



Начала Metro-программирования: простейшее приложение в стиле Metro (ч.3)
 17954
17954
10. Создание оформления
Всем хорош наш калькулятор. Кроме интерфейса... Из-за чего и выглядит не как профессионально написанное приложение, а как поделка начинающего халтурщика от программирования. Это дело следует немедленно исправить!
Сейчас мы займёмся оформлением приложения - описанием правил, задающих местоположение, размеры, внешний вид и некоторые аспекты поведения элементов его интерфейса. Эти правила представляют собой обычные стили CSS, знакомые всем, кто хоть раз занимался Web-дизайном.
Язык CSS также не будет описываться в этой статье. Желающие узнать его могут поискать соответствующую информацию в Интернете.
10.1. Введение в сеточную разметку
Разметка - это набор стилей, описывающих местоположение элементов интерфейса на экране и, опосредованно, их размеры.
Разметка будет успешно реализована при обязательном выполнении следующих условий:
- Элементы интерфейса, которые будут размещаться на экране с применением разметки (размечаемые элементы интерфейса), должны быть блочными. К таким элементам относятся, в частности, блочные контейнеры, или блоки (теги <div>).
- Родитель всех размечаемых элементов (контейнер разметки) должен быть интерфейсом приложения (тегом <body>), блоком или ячейкой таблицы.
Язык CSS предоставляет нам несколько разновидностей разметки. Однако в Metro-программировании чаще всего применяется сеточная разметка. Именно её мы и используем для нашего первого приложения.
Сеточная разметка организует на экране некое подобие таблицы (сетки разметки), состоящей из набора строк и столцов. В ячейках, образованных пересечением этих строк и столбцов, и размещаются элементы интерфейса.
Для задания параметров сеточной разметки служит целый набор атрибутов стиля CSS. Сейчас мы их рассмотрим.
10.1.1. Формирование сетки разметки
Первое, что нам следует сделать, - собственно указать платформе Metro, что мы собираемся создать для какого-либо элемента интерфейса сеточную разметку. Для этого следует к элементу, который станет контейнером разметки, привязать стиль, в котором для атрибута стиля display указать значение -ms-grid.
#divCont { display: -ms-grid; }
. . .
<div id="divCont">. . .</div>
Создаём блок divCont и указываем для него сеточную разметку.
Следующий шаг — формирование сетки разметки путём указания размеров составляющих её строк и столбцов. Для этого предназначены два атрибута стиля, которые также указываются в стиле, привязываемом к контейнеру разметки.
Атрибут стиля -ms-grid-columns служит для указания значений ширины отдельных столбцов в сетке разметки. Сколько значений указано в нём, столько столбцов будет создано. Отдельные значения разделяются пробелами.
В качестве значений ширины можно использовать следующие величины:
- Числовые значения, заданные в любых поддерживаемых CSS единицах измерения размеров (пикселы, миллиметры и др.). Они задают фиксированные значения ширины столбцов.
-ms-grid-columns: 100px 200mm 3cm;
Сетка разметки будет включать три столбца; первый столбец получит ширину 100 пикселов (обозначаются символами px), второй — 200 миллиметров (mm), третий — 3 сантиметра (cm).
- Значение auto. Оно указывает, что данный столбец будет иметь такую ширину, чтобы полностью вместить своё содержимое, и не более.
-ms-grid-columns: 100px auto 3cm;
Здесь второй столбец сетки разметки будет иметь такую ширину, чтобы полностью вместить своё содержимое. Остальные столбцы получат фиксированные значения ширины.
- Значения вида <доля>fr. Оно задаёт ширину столбца, равную доле от оставшегося пространства контейнера разметки; сама эта доля указывается в виде целого числа.
-ms-grid-columns: 100px auto 3fr 1fr;
Первый столбец получит фиксированную ширину в 100 пикселов, а второй — такую, чтобы полностью вместить своё содержимое. Оставшееся пространство в контейнере разметки будет разделено на 4 (3 + 1) части; третий столбец получит ширину, равную трём таким частям (3/4 от оставшегося пространства), а четвёртый — ширину, равную одной части (1/4 оставшегося пространства).
Аналогично, для задания высоты строк в сетке разметки используется атрибут стиля -ms-grid-rows. Он ведёт себя так же и поддерживает те же значения, что и атрибут стиля -ms-grid-columns.
