



Начала Metro-программирования: простейшее приложение в стиле Metro (ч.1)
 32677
32677
Итак, первая общедоступная тестовая редакция Windows 8 - Windows 8 Customer Preview - вышла в свет пару месяцев назад. Очень многие энтузиасты современных информационных технологий уже загрузили её и установили на свои компьютеры: на реальное "железо" (как автор этой статьи) или в виртуальном окружении. И попробовали в действии одну из ключевых возможностей новой версии Windows - платформу Metro и написанные под неё приложения (Metro-приложения).
Metro-приложения - это совершенно новый класс приложений; они отличаются от всех остальных приложений, с которыми все мы имели дело ранее. Metro-приложения - это необычные приложения; они работают не так, как традиционные настольные приложения. Metro-приложения предназначены для нового класса устройств, имеющих большие сенсорные экраны, в первую очередь, планшетных компьютеров. Metro-приложения - это самая "горячая" новинка текущего, 2012-го, года. Metro-приложения - это "лицо" новой Windows.
Как они создаются? Какие программные инструменты применяются для этого? Какие специальные навыки потребуются от разработчика? Наконец, какие технологии мы можем использовать, какими из них мы уже владеем, а какие придётся изучать заново?
В этой статье автор постарается ответить на все эти вопросы. Более того, автор проведёт вас, уважаемые читатели, через все этапы создания простейшего Metro-приложения - арифметического калькулятора. Заодно будут рассмотрены некоторые технологии, применяемые в Metro-программировании, в частности, создание разметки, работа с обработчиками событий и др.
1. Введение
Теоретическая часть будет совсем небольшой. Мы только рассмотрим набор необходимого ПО и познакомимся с программными технологиями, применяемыми для разработки Metro-приложений.
1.1. Необходимое ПО
Набор программ, которые мы используем в Metro-программировании, совсем невелик:
- Microsoft Windows 8 Customer Preview, то есть собственно тестовая редакция Windows 8. В предыдущих версиях Windows разрабатывать Metro-приложения невозможно.
- Visual Studio 11 Express beta for Windows 8 (далее в статье - Visual Studio). Тестовая редакция новой версии бесплатной среды разработки Microsoft. Более старые версии этого пакета, увы, не подойдут...
Оба этих программных продукта можно загрузить .
Внимание!
Для установки Visual Studio используется веб-установщик, который будет выполнять загрузку собственно дистрибутивного пакета с веб-сайта Microsoft. Поэтому перед установкой следует подключиться к Интернету.
1.2. Технологии, применяемые для создания Metro-приложений
Для разработки Metro-приложений Microsoft предлагает три технологии на выбор:
- "Связка" из языка гипертекстовой разметки HTML, таблиц стилей CSS и языка написания веб-сценариев JavaScript. На языке HTML описывается интерфейс приложения, с помощью таблиц стилей формируется их оформление, а на языке JavaScript пишется программная логика.
Достоинства этой технологии: простота освоения, широкая распространённость (HTML, CSS и JavaScript знают очень многие), многоплатформенность (приложения, написанные на HTML, CSS и JavaScript, будут работать на всех процессорных архитектурах - и x86, и x86-64, и ARM). Недостатки: невысокое по сравнению с другими технологиями быстродействие готовых приложений; несколько меньшие возможности по созданию и оформлению интерфейса.
С применением HTML, CSS и JavaScript рекомендуется создавать только самые простые Metro-приложения, которым не требуется развитый интерфейс, а быстродействие не является критичным. Кроме того, эта технология — идеальный выбор для начинающих Metro-разработчиков.
- "Связка" из языка разметки интерфейса XAML и любого языка программирования, обычно применяемого для создания .NET-приложений: C#, C++ или Visual Basic .NET. (.NET-разработчики, вам это уже знакомо!) На языке XAML описывается интерфейс и оформление приложения, а на языках C#, C++ или Visual Basic .NET пишется его логика.
