



Начала Metro-программирования: страницы (ч.1)
 14121
14121
Программная платформа, ранее известная как Metro, входит в состав Windows 8 и предназначается для создания и исполнения нового класса приложений, называемых ранее Metro-приложениями. Для простоты мы и дальше будем называть их Metro-приложениями. Они рассчитаны на использование, в основном, на устройствах с большими сенсорными экранами, например, планшетных компьютерах.
Платформа Metro предоставляет разработчикам богатые средства, позволяющие как создавать развитый пользовательский интерфейс, так и реализовывать весьма сложную логику. В предыдущих статьях цикла, посвящённого Metro-программированию, некоторые из этих средств были описаны.
Очередная статья на эту тему будет посвящена страницам Metro и использованию их для создания "многооконных" Metro-приложений.
1. Использованное ПО
Для разработки и тестирования Metro-приложений автор использовал следующее программное обеспечение:
- Русская версия Microsoft Windows 8 Release Preview, или, по старой классификации, Release Candidate. Загрузить её можно ; там же можно получить регистрационный код.
- Русская версия Visual Studio 11 Express RC for Windows 8 (далее в статье - Visual Studio). Загрузить её можно .
Внимание!
Для установки Visual Studio используется веб-установщик, который будет выполнять загрузку собственно дистрибутивного пакета с веб-сайта Microsoft. Поэтому перед установкой следует подключиться к Интернету.
Автор рекомендует использовать именно русские версии этих программ. В конце концов, гораздо приятнее, когда приложение "говорит" на родном языке...
2. Введение в "многооконные" Metro-приложения
Начнём с небольшого теоретического курса, дающего понятие о "многооконных" Metro-приложениях, их преимуществах перед "однооконными" и инструментах Metro, что используются для их создания.
2.1. Организация интерфейса Metro-приложения
Современные приложения зачастую имеют весьма сложный интерфейс. Он содержит множество разнообразных элементов управления, выполняющих совершенно разные задачи. Например, приложение для чтения каналов новостей может включать элементы управления для просмотра списка новостей, текста выбранной новости, для подписки на канал, для управления каналами, на которые была выполнена подписка, для настройки приложения и пр.
Во многих случаях набор элементов управления, из которых состоит интерфейс приложения, можно разбить на более-менее независимые группы. Критерием разбивки может случить тот факт, с какими именно элементами пользователь работает в данный момент времени. Если взять приведённый ранее пример приложения для чтения каналов новостей, то в нём можно выделить группы элементов управления для просмотра списка новостей и содержимого выбранной новости, для управления подписками и для настройки. В самом деле, пользователь в данный момент времени может либо работать с новостями, либо управлять подписанными каналами, либо настраивать приложение - но не делать одновременно и то, и другое, и третье.
И здесь возникает следующий вопрос. Целесообразно ли вывести на экран все эти группы элементов управления или же выводить только ту группу, которая в данный момент нужна пользователю?
Ответ очевиден. Обилие элементов управления, немалая часть которых в данный момент не нужна, лишь запутает пользователя. Гораздо удобнее, когда экран занимает только какая-то одна группа.
Но как это реализовать?
В традиционных Windows-приложениях для этого используются различные окна. Так, главное окно приложения может выводить список новостей и содержимое выбранной новости; можно также разнести список новостей и содержимое выбранной новости на разные окна. А для управления подписками и вывода настроек имеет смысл задействовать отдельные окна, как правило, диалоговые.
Но как это реализовать в Metro-приложениях? Ведь такое приложение не может создавать окна - его интерфейс занимает экран устройства целиком, и изменить такое поведение мы не сможем.
Конечно, какую-то часть элементов управления можно вынести на панели инструментов и всплывающие элементы Metro. (Они были описаны в предыдущих статьях цикла.) Так, мы можем выводить во всплывающем элементе средства для настройки приложения, если, конечно, их не очень много. А в панели инструментов мы можем поместить поле ввода для указания интернет-адреса канала новостей, на который следует выполнить подписку. (Хотя, разумеется, для этого лучше применить всплывающий элемент, как мы поступили ранее.)
Но что делать, если группы элементов упарвления слишком велики и не помещаются ни на всплывающий элемент, ни, тем более, на панель инструментов? А если следует при этом заблокировать пользователю доступ к другим группам элементов? Есть ли в составе Metro инструменты, позволяющие это сделать?
2.2. Страницы Metro
Есть! Это так называемые страницы Metro. Именно им посвящена данная статья.
Страница (page) Metro - это часть интерфейса приложения, оформленная в виде независимого модуля и выводящаяся в составе основного интерфейса, описанного в файле default.html. Такая страница идеально подходит для размещения отдельной группы элементов управления.