#divCont {
-ms-grid-columns: 100px 3fr 1fr;
-ms-grid-rows: 50px auto 50px;
}
10.1.2. Позиционирование размечаемых элементов интерфейса в ячейках сетки разметки
Следующий наш шаг — расстановка элементов интерфейса в ячейках созданной нами сетки разметки. Выполняется он в два этапа.
На первом этапе мы должны поместить все размечаемые элементы интерфейса внутрь контейнера разметки (что вполне понятно). Сразу же проверим, являются ли все эти элементы блочными (поскольку разметка действует только на блочные элементы); если какой-то элемент является встроенным, превратить его в блочный можно, заключив в блок.
<div id="divCont">
<div id="div1"> . . . </div>
<div id="div2"> . . . </div>
<div id="div3"> . . . </div>
<div id="div4"> . . . </div>
</div>
Здесь мы создали в контейнере разметки — блоке divCont - четыре блока: div1, div2, div3 и div4. Их мы и будем позиционировать с применением сеточной разметки.
Логично предположить, что позиционирование элемента выполняется указанием ячейки сетки разметки, в которой он должен находиться. Так и делают — указывают для этого элемента номера строки и столбца, что формируют нужную ячейку. Выполняется это в стилях, что привязываются к размечаемым элементам (что также логично).
Здесь нам понадобятся атрибуты стиля -ms-grid-column и -ms-grid-row. Первый задаёт номер столбца, а второй — номер строки, на пересечении которых находится нужная ячейка. Нумерация строк и столбцов сетки разметки начинается с единицы, а сами номера задаются в виде целых чисел.
#div1 {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
Помещаем блок div1 в ячейку сетки разметки, образованную пересечением первой строки и первого столбца.
#div4 {
-ms-grid-row: 2;
-ms-grid-column: 3;
}
А блок div4 мы установим в ячейку, что находится на пересечении второй строки и третьего столбца.
Значение атрибутов стиля ms-grid-column и -ms-grid-row по умолчанию — 1. То есть, чтобы поместить какой-либо элемент в ячейку первой строки или первого столбца, мы можем не указывать соответствующий атрибут стиля. Так, в нашем случае для блока div1 мы вообще можем не создавать стиль.
Часто бывает, что какой-либо элемент должен занимать не одну ячейку сетки разметки, а сразу несколько соседних ячеек. Для таких случаев язык CSS припас нам атрибуты стиля -ms-grid-column-span и -ms-grid-row-span. Они задают количество ячеек, расположенных, соответственно, правее и ниже указанной ранее, которые должен занять данный элемент. Эти значения задаются в виде целых чисел.
#div4 { -ms-grid-row-span: 2; }
Предписываем блоку div4 занять ещё одну ячейку, расположенную ниже той, что мы указали ранее.
#div1 {
-ms-grid-row-span: 2;
-ms-grid-column-span: 3;
}
А блок div1 растянется на две ячейки вниз и на три — вправо. В результате он займёт в сетке разметки целых шесть ячеек.
Значение атрибутов стиля -ms-grid-column-span и -ms-grid-row-span по умолчанию — 1. То есть, если мы не укажем какой-либо из этих атрибутов стиля, элемент займёт только одну ячейку (что мы и наблюдали ранее).
10.1.3. Выравнивание элементов в ячейках сетки разметки
По умолчанию размечаемые элементы занимают ячейки сетки разметки полностью. Однако мы можем изменить это поведение, указав для элементов выравнивание.
Атрибут стиля -ms-grid-column-align задаёт выравнивание элемента в ячейке сетки разметки по горизонтали. Формат его написания таков:
-ms-grid-column-align: start | center | end | stretch
Как видим, этот атрибут стиля поддерживает четыре возможных значения:
- start — элемент выравнивается по левому краю ячейки для систем письма "слева направо" и по правому краю для систем письма "справа налево";
- center — элемент выравнивается по центру ячейки;
- end — элемент выравнивается по правому краю ячейки для систем письма "слева направо" и по левому краю для систем письма "справа налево";
- stretch — элемент растягивается по всей ширине ячейки (значение по умолчанию).
Атрибут стиля -ms-grid-row-align задаёт для элемента выравнивание по вертикали. Формат его написания таков же, как у атрибута стиля -ms-grid-column-align, и поддерживает он те же самые четыре значения:
- start — элемент выравнивается по верхнему краю ячейки;
- center — элемент выравнивается по центру ячейки;
- end — элемент выравнивается по нижнему краю ячейки;
- stretch — элемент растягивается по всей высоте ячейки (значение по умолчанию).