Достоинства: более высокое быстродействие, большие возможности в плане создания и оформления интерфейса, многоплатформенность. Недостатки: быстродействие всё же недостаточно высокое (поэтому создавать с применением этой технологии, скажем, трёхмерные игры не стоит); более сложное освоение, в особенности, начинающими разработчиками.
Данная технология может применяться для создания приложений с более развитым интерфейсом и достаточно критичные в плане быстродействия. Также она является наилучшим выбором для переноса уже существующих .NET-приложений в платформу Metro.
- DirectX. В этом случае для формирования интерфейса и описания логики используется язык C++.
Достоинства: наивысшее быстродействие приложений, богатейшие возможности по созданию и оформлению интерфейса. Недостатки: интерфейс приложения формируется в коде его логики, исключительно программным путём; отсутствие готовых интерфейсных элементов, которые разработчик может использовать в любых своих приложениях; очень высокая сложность; для каждого приложения придётся создавать по три редакции - для трёх различных поддерживаемых процессорных архитектур: X86, X86-64 и ARM.
DirectX - выбор самых квалифицированных программистов. С применением этой технологии можно создавать трёхмерные игры и сложные графические и мультимедийные приложения, полностью использующие возможности аппаратного обеспечения компьютера.
Поскольку мы делаем первые шаги в Metro-программировании, то выберем самую простую в изучении технологию - "связку" HTML, CSS и JavaScript.
2. Знакомство с Visual Studio
Разработка Metro-приложений выполняется в среде Visual Studio - это мы уже знаем. Так что давайте немного "пробежимся" по интерфейсу и основным инструментам этого пакета, чтобы не делать этого потом, в процессе написания кода приложений.
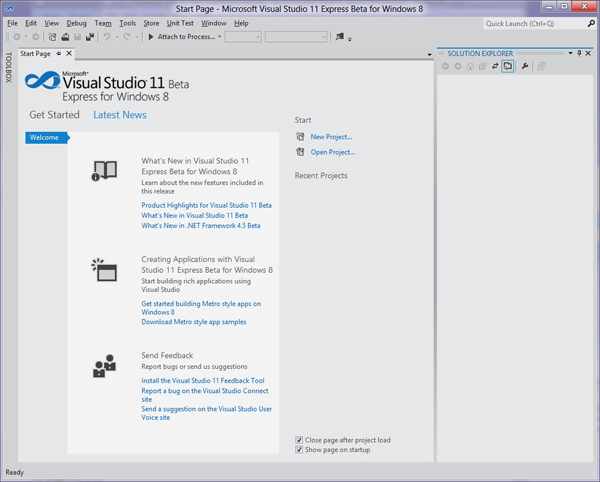
Выйдем в меню Start, отыщем плитку Microsoft Visual Studio 11 Express for Windows 8 и нажмём её. Windows тотчас переключится на традиционный рабочий стол, где через некоторое время появится главное окно Visual Studio (рис. 1).

Рис. 1. Главное окно Visual Studio сразу после запуска этого пакета
Внимание!
Сразу после первого запуска Visual Studio выведет окно-предупреждение, предлагающее установить лицензию разработчика Metro-приложений. Необходимо ответить положительно, нажав кнопку I Agree, так как без этой лицензии мы не сможем разрабатывать приложения такого типа. Далее нам потребуется положительно ответить на появившееся на экране предупреждение системы UAC и выполнить вход на сервер лицензий под своим учетным именем, зарегистрированным в службе Microsoft Live.
Лицензия разработчика Metro-приложений выдаётся на ограниченный срок. По истечении этого срока нам придётся получить её повторно.
2.1. Главное окно и его элементы
Вдоль верхнего края главного окна тянется главное меню, из которого доступны все команды, что поддерживаются пакетом. Чуть ниже находится панель инструментов — длинная и узкая полоса с кнопками; такие панели инструментов позволяют получить доступ к наиболее часто используемым командам. Подробно рассматривать всё это мы не будем — и главное меню, и панели инструментов неоднократно встречались нам в других программах.
Лучше обратим внимание на правую часть главного окна. Там мы видим этакое "окошко", находящееся прямо в главном окне. Сходство с полноценным окном усиливается из-за наличия заголовка с названием и кнопками закрытия и сворачивания и даже небольшой панели инструментов. Что это такое?
