Разработка универсальных приложений Windows 10. Размещение элементов на страницах. Часть 2
Вторая часть статьи, посвящённая размещению элементов на страницах универсальных приложений Windows.
3.2. StackPanel: стопка
Компонент-стопка StackPanel выстраивает дочерние элементы в ряд либо по горизонтали, либо по вертикали - в зависимости от заданного направления. Он хорошо подходит для создания страниц с простым интерфейсом, поскольку требует меньше настроек и отнимает не так много системных ресурсов, нежели контейнер-сетка.
Ключевое свойство этого компонента - Orientation. Оно указывает, в каком направлении располагаются дочерние элементы:
- Horizontal - по горизонтали слева направо (или справа налево для языков с противоположным порядком написания символов);
- Vertical - по вертикали сверху вниз. Это значение по умолчанию.
Дочерние элементы в стопке всегда выстраиваются в направлении, заданном свойствомOrientation, вне зависимости от значения свойства HorizontalAlignment, если задано горизонтальное направление, или VerticalAlignment, если указано вертикальное. При этом элементы всегда прижимаются друг к другу вплотную.
Очень часто бывает удобно задать для дочерних элементов явные значения ширины или высоты. Это облегчит нам задачу расположения элементов таким образом, чтобы они заняли всё пространство контейнера.
В качестве примера давайте создадим форму для отправки сообщения, пользуясь компонентом-стопкой. Создадим новый проект, чтобы не возиться с переделыванием созданных ранее.
По умолчанию Visual Studio создаёт в странице контейнер-сетку. Нам же нужна стопка. Как её туда вставить?
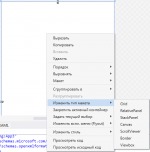
Проще всего щёлкнуть правой кнопкой мыши на контейнере и открыть подменю Изменить тип макета появившегося на экране контекстного меню (рис. 4). В этом подменю в виде пунктов будут перечислены все классы контейнеров, поддерживаемые платформой универсальных приложений Windows. Просто выберем нужный пункт (в нашем случае - StackPanel) - и Visual Studio заменит контейнер на указанный нами.
Зададим для для свойства Orientation контейнера-стопки (это свойство находится в категории Макет панели Свойства) значение Horizontal.
Добавим в контейнер надпись (TextBlock), поле ввода (TextBox) и две кнопки (Button).
Параметры надписи:
- Text - "Сообщение";
- Width - 81;
- Height - Auto;
- VerticalAlignment - Top;
- Margin: отступ справа - 5, остальные - 0.
Отметим, что значение свойства HorizontalAlignment мы здесь не указываем, так как, поскольку задано горизонтальное направление расположения дочерних элементов, это свойство в расчёт не принимается. Это касается и всех последующих элементов.
Параметры первой кнопки:
- Content - "ОК";
- Width - 41;
- Height - Auto;
- VerticalAlignment - Top;
- Margin: отступ слева - 5, остальные - 0.
Параметры второй кнопки:
- Content - "Отмена";
- Width - 73;
- Height - Auto;
- VerticalAlignment - Top;
- Margin: отступ слева - 5, остальные - 0.
Параметры поля ввода:
- Text - "";
- Width - 150;
- Height - Auto;
- VerticalAlignment - Stretch (растягиваем поле ввода на всю высоту контейнера);
- Margin - 0, 0, 0, 0.
Ширина поля ввода вычисляется следующим способом: из 360 пикселов (изначальная ширина контейнера) вычитаются 81 (ширина надписи), 41 (ширина первой кнопки), 73 (ширина второй кнопки) и 3*5 (величина трёх отступов).
Подобрав масштаб визуального конструктора (это делается с помощью раскрывающегося списка в левом нижнем углу), мы увидим, что у нас получилось (рис. 5).
Теперь посмотрим в правый верхний угол формы, где находятся кнопки. Было бы неплохо расположить их не в ряд, а друг над другом - тем самым мы освободим немного места и за счёт этого расширим поле ввода. Как это сделать?
Ещё в начале этой статьи говорилось, что контейнеры можно вкладывать друг в друга. Причём уровень и тип вкладываемых друг в друга контейнеров могут быть любыми; так, можно вложить в сетку стопку, а в неё, в свою очередь, ещё одну сетку. Конечно, нам не нужна столь сложная структура - нам нужно лишь вставить в уже имеющуюся стопку ещё одну, поместить обе кнопки в неё и указать для вложенной стопки вертикальное направление элементов.