Ключевые особенности страниц таковы:
- Описание интерфейса страницы хранится в отдельном HTML-файле, описание его оформления - в отдельном CSS-файле, а программная логика - в отдельном JS-файле.
- Программная логика страницы работает в отдельном анонимном пространстве имён. (Об анонимных пространствах имён говорилось в самой первой статье цикла.)
Благодаря этим приёмам достигается независимость страниц друг от друга и от основной логики приложения. Если же требуется передавать данные между страницами и основным интерфейсом, используются именованные пространства имён, о которых мы обязательно поговорим.
- Вывод содержимого страницы на экран выполняется программно - из кода логики.
- Содержимое страницы выводится в особом блоке (блочном контейнере <div>), который находится в составе основного интерфейса. Назовём его блоком вывода.
Приложение может включать произвольное количество страниц. На экран может быть выведено также произвольное количество страниц - каждая в "своём" блоке вывода.
Metro-приложения, использующие страницы, можно назвать "многооконными". (В кавычках, поскольку настоящих окон платформа Metro, как мы уже знаем, не поддерживает.)
3. Добавление страниц в приложение
Добавить в приложение страницу очень просто. Сначала нужно найти в панели Обозреватель решений (в англоязычной версии Visual Studio -Solution Explorer) "корень" "ветви", представляющий проект, в который следует добавить вновь созданную страницу. (Подробнее об этой панели и её содержимом рассказывалось в первой статье цикла.) Далее нужно щёлкнуть на этом "корне" правой кнопкой мыши и выбрать в подменю Добавить появившегося на экране контекстного меню пункт Создать элемент. Поклонники клавиатуры могут также нажать комбинацию клавиш <Ctrl>+<Shift>+<A>.
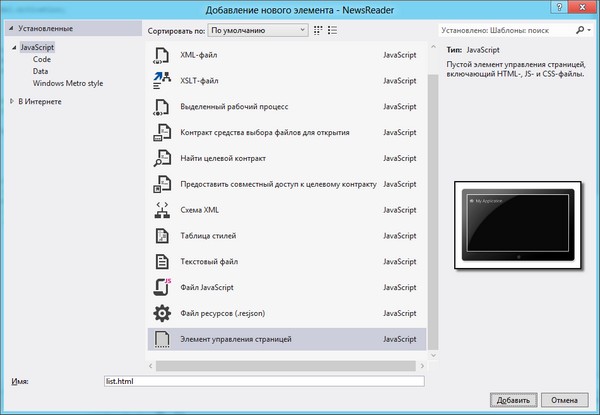
После любого из этих действий на экране появится диалоговое окно Добавление нового элемента (рис. 1). (Не забываем, что автор описывает русскую версию Visual Studio.) В этом окне указывается, какой элемент проекта следует создать.

Рис. 1. Диалоговое окно Добавление нового элемента
Это окно очень похоже на знакомое нам окно Создать проект (в английской версии Visual Studio - New Project). В левой его части находится иерархический список, в котором выбирается категория добавляемого элемента. Нам следует выбрать категорию Установленные -> JavaScript. В списке посередине выводятся разновидности добавляемых элементов, относящихся к выбранной категории. Здесь мы выберем пункт Элемент управления страницей - именно так, длинно и не очень понятно, называется в Visual Studio страница Metro.
После этого только останется ввести в поле ввода Имя имя создаваемой страницы и нажать кнопку Добавить. Вскоре после этого новая страница будет создана и помещена в состав проекта.
4. Организация файлов, хранящих код страницы
Как уже говорилось, код страницы хранится в трёх файлах: HTML (интерфейс), CSS (оформление) и JS (логика). Именно эти три файла мы увидим в списке панели Обозреватель решений. Они получат имена, совпадающие с именем страницы, что мы указали в поле ввода Имя окна Добавление нового элемента (см. рис. 1).
Проблема в том, что все эти файлы по умолчанию помещаются в саму папку проекта. (О папке проекта рассказывалось в первой статье цикла.) А правила хорошего тона Metro-программирования предписывают хранить:
- HTML-файлы с описанием интерфейса страниц - в папке html;
- все CSS-файлы - в папке css;
- все js-файлы - в папке js.
Нам следует "разбросать" все эти файлы по соответствующим папкам.
Сначала мы создадим папку html, поскольку по умолчанию такая папка не создаётся. Для этого, опять же, щёлкнем правой кнопкой мыши на "корне" списка панели Обозреватель решений, представляющем сам проект, и выберем в подменю Добавить появившегося контекстного меню пункт Создать папку. Новая папка будет создана в папке проекта; вместо её имени появится небольшое поле ввода, в котором мы введём имя папки - html - и нажмём клавишу <Enter>.