Это одна из панелей Visual Studio. Такие панели обычно содержат всевозможные списки, например, список файлов, из которых состоит разрабатываемое приложение. Эти списки, безусловно, важны, чтобы постоянно держать их перед глазами, но не настолько жизненно необходимы, чтобы отводить под них клиентскую область главного окна (о ней — чуть позже).
Панели можно перемещать с места на место, буксируя их мышью за заголовок. При этом, если переместить панель к левому или правому краю главного окна, она автоматически пристыкуется к нему. Так, на рис. 1 изображена панель, пристыкованная к правому краю главного окна.
Пристыкованные панели могут накладываться друг на друга. В этом случае в нижней их части появится панель вкладок, перечисляющая накладывающиеся панели; чтобы переключиться на нужную панель, достаточно щёлкнуть на вкладке, где написано название этой панели.
Если же переместить панель в какое-либо место экрана, достаточно удалённое от краёв главного окна, панель станет плавающей. Плавающая панель отображается в собственном окне, независимом от главного окна пакета.
Наконец, ненужную панель можно вообще закрыть и тем самым убрать её с экрана. Для этого следует щёлкнуть на кнопке закрытия, расположенной в правой части её заголовка и имеющей вид крестика.
А чтобы снова вывести на экран закрытую панель, придётся воспользоваться главным меню. Далее в этой статье будут рассмотрены пункты главного меню, предназначенные для вывода всех нужных нам панелей.
В нижней части главного окна находится строка статуса — узкая серая полоса, на которой выводится различная служебная информация. Она нам также знакома по другим программам.
Остальная часть главного окна, не занятая главным меню, панелями инструментов, обычными панелями и строкой статуса, называется клиентской областью. В этой области будут выводиться окна документов, предназначенные для вывода содержимого открытых файлов; эти окна мы рассмотрим позже.
А сейчас в клиентской области отображается так называемая стартовая страница Visual Studio. Она содержит, в основном, краткую справочную информацию по данному пакету. Как только мы откроем хоть один файл, стартовая страница пропадёт.
2.2. Создание нового приложения
Ладно, полюбовались на главное окно Visual Studio - и будет! Всё равно ничего особо интересного там пока нет. Давайте лучше создадим новое Metro-приложение, пока ещё "пустое", не содержащее ни интерфейса, ни оформления, ни логики. Здесь, вообще-то, следовало бы написать "создадим новый проект приложения", но, поскольку мы ещё не знаем, что такое проект, пусть всё остается как есть.
Проще всего создать новое приложение, щёлкнув по гиперссылке New Project, расположенной в правом верхнем углу стартовой страницы. Также можно выбрать пункт New Project меню File или нажать комбинацию клавиш <Ctrl>+<Shift>+<N>.
После выполнения любого из этих действий на экране появится диалоговое окно New Project (рис. 2), где указываются основные параметры создаваемого приложения.

Рис. 2. Диалоговое окно New Project
Первое, что нам следует здесь указать, — технологию, с помощью которой мы собираемся создавать приложение. Как мы решили ранее, будем использовать "связку" HTML, CSS и JavaScript.
Посмотрим на левую часть окна New Project. Там находится большой иерархический список с тремя категориями. Переключимся на категорию Installed, содержащую перечень уже установленных в составе Visual Studio шаблонов (своего рода заготовок) приложений. Последовательно развернём "ветви" Templates (шаблоны) и JavaScript (сокращённое наименование нужной нам технологии) и выберем единственный находящийся в последней "ветви" пункт Windows Metro style (Windows-приложение для платформы Metro).
Далее укажем тип создаваемого приложения. Мы хотим создать "пустое" приложение, не содержащее ни интерфейса, ни оформления, ни логики. Поэтому выберем в среднем списке пункт Blank Application ("пустое" приложение).
Последнее наше действие — указание имени создаваемого приложения. Оно задаётся в поле ввода Name, расположенном в нижней части окна. Давайте дадим нашему приложению незатейливое имя Calc.