#div1 {
-ms-grid-column-align: center;
-ms-grid-row-align: start;
}
Задаем для блока div1 горизонтальное выравнивание по центру и вертикальное — по верху ячейки.
#div4 {
-ms-grid-column-align: end;
-ms-grid-row-align: end;
}
А для блока div4 устанавливаем горизонтальное выравнивание по правой границе ячейки и вертикальное — по её нижней границе.
10.2. Создание оформления для нашего первого приложения
Теперь можно приступить к созданию разметки для нашего первого приложения.
Visual Studio у нас сейчас запущен, и в нём открыто решение Calc. Более того, сейчас это приложение запущено на выполнение. Пока не будем его завершать (как это сделать, было описано ранее); вместо этого мы его потом перезапустим.
Откроем файл default.html, удалим весь код, что вставили ранее в тег <body>, и заменим его следующим кодом:
<div id="divOutput"><input type="text" id="txtOutput" value="0" readonly /></div>
<div id="divC"><input type="button" id="btnC" value="C" /></div>
<div id="divCE"><input type="button" id="btnCE" value="CE" /></div>
<div id="div1"><input type="button" id="btn1" value="1" /></div>
<div id="div2"><input type="button" id="btn2" value="2" /></div>
<div id="div3"><input type="button" id="btn3" value="3" /></div>
<div id="div4"><input type="button" id="btn4" value="4" /></div>
<div id="div5"><input type="button" id="btn5" value="5" /></div>
<div id="div6"><input type="button" id="btn6" value="6" /></div>
<div id="div7"><input type="button" id="btn7" value="7" /></div>
<div id="div8"><input type="button" id="btn8" value="8" /></div>
<div id="div9"><input type="button" id="btn9" value="9" /></div>
<div id="div0"><input type="button" id="btn0" value="0" /></div>
<div id="divDot"><input type="button" id="btnDot" value="." /></div>
<div id="divPlus"><input type="button" id="btnPlus" value="+" /></div>
<div id="divMinus"><input type="button" id="btnMinus" value="-" /></div>
<div id="divMult"><input type="button" id="btnMult" value="*" /></div>
<div id="divDiv"><input type="button" id="btnDiv" value="/" /></div>
<div id="divEqual"><input type="button" id="btnEqual" value="=" /></div>
От созданного нами ранее HTML-кода он отличается лишь тем, что все элементы управления - поле ввода и кнопки - помещены в блоки. Таким образом мы превратили их в блочные элементы.
Далее откроем файл default.css, находящийся в папке css. Visual Studio уже поместил в него некий код, который можно рассматривать как заготовку для создания оформления. Этот код малоинтересен, так что мы можем сразу же его удалить.
На его место мы занесём код, определяющий стили, которые создадут сеточную разметку и укажут местоположение для каждого из созданных ранее блочных элементов. Этих стилей будет довольно много, так что мы рассмотрим их по очереди.
body {
display: -ms-grid;
-ms-grid-columns: 1fr 80px 80px 80px 80px 80px 1fr;
-ms-grid-rows: 1fr 80px 80px 80px 80px 80px 1fr;
}
Создаём сеточную разметку сразу для всего интерфейса приложения (тега <body>). Всё равно весь интерфейс нашего приложения будет основан на сеточной разметке.
Сетка разметки будет содержать семь столбцов и семь строк. Начнём со столбцов. Центральные пять получат ширину, равную 80 пикселов. Каждый из двух боковых столбцов получит ширину, равную половине от остающегося свободного пространства; в результате интерфейс калькулятора будет располагаться в центре экрана. Точно так же дело обстоит и со строками.
div {
-ms-grid-column-align: center;
-ms-grid-row-align: center;
}
Для содержимого всех блоков, что составят интерфейс нашего приложения, устанавливаем горизонтальное и вертикальное выравнивание по центру.
input[type=button] {
min-width: 70px;
min-height: 70px;
font-size: 24pt;
}
Задаём для всех кнопок минимальные размеры 70х70 пикселов и размер шрифта 24 пункта. (Атрибут стиля min-width задаёт минимальную ширину элемента интерфейса, атрибут стиля min-height - его минимальную высоту, а атрибут стиля font-size - размер шрифта.)
