открытый, основанный на единогласии подход является лучшим способом для объединения сообщества производителей браузеров, веб-разработчиков и дизайнеров с целью создания пакета тестов.
С выпуском Platform Preview 4 мы подаем 519 новых тестов в комитеты стандартов. Также, основываясь на , мы обновили пять из ранее поданных тестов. Таким образом, всего за время разработки IE9 мы подали 2138 тестов. Мы приветствует ваши отзывы по отдельным тестовым случаям. Пожалуйста, продолжайте отсылать отзывы по тестовым случаям в соответствующую рабочую группу W3C. В случае тестов ES5, пожалуйста, подавайте обратную связь через . Мы также приглашаем вас отправлять ваши собственные тестовые случаи в комитеты стандартов. Тесты, разработанные Microsoft, вы можете обнаружить на веб-узле .
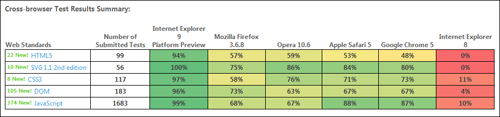
Эти тестовые случаи представляют собой начало на пути к полному и всестороннему набору тестов для веб-стандартов, на единообразную работу которых во всех браузерах разработчики могут рассчитывать. Хотя разработка набора тестов все еще не завершена, все же интересно посмотреть, насколько совместимой оказывается единая разметка в различных браузерах:
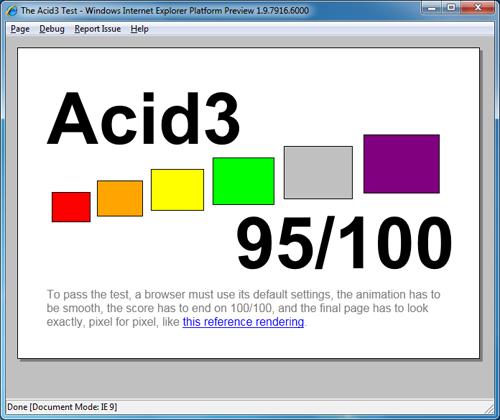
Некоторые разработчики используют какой-то определенный тест или веб-сайт в качестве синонима соответствия стандартам. Различные сайты с различной глубиной тестируют различные части различных стандартов. является одним из тестов, на который ссылаются некоторые из участников сообщества. Он тестирует порядка 100 фрагментов массы различных технологий. Ниже приведен скриншот, показывающий как сегодняшний IE9 Platform Preview проходит тест Acid3, набирая 95 очков по сравнению с 83 в предыдущей предварительной версии:
По мере реализации в IE9 большего количества стандартов, используемых и ценимых разработчиками, количество очков IE9 в тесте Acid3 продолжило расти. Оставшиеся баллы - это две конкретные технологии (SVG Fonts и ), находящиеся в переходном состоянии.
Поддержка SVG Fonts в сообществах веб-разработки и разработки шрифтов значительно в последнее время. В ходе уже высказывались не терпящие возражений мнения из теста Acid3. Сообщество представило в рабочую группу SVG предложение о присвоении .
Вместо этой технологии разработчики смогут использовать Web Open Font Format (, поддержка которого была добавлена в IE9 Platform Preview 3, а также имеется в других браузерах) как для содержимого HTML, так и SVG. WOFF хорошо работает в связке с модулем CSS3 Fonts и обладает широкой поддержкой среди крупных поставщиков шрифтов (например, говорится: "большинство производителей шрифтов уже приняли решение, остановившись на или службах, подобных "). Шрифты WOFF по многим, причинам, являются лучшим долгосрочным решением.
Аналогично, поддержка -анимации SVG в сообществе веб-разработчиков далеко не сильна. Руководитель стандартизации SVG пишет, что в его текущем состоянии сегодня представляется, пожалуй, лучшим решением, "поскольку рабочая группа SVG планирует вместе с рабочей группой CSS внести некоторые изменения в анимацию и расширить фильтры". Работа над уже начата. Разработчики, заинтересованные в анимации SVG, могут использовать JavaScript, как это осуществлено в примерах на веб-узле Test Drive, для получения единообразных результатов.
Подготовка веб-узлов к Beta-версии
С появлением четвертого Platform Preview мы настоятельно рекомендуем разработчикам, дизайнерам и партнерам приступить к подготовке своих веб-узлов к появлению IE9 Beta.
- Проверьте ваш сайт в режиме IE9 Standards Mode. Этот режим предоставляет наилучший уровень быстродействия и соответствия, а в IE9 Beta получит дополнительные преимущества. Мы рекомендуем использовать . Подробнее об этом и .
- Мы рекомендуем использовать для IE9 ту же основанную на стандартах разметку, что ваш веб-узел использует для других браузеров. Подробнее об этом и . Исходя из полученных отзывов и нашего собственного опыта работы с веб-узлами, лучшим способом приспособить ваш сайт к работе с IE9 Standards Mode мы считаем начать с той разметки, которую ваш сайт использует для других браузеров, а не с разметки для IE6, IE7 или IE8.
- Используйте , а не обнаружение браузера, чтобы избежать кроссбраузерных различий в поведении или поддержке функций. Это позволит вашему веб-узлу работать даже при смене браузера.
- Пожалуйста, продолжайте сообщать через Connect о проблемах, когда ваш веб-сайт отображается или работает неверно при использовании той же разметки, что вы используете в других современных браузерах. В IE9 Platform Preview 4 мы исправили более 100 сообщенных сообществом проблем. До выпуска бета-версии IE9 мы исправим еще больше и нам нужна обратная связь.
- В случае если вы обнаружите, что использование единой разметки создает проблем в вашем производственном сайте больше, чем вы можете исправить, обратите внимание на его работу в IE9 Beta. Возможно, окажется для ваших пользователей лучше.
- Используйте преимущества HTML5, CSS3, SVG, DOM, ES5 и других технологий, описанных в . Мы всегда рады видеть прекрасные приложения, созданные вами в сети с использованием этих новых возможностей, задействующих преимущества аппаратного ускорения в IE9.
Platform Preview 4 является важным шагом на пути к бета-версии. Это последняя предварительная версия перед появлением IE9 Beta. Платформа IE9 почти завершена. Мы просим разработчиков и партнеров приступить к тестированию и подготовке к появлению бета-версии, а также начать подготовку своих веб-узлов к использованию преимуществ новых возможностей IE9. Мы по-прежнему рады вашим отзывам на веб-узле Connect.
Спасибо,
Дин Хачамович (Dean Hachamovitch)
Руководитель команды разработчиков Internet Explorer
Источник:
Перевод: Райкер
Комментарии
Райкер, рассчитываю почитать в будущем ваши ЛИЧНЫЕ впечатления от грядущей бета-версии.
В первом тесте у меня результат Opera 1669 на том же разрешении что и у автора.
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9