Теперь мы можем перетащить файлы, хранящие код страницы, в соответствующие папки. Выполняется это так же, как в стандартном Проводнике, - мышью.
На этом всё? Нет. Откроем HTML-файл, хранящий описание интерфейса страницы, и отыщем в нём следующие два тега:
<link href="<имя страницы>.css" rel="stylesheet">
<script src="<имя страницы>.js"></script>
ipt>[/code]
Они указывают ссылки на CSS- и JS-файлы, относящиеся к этой странице, соответственно, в атрибуте href тега <link> и атрибуте src тега <script>. Как видим, здесь указаны ссылки на файлы, хранящиеся в папке проекта. Но мы-то перенесли их во вложенные папки!
Поэтому изменим значения упомянутых ранее атрибутов тега следующим образом:
[code]<link href="/css/<имя страницы>.css" rel="stylesheet">
<script src="/js/<имя страницы>.js"></script>[/code]
Далее откроем JS-файл, где находится код логики, и отыщем в нём следующее выражение:
[code]WinJS.UI.Pages.define("/<имя страницы>.html", {
. . .
});[/code]
Здесь в вызове метода define объекта WinJS.UI.Pages (о них мы поговорим потом) первым параметром стоит ссылка на HTML-файл, находящийся в самой папке проекта. Поскольку мы поместили этот файл в папку html, изменим данную строчку следующим образом:
[code]WinJS.UI.Pages.define("/html/<имя страницы>.html", {
. . .
});[/code]
Вот теперь действительно всё!
5. Изначальный код страницы
Теперь самое время посмотреть, что изначально хранится в файлах с кодом страницы.
Специально для этого автор создал новый проект и добавил в него страницу Metro с именем list. Соответственно, файлы, в которых хранится её код, получили имена list.html, list.css и list.js.
5.1. Изначальный код интерфейса
Откроем HTML-файл, где хранится код интерфейса, и посмотрим на него. Точнее, на содержимое тега <body>, где как раз и описывается "видимая" часть интерфейса.
[code]<div class="list fragment">
<header aria-label="Header content" role="banner">
<button class="win-backbutton" aria-label="Back" disabled></button>
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle">Welcome to list</span>
</h1>
</header>
<section aria-label="Main content" role="main">
<p>Content goes here.</p>
</section>
</div>[/code]
Здесь мы видим, прежде всего, блок, который вмещает в себя весь интерфейс страницы. К этому блоку привязаны два стилевых класса: fragment, описывающий оформление страницы по умолчанию и хранящийся в составе базового оформления платформы Metro, и стиль с именем, совпадающим с именем страницы (list), что описывает уникальное оформление данной страницы и хранится в её собственном CSS-файле. (О базовом оформлении Metro-приложений говорилось в первой статье цикла.) Причём установки стилевого класса list имеют приоритет перед установками стиля fragment - об этом говорит порядок, в котором имена стилей проставлены в атрибуте тега class.
Внутри блока мы видим блочный элемент заголовка, создаваемый тегом <header>. Это один из новых тегов структурирования, поддерживаемых языком HTML5; он применяется для выделения частей интерфейса, являющихся заголовками. Атрибут тега aria-label задаёт текстовое описание элемента, предназначенное для приложений чтения с экрана. А атрибут тега role указывает назначение элемента интерфейса; в нашем случае это своего рода вывеска (значение banner данного атрибута тега).
В блоке-заголовке мы видим кнопку возврата на предыдущую страницу. Эта кнопка сформирована с применением тега <button>. Видно, что к кнопке привязан стилевой класс win-backbutton, задающий для неё соответствующее оформление; этот стиль хранится в составе базового оформления Metro. Изначально кнопка недоступна - об этом говорит вставленный в формирующий её тег атрибут без значения disabled.
Ещё там присутствует заголовок первого уровня (тег <h1>), предназначенный для размещения текстового заголовка страницы. К заголовку привязаны два стилевых класса из состава базового оформления: win-type-ellipsis, указывающий, что текст, не помещающийся на экране, будет обрезан и заменён троеточием, и titlearea, описывающий стандартное оформление заголовка. Внутри тега заголовка находится встроенный контейнер (тег <span>) с привязанным к нему стилевым классом pagetitle (он также определён в базовом оформлении), где и выводится сам текст заголовка страницы.
Рассмотрим теперь расположенный ниже тег <section>. Он определяет блок-секцию HTML5, которая применяется для выделения логически независимой части интерфейса. Этот блок-секция предназначена для размещения основной части интерфейса страницы (значение main атрибута тега role).