#txtOutput {
width: 300px;
font-size: 24pt;
}
Для поля ввода txtOutput указываем ширину в 300 пикселов и размер шрифта также 24 пункта. (Атрибут стиля width задаёт ширину элемента интерфейса.)
#divOutput {
-ms-grid-row: 2;
-ms-grid-column: 2;
-ms-grid-column-span: 5;
}
Помещаем блок с полем ввода в ячейку, образованную пересечением второго столбца и второй строки сетки разметки, и растягиваем её ещё на четыре ячейки вправо. Так что поле ввода, в котором отображается результат вычислений, будет растянуто на всю ширину набора кнопок.
#divC {
-ms-grid-row: 3;
-ms-grid-column: 6;
}
#divCE {
-ms-grid-row: 4;
-ms-grid-column: 6;
}
#div1 {
-ms-grid-row: 5;
-ms-grid-column: 2;
}
#div2 {
-ms-grid-row: 5;
-ms-grid-column: 3;
}
#div3 {
-ms-grid-row: 5;
-ms-grid-column: 4;
}
#div4 {
-ms-grid-row: 4;
-ms-grid-column: 2;
}
#div5 {
-ms-grid-row: 4;
-ms-grid-column: 3;
}
#div6 {
-ms-grid-row: 4;
-ms-grid-column: 4;
}
#div7 {
-ms-grid-row: 3;
-ms-grid-column: 2;
}
#div8 {
-ms-grid-row: 3;
-ms-grid-column: 3;
}
#div9 {
-ms-grid-row: 3;
-ms-grid-column: 4;
}
#div0 {
-ms-grid-row: 6;
-ms-grid-column: 2;
}
#divDot {
-ms-grid-row: 6;
-ms-grid-column: 3;
}
#divPlus {
-ms-grid-row: 3;
-ms-grid-column: 5;
}
#divMinus {
-ms-grid-row: 4;
-ms-grid-column: 5;
}
#divMult {
-ms-grid-row: 5;
-ms-grid-column: 5;
}
#divDiv {
-ms-grid-row: 6;
-ms-grid-column: 5;
}
#divEqual {
-ms-grid-row: 6;
-ms-grid-column: 6;
}
Позиционируем блоки с кнопками в соответствующих им ячейках сетки разметки. Сохраним все исправленные файлы и запустим приложение на выполнение...
11. Перезапуск Metro-приложения
Стоп! Но ведь приложение у нас уже запущено. Значит, нам придётся завершить его, а уже потом выполнить его запуск.
Однако есть способ проще. Мы можем перезапустить приложение из среды Visual Studio. Для этого достаточно нажать кнопку Restart, расположенную на панели инструментов, или выбрать пункт Restart меню Debug. Сразу после этого приложение будет завершено и запущено вновь.
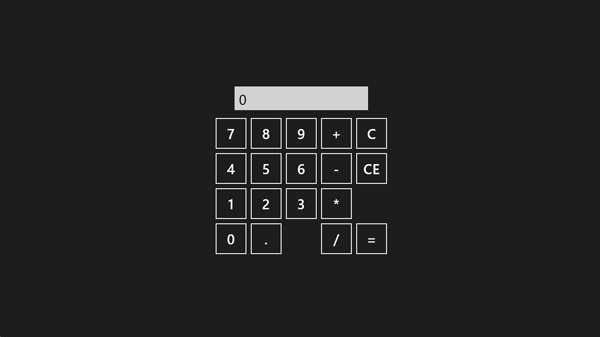
Вот теперь наше приложение выглядит вполне профессионально - см. рис. 7.

Рис. 7. Интерфейс приложения после задания разметки
12. Запуск Metro-приложений в симуляторе
Когда мы запускаем приложение, Visual Studio собирает все файлы проекта воедино, формируя из него установочный пакет. Профессиональные разработчики называют этот процесс сборкой.) Далее он осуществляет установку приложения из этого пакета и выполняет его запуск. В результате приложение работает в том же окружении, что и сам Visual Studio.
Во многих случаях это нас вполне устроит. Однако часто бывает удобнее запустить приложение в так называемом симуляторе, входящем в состав Visual Studio. Он представляет собой, так сказать, "урезанную" виртуальную машину, в которой функционирует та же копия Windows 8, что установлена на нашем компьютере, открывается в своём окне и предоставляет некоторые дополнительные возможности.