Вот, в принципе, и всё. Нажмём кнопку OK, чтобы запустить процесс создания нового приложения. Кнопка Cancel, как можно догадаться, позволит завершить процесс.
Новое приложение будет создаваться довольно долго, поэтому придётся подождать. А как только в клиентской области главного окна появится окно документа, в котором будет представлен код приложения, а панель Solution Explorer перечислит всё содержимое созданного нами проекта, мы можем приступать к работе.
Стоп! А что такое проект и окно документа? Давайте выясним.
2.3. Проект и решение
Любое, даже самое простое Metro-приложение состоит из нескольких файлов разных типов. Сюда входят файл, описывающий интерфейс приложения, файлы, содержащие описание его оформления, файлы с программной логикой, файлы графических изображений, что используются в приложении, и различные служебные файлы, хранящие дополнительную информацию о приложении, в частности, его параметры (название, надпись для плитки и др.).
Поэтому возникает необходимость свести все файлы, составляющие приложение, в некую сущность, своего рода список. Это нужно, прежде всего, Visual Studio, чтобы "знать", из каких файлов формировать приложение - как его отладочную редакцию, так и дистрибутивный пакет с окончательной редакцией приложения (релизом).
Эта сущность - список формирующих приложение файлов и сами эти файлы - и называется проектом приложения.
Для организации файлов, входящих в проект, часто используются папки. Так, файлы с графическими изображениями помещаются в одну папку, файлы с оформлением — в другую, файлы с логикой — в третью и т. д. Причем такой способ организации файлов поддерживается самим Visual Studio; как мы узнаем чуть позже, при создании нового проекта он уже распределит входящие в него файлы по папкам.
Всё содержимое проекта — файлы и папки — помещается в отдельной папке (папке проекта). Эта папка создаётся при создании самого проекта и имеет то же имя, что мы указали для приложения в поле ввода Name окна New Project (см. рис. 2). Например, папка с содержимым только что созданного нами проекта будет иметь имя Calc.
В этой же папке находится и файл, хранящий само содержимое проекта - список входящих в него файлов (состав проекта); этот файл носит название файла проекта. Он имеет то же имя, что мы указали для создаваемого приложения, и расширение jsproj. Так, файл созданного нами проекта получит имя Calc.jsproj.
Так, с проектом всё ясно. Теперь поговорим о решении.
Часто приходится разрабатывать приложения, которые работают совместно. В случае платформы Metro это могут быть, например, приложения, передающие друг другу какие-либо данные с применением стандартных механизмов этой платформы. Так, одно приложение может отправлять данные, а другие - принимать их.
Но тут возникают две проблемы. Во-первых, проекты обоих этих приложений удобнее держать постоянно открытыми, чтобы в случае возникновения ошибок быстро их исправить. Во-вторых, в любом случае в процессе отладки нам придётся запускать оба этих приложения одновременно, и будет лучше, если это сделает сама Visual Studio.
Однако все средства разработки позволяют открыть одновременно только один проект; если же открыть другой проект, открытый ранее будет автоматически закрыт. Можно, конечно, запустить сразу две копии среды разработки, но работать с ними всё равно будет неудобно.
Напрашивается следующий выход — разумно объединить оба проекта в некую сущность более высокого порядка. Или, если пользоваться терминологией Visual Studio, — решение (solution).
Решение может включать в себя сколько угодно проектов. Как только мы укажем Visual Studio выполнить запуск, на основе всех этих проектов будут сформированы и подготовлены к запуску приложения. Но запущено будет только одно из них — то, чей проект мы пометили как запускаемый.
Для каждого нового проекта, создаваемого в Visual Studio, автоматически формируется новое решение, которое включает в себя вновь созданный проект. Имя этого решения задаётся в поле ввода Solution name диалогового окна New Project (см. рис. 2) и по умолчанию совпадает с именем создаваемого проекта. Например, для нашего проекта Calc будет создано решение Calc. Так что специально создавать решение нам не потребуется.