Внутри блока-секции мы видим абзац с текстом "Content goes here.". Он говорит нам, что здесь, собственно, и должен находиться интерфейс страницы. Впоследствии мы удалим этот абзац и впишем на его место нужный нам код.
Итак, структура интерфейса страницы, предлагаемая Visual Studio, ясна. Сверху находится текстовый заголовок страницы с кнопкой возврата, расположенной слева. Остальную же часть экрана займёт основная часть интерфейса.
Разумеется, мы как разработчики не обязаны следовать этой структуре. Мы можем создать свой собственный интерфейс страницы, такой, какой нам нужен. Благо Visual Studio предоставляет нам для этого все средства.
5.2. Изначальный код оформления
Теперь откроем CSS-файл с описанием оформления страницы и посмотрим, что он хранит.
[code].list p {
margin-left: 120px;
}[/code]
Здесь мы видим только комбинированный стиль, который будет привязан к всех абзацам, вложенным в элемент с привязанным стилевым классом, чьё имя совпадает с именем страницы (в нашем случае - list). Как мы помним, таким элементом является большой блок, внутри которого хранится весь интерфейс страницы.
Для всех этих абзацев данный стиль задаёт внешний отступ слева (атрибут стиля margin-left), равный 120 пикселам.
5.3. Изначальный код логики
Напоследок переключимся на файл, хранящий код логики. Рассмотрим, какую изначальную логику уже создал для нас Visual Studio и что она делает.
[code]WinJS.UI.Pages.define("/html/list.html", {
// Эта функция вызывается каждый раз, когда пользователь переходит на данную страницу. Она
// заполняет элементы страницы данными приложения.
ready: function (element, options) {
// TODO: Инициализируйте страницу здесь.
},
updateLayout: function (element, viewState, lastViewState) {
/// <param name="element" domElement="true" />
/// <param name="viewState" value="Windows.UI.ViewManagement.ApplicationViewState" />
/// <param name="lastViewState" value="Windows.UI.ViewManagement.ApplicationViewState" />
// TODO: Ответ на изменения в состоянии viewState.
},
unload: function () {
// TODO: Ответ на переходы с этой страницы.
}
});[/code]
Здесь мы сразу же видим вызов метода define объекта WinJS.UI.Pages. (Этот объект предоставляет несколько методов для управления страницами, создаётся самой платформой Metro и доступен через одноимённую переменную.) Он выполняет сразу несколько задач:
- Регистрирует страницу во внутреннем списке платформы Metro.
- Превращает страницу в полноценный объект и формирует для неё функцию-конструктор.
- Добавляет в этот объект определённые нами свойства и методы.
Результатом, возвращаемым методом define, является функция-конструктор готового объекта. Её можно использовать для вывода страницы на экран, но это не очень удобно. Так что возвращаемый методом define результат обычно игнорируют.
Теперь давайте посмотрим на параметры, с которыми вызывается метод define. О, там мы увидим много интересного...
Первым параметром передаётся ссылка на HTML-файл, в котором хранится описание интерфейса регистрируемой страницы. Эта ссылка, как мы видим, представляет собой строку.
Вторым параметром передаётся экземпляр объекта Object с тремя методами. Эти методы будут добавлены в объект, созданный методом define на основе страницы, ссылку на которую мы указали в первом параметре.
Методов этих три:
- ready - выполняется после того, как страница будет успешно загружена, выведена на экран, а все элементы управления Metro, присутствующие в ней, - инициализированы.
Он принимает два параметра. Первым параметром передаётся блок вывода, то есть сформированный в основном интерфейсе приложения блок, в котором и выводится страница. Вторым параметром передаются дополнительные данные для этой страницы; они должны представлять собой экземпляр объекта Object, свойства которого и хранят эти данные.
В теле метода ready обычно выполняется привязка обработчиков событий и различные предустановки. Обработчик события DOMContentLoaded для этого использовать не следует, так как данное событие в случае страницы никогда не возникает.
- updateLayout - вызывается после изменения ориентации устройства (например, когда пользователь переворачивает планшет из горизонтального положения в вертикальное). Она принимает три параметра: блок вывода и новое и предыдущее положения устройства; последние два параметра должны представлять собой элементы перечисления Windows.UI.ViewManagement.ApplicationViewState.
В теле метода updateLayout помещается код, изменяющий интерфейс приложения для подгонки его под новое положение устройства. Хотя надо сказать, что выполнять это приходится довольно редко, так что обычно тело данного метода оставляют пустым.
- unload - вызывается после удаления выведенной страницы. Параметров он не принимает.