- Мы можем управлять размерами и ориентацией окна симулятора, имитируя запуск приложения на устройствах с различными параметрами экрана, находящихся в разном положении.
- Мы можем снимать скриншоты приложения, запущенного в симуляторе. Так, автор сделал все используемые в этой статье скриншоты в симуляторе.
Однако следует помнить, что производительность Metro-приложений, работающих в симуляторе, оставляет желать много лучшего. Поэтому запускать в нём приложения рекомендуется только в крайнем случае.
Внимание!
Чтобы симулятор успешно работал, нам требуется задать пароль для учётной записи, под которой мы входим в систему.
Выбрать эмулятор как целевую платформу для запуска разрабатываемого приложения очень просто. Найдём на панели инструментов главного окна Visual Studio уже знакомую нам кнопку Local Machine. В её правой части находится небольшая стрелка, направленная вниз. Нажмём эту стрелку и выберем в появившемся на экране меню пункт Simulator. После этого все приложения будут запускаться в симуляторе.
Запустим приложение, как выполняли это ранее. Подождем, пока на экране не появится окно симулятора (рис. 8). Выполним вход в систему, выбрав учётную запись и введя её пароль. И дождёмся, наконец, момента, когда приложение запустится.

Рис. 8. Окно симулятора
Поскольку симулятор представляет собой вполне полноценный компьютер, хоть и сформированный чисто программными средствами, мы можем делать с запущенным в нём приложением всё, что захотим. Мы можем нажимать кнопки, вводить текст, устанавливать и сбрасывать флажки, выбирать пункты в списках и пр. Мы даже можем выйти в меню Start и запустить оттуда какое-либо другое приложение.
А ещё мы можем менять параметры экрана симулятора. Выполняется это с помощью кнопок, расположенный вдоль правого края его окна.
Кнопка Rotate Simulator clockwise 90 degrees выполняет поворот экрана симулятора на 90 градусов по часовой стрелке, а кнопка Rotate Simulator counter-clockwise 90 degrees — на 90 градусов против часовой стрелки. Мы можем пользоваться этими кнопками, чтобы изменить ориентацию симулятора.
Если нажать кнопку Change Resolution, на экране появится меню, из которого мы можем изменить размеры экрана симулятора. Названия пунктов этого меню указаны в формате <размер экрана в дюймах>in. <ширина экрана в пикселах> X <высота экрана в пикселах>, так что мы сразу поймём, какой пункт выбрать.
Кнопка Capture screenshot позволит нам сделать скриншот запущенного приложения, который при этом будет скопирован в системный буфер обмена.
Закончив работу с симулятором, переключимся в окно Visual Studio и завершим работающее приложение тем же способом, которым пользовались ранее. После чего нам останется только закрыть симулятор, для чего достаточно найти в системном трее представляющий его значок Windows Simulator, щёлкнуть на нём правой кнопкой мыши, выбрать в появившемся на экране контекстном меню пункт Exit и подождать, пока это чудо программистского искусства не завершится.
Чтобы снова указать в качестве платформы для запуска приложений свой компьютер, мы опять обратимся к кнопке Simulator. Нажмём присутствующую в её правой части кнопку и выберем в появившемся меню пункт Local Machine. И все приложения с этого момента будут запускаться как обычно.
13. Заключение
В этой статье описывалось создание простейшего Metro-приложения - арифметического калькулятора. Как видим, создать его можно, применяя те же самые технологии и приёмы, что используются в веб-дизайне и веб-программировании. Что, безусловно, существенно снижает порог вхождения для начинающих разработчиков. А плохо это или хорошо, каждый решает для себя сам...
Дополнительные материалы
- Статья о сеточной разметке на веб-сайте TheVista.ru: и
Май 2012
По теме
- Видео-курсы от MS: Разработка приложений виртуальной и расширенной реальности на платформе Microsoft
- ECMA JavaScript 6: Объекты
- Как просто создать приложение для iPhone
- Разработка приложений под Windows Phone 8
- Индексированное хранилище, часть 2
- Индексированное хранилище, часть 1
- Начала Metro-программирования: создание настраиваемых приложений (ч.2)
- Начала Metro-программирования: создание настраиваемых приложений (ч.1)
- Начала Metro-программирования: создание компонентов WinRT (ч.3)
- Начала Metro-программирования: создание компонентов WinRT (ч.2)