Как и в случае проекта, для каждого решения создаётся папка решенияi, в которой находятся все входящие в него проекты (состав решения). Имя этой папки совпадает с указанным нами именем решения. Так, в нашем случае эта папка будет иметь имя Calc.
Дополнительно состав решения хранится в особом файле решения, который имеет имя, также совпадающее с именем решения, и расширение sln и хранится в папке решения. Например, состав нашего решения будет храниться в файле Calc.sln.
2.4. Панель Solution Explorer
Но как нам узнать, что входит в состав проекта или решения? Нам ведь с ними ещё работать и работать...
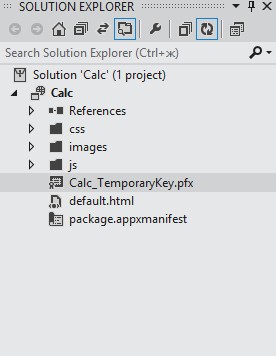
Для этого служит панель Solution Explorer (рис. 3). По умолчанию она пристыкована к правому краю главного окна Visual Studio. Если же этой панели почему-то там нет, вывести её можно выбором пункта Solution Explorer меню View.

Рис. 3. Панель Solution Explorer
Кстати, это необычный пункт меню. Как только мы его выберем, левее его названия появится галочка. Она обозначает, что функция, за которую "отвечает" пункт, активизирована — панель Solution Explorer выведена на экран. Если же теперь выбрать данный пункт ещё раз, галочка пропадёт; это значит, что функция стала неактивной — упомянутая ранее панель закрыта. Такие пункты меню носят название пунктов-выключателей; они будут встречаться нам в дальнейшем довольно часто.
Но вернемся к панели Solution Explorer. В ней отображается иерархический список, перечисляющий всё содержимое открытого решения. Этот список похож на тот, что выводится в левой панели Проводника, и работает точно так же.
Прежде всего, обратим внимание на пункт с названием Solution '<название решения>' (<количество проектов в решении> projects); в нашем случае он будет иметь название Solution 'Calc' (1 project). Этот пункт представляет открытое в Visual Studio решение, и находится оно на нулевом уровне вложенности (то есть в самом верху иерархии пунктов списка).
В данный пункт вложены пункты, чьи названия совпадают с именами входящих в решение проектов. В нашем случае такой пункт будет всего один — Calc.
А из пунктов, представляющих отдельные проекты, "растут" целые "ветви". Они представляют папки и файлы, составляющие проект. Так, в нашем случае "ветвь" Calc будет содержать еще четыре "ветви" более низкого уровня вложенности и три пункта. Что означает, что в наш проект входят три файла и три папки, в свою очередь, содержащие другие файлы. (Четвёртая папка - не совсем папка; впрочем, об этом потом.)
На этом пока закончим. Ведь мы ещё не рассмотрели клиентскую область, в которой сейчас выводится что-то очень интересное...
2.5. Окна документов
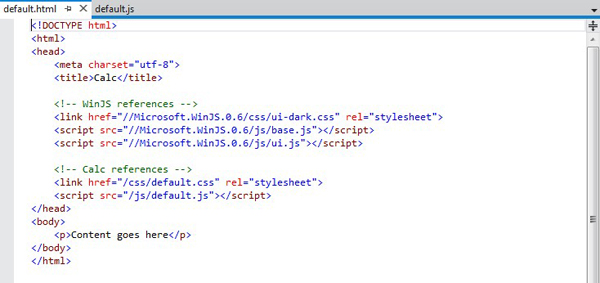
Это окна документов (рис. 4). Они служат для вывода содержимого открытых в Visual Studio файлов.

Рис. 4. Два окна документов, открытых в клиентской области (представлены двумя вкладками)
Окна документов всегда выводятся в клиентской области главного окна. Вынести их за её пределы невозможно.
В каждом окне документа выводится содержимое только одного файла. Это позволяет, с одной стороны, сосредоточиться на работе с нужным файлом, а с другой, при необходимости легко переключиться на другой файл.