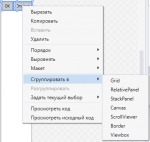
Visual Studio и здесь придёт нам на помощь. Выделим обе кнопки, щёлкнем на них правой кнопкой мыши и в появившемся контекстном меню откроем подменю Сгруппировать в (рис. 6). В нём мы увидим пункты, представляющие все поддерживаемые классы контейнеров. Если выбрать какой-либо из этих пунктов (например, StackPanel - ведь нам нужна стопка, не так ли?), как выделенные ранее элементы будут помещены во вновь созданный контейнер указанного типа.
Вот только выделить новый контейнер-стопку может быть довольно проблематично... Visual Studio всегда готов помочь нам, однако временами проявляет ненужную самостоятельность и задаёт для элементов параметры, основываясь на каких-то своих, непонятных нам соображениях. У автора он установил для второй стопки такую величину отступа снизу, что контейнер съёжился до размеров заключённых в нём кнопок. И попасть в него мышью оказалось невозможно...
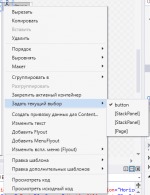
Однако среда разработки от Microsoft припасла нам ещё один приятный сюрприз. Выделим какую-либо из кнопок, находящуюся в контейнере, щёлкнем на ней правой кнопкой мыши и откроем подменю Задать текущий выбор контекстного меню (рис. 7). Там в виде пунктов будут перечислены сначала имя или класс элемента (класс указывается в квадратных скобках), на котором мы щёлкнули правой кнопкой мыши, а потом - имена или классы контейнеров, в которые он последовательно вложен.
Для нашего случая (см. рис. 7) первым пунктом в вышеупомянутом подменю будет button (имя кнопки, на которой автор щёлкнул правой кнопкой мыши), далее - [StackPanel] (класс контейнера-стопки, в который вложены кнопки), после него - ещё один [StackPanel] (класс "внешнего" контейнера-стопки) и, наконец, [Page] (класс страницы). Выбираем первый пункт [StackPanel] - и вложенная стопка выделена!
Для этого контейнера зададим такие параметры:
- Orientation - Vertical;
- Margin: отступ слева - 5, остальные - 0.
Изменим следующие параметры у остальных элементов:
- Width первой кнопки - 73;
- Margin первой кнопки - 20 пикселов снизу, 0 по остальным направлениям;
- Margin второй кнопки - 0, 0, 0, 0;
- Width поля ввода - 196 (результат вычисления: 360 - 81 - 43 - 2*5).
И посмотрим на результат (рис. 8).
В общем, контейнер-стопка не столь гибок, как сетка. Он не позволяет автоматически менять размеры вложенных элементов при изменении размеров окна, а для размещения элементов в направлении, перпендикулярном указанному в свойстве Orientation требуется использовать вложенные панели. Поэтому стопка используется лишь в страницах с самым простым интерфейсом.
3.3. VariableSizedWrapGrid: этажерка
Компонент-этажерку VariableSizedWrapGrid можно рассматривать как упрощённую сетку. Элементы в нём выстраиваются вертикально, столбцами, сверху вниз, а сами столбцы - горизонтально, слева направо. Возможен и другой вариант: элементы выстраиваются горизонтально, строками, слева направо, а сами строки - вертикально, сверху вниз.
Под все дочерние элементы в этажерке выделяется пространство одних и тех же размеров. Мы можем задать их сами или же отдать это на откуп контейнеру; в последнем случае первый дочерний элемент задаст размеры этого пространства.
Имеется возможность растянуть какой-либо дочерний элемент на несколько "строк" или "столбцов". В этом этажерка схожа с сеткой.
Ключевых свойств, задающих расположение дочерних элементов и их размеры, этажерка поддерживает довольно много.
- Orientation - задаёт порядок, в котором располагаются дочерние элементы. Значение Vertical выстраивает их столбцами, расположенными слева направо (поведение по умолчанию), а значение Horizontal - строками, следующими сверху вниз.
- ItemWidth - задаёт ширину пространства, выделяемого под дочерние элементы, в виде числа с плавающей точкой (тип double). Значение Auto устанавливает ширину, равную ширине первого дочернего элемента; это значение по умолчанию.
- ItemHeight - задаёт высоту пространства, выделяемого под дочерние элементы, в виде числа с плавающей точкой (double). Значение Auto устанавливает высоту, равную высоте первого дочернего элемента; это значение по умолчанию.
- MaximumRowsOrColumns - устанавливает максимальное количество элементов в столбце или строке контейнера, в зависимости от значения свойства Orientation, в виде целого числа (тип int). Значение -1 указывает, что столбец или строка будет содержать столько элементов, сколько в нём (ней) поместится; это