В теле метода unload можно разместить код, выполняющий очистку памяти от не нужных более данных или переносящий какие-либо данные в другие страницы или основной интерфейс приложения. Опять же, выполнять это приходится довольно редко, так что часто этот метод оставляют пустым.
6. Создание страниц
В целом, процесс создания страниц понятен.
- Вводим в HTML-файл код, описывающий интерфейс.
- Вводим в CSS-файл код, описывающий оформление.
- В теле метода ready вводим код, выполняющий предустановки.
- Объявляем все необходимые переменные и функции.
- Если нужно, вводим код, реагирующий на изменение ориентации устройства и выполняющий заключительные действия, соответственно, в тело метода updateLayout и unload.
- Если нужно, добавляем в объект-страницу другие нужные нам методы.
Дополнительные материалы
Окончание следует...
Август 2012
Комментарии
charging an arm plus a leg therefore you d just instead not wait around two months for an inexpensive merchandise to ship in from China wherever does one go?Simple response: CellPig. At CellPig we cost a fraction on the huge box keep costs and we eradicate the lull in shipping ipad keyboard case . We are so specific that we ll you should you with our support, in truth, that we promise almost everything we do and almost everything we promote. There is just not an improved area on this earth to seek out your new apple iphone four cellphone addresses wireless headphones . On any day, you ll uncover discounts at CellPig which might be as much as 90% off all those discovered with the brick-and-mortar. We will also be routinely operating every day discounts throughout the earth large world wide web data transfer cable , which offer you a small further padding inside
[url=http://www.watchesrest.com/IWC-Automatic-Black-Dial-Chronograph-Black-Leather-band-(II)-3833-gift.html] [/url] aviator type dial, would be the number of depth that went into your instance. Most aviator watches have relatively blase, ho hum instances that aren t incredibly enjoyable. Supplying a far more technical and contemporary interpretation from the traditional aviator Rolex Masterpiece Replica , replica swiss longines replica dolce gabbana Tissot guarantees which the instances on their own are as fascinating since the dials. Whether or not or not you enjoy the instances is actually a make any difference of flavor, although the crisp minimize lines and alternating finishes is fascinating. The crown and chronograph pusher styles aren t undesirable possibly. Coming in two variations, replica movado bela replica watches the circumstances are 43mm large in metal. Tissot offers these T Navigators rotating navigational bezels the variety of which can be excellent, but I might have chosen sixty second dive style counters as I
[/url] aviator type dial, would be the number of depth that went into your instance. Most aviator watches have relatively blase, ho hum instances that aren t incredibly enjoyable. Supplying a far more technical and contemporary interpretation from the traditional aviator Rolex Masterpiece Replica , replica swiss longines replica dolce gabbana Tissot guarantees which the instances on their own are as fascinating since the dials. Whether or not or not you enjoy the instances is actually a make any difference of flavor, although the crisp minimize lines and alternating finishes is fascinating. The crown and chronograph pusher styles aren t undesirable possibly. Coming in two variations, replica movado bela replica watches the circumstances are 43mm large in metal. Tissot offers these T Navigators rotating navigational bezels the variety of which can be excellent, but I might have chosen sixty second dive style counters as I
replica girard perregaux watches number of currently being the luxurious content obviously I much like the concept that makes are vetted to creating high-end watches that happen to be designed to past. Practically nothing is much more unpleasant than placing in a very lots of funds right into a observe Omega Constellation Ladies watch , after which getting it exhibit aesthetic dress in far too quick. Also notice the Chanel J12 Chromatic look at that creates utilization of ceramic substance with tons of titanium in it (difficult and really mild). In 2012 at Baselworld Hublot will probably be releasing the latest assortment of watches that make the most of Magic Gold Omega Seamaster 120m watches replica swiss rolex watches panerai special edition replica . I don t learn how considerably it'll charge in comparison to straightforward 18k gold, and regardless of whether or not Hublot is going to be swapping all of its present gold watches with Magic gold. I anticipate that it'
По теме
- Видео-курсы от MS: Разработка приложений виртуальной и расширенной реальности на платформе Microsoft
- ECMA JavaScript 6: Объекты
- Как просто создать приложение для iPhone
- Разработка приложений под Windows Phone 8
- Индексированное хранилище, часть 2
- Индексированное хранилище, часть 1
- Начала Metro-программирования: создание настраиваемых приложений (ч.2)
- Начала Metro-программирования: создание настраиваемых приложений (ч.1)
- Начала Metro-программирования: создание компонентов WinRT (ч.3)
- Начала Metro-программирования: создание компонентов WinRT (ч.2)