Окна документов выводятся развёрнутыми; при этом они занимают всю клиентскую область. Если открыть сразу несколько окон документов, они будут накладываться друг на друга (совсем как панели, пристыкованные к одному краю главного окна). В этом случае нам поможет панель вкладок, находящаяся в верхней части клиентской области, ниже панели инструментов. С помощью панели вкладок можно переключиться на окно документа, в котором открыт нужный нам файл (сделать данное окно активным).
3. Содержимое типичного проекта Metro-приложения
Вернёмся к панели Solution Explorer, в которой, как мы недавно узнали, выводится содержимое открытого решения. И посмотрим, что же входит в созданный нами проект, который можно рассматривать как проект типичного Metro-приложения.
Файлы и папки, входящие в проект, мы перечислим в порядке их значимости для нас. То есть файлы и папки, с которыми мы будем иметь дело чаще всего, рассмотрим самыми первыми, а разговор о тех, что, скорее всего, никогда не будут открыты, отложим на потом.
- default.html — файл, описывающий интерфейс Metro-приложения. Именно этот файл загружается, обрабатывается и выводится на экран при запуске приложения.
На заметку
Знатоки веб-дизайна могут заявить, что файл default.html хранит не описание интерфейса Metro-приложения, а веб-страницу. Да, это так. Metro-приложение, написанное на языках HTML, CSS и JavaScript, фактически представляет собой веб-страницу.
- js — папка, хранящая все файлы с программной логикой Metro-приложения (файлы логики). Изначально там присутствует единственный файл default.js, созданный самим Visual Studio.
Логику простых Metro-приложений вполне можно уместить в файле default.js. Но если разрабатывается достаточно сложное Metro-приложение, его логику для удобства можно разбить на части и сохранить каждую из них в отдельном файле.
- css — папка, хранящая все файлы с описанием оформления Metro-приложения. Изначально там находится единственный файл default.css, созданный Visual Studio.
Опять же, оформление простого Metro-приложения можно поместить в файл default.css. В случае же сложного оформления лучше разбить его на части, каждую из которых сохранить в отдельном файле.
- images — папка, хранящая файлы с графическими изображениями, которые используются в приложении. Изначально хранит несколько файлов с изображениями, выводящимися, в частности, на стартовом экране приложении и его плитке меню Start; все эти файлы помещает туда сам Visual Studio.
В дальнейшем все графические файлы, применяемые в приложении, рекомендуется помещать в папку images. Для их организации можно использовать вложенные папки.
- package.appxmanifest — файл, хранящий параметры приложения.
- <имя проекта>_TemporaryKey.pfx — файл цифровой подписи.
- References. Эта папка не присутствует на диске, а формируется Visual Studio на основе содержимого файла package.appxmanifest. Она хранит ссылки на дополнительные компоненты, необходимые для успешной работы Metro-приложения; одним из таких компонентов является базовая логика платформы Metro (разговор о ней пойдёт позже).
Конечно, разработчик может добавить в проект другие файлы. Это могут быть файлы фрагментов, текстовые файлы, файлы данных XML и JSON, звуковые и видеофайлы, наконец, файлы с оформлением и программной логикой приложения и графические файлы. Также разработчик может создать в проекте сколько угодно папок.
Что ж, в следующей части статьи мы приступим к написанию нашего первого Metro-приложения. Сначала мы сформируем его интерфейс, потом создадим логику, а напоследок зададим оформление.
Дополнительные материалы
Продолжение следует...
Май 2012
По теме
- Видео-курсы от MS: Разработка приложений виртуальной и расширенной реальности на платформе Microsoft
- ECMA JavaScript 6: Объекты
- Как просто создать приложение для iPhone
- Разработка приложений под Windows Phone 8
- Индексированное хранилище, часть 2
- Индексированное хранилище, часть 1
- Начала Metro-программирования: создание настраиваемых приложений (ч.2)
- Начала Metro-программирования: создание настраиваемых приложений (ч.1)
- Начала Metro-программирования: создание компонентов WinRT (ч.3)
- Начала Metro-программирования: создание компонентов WinRT (ч.2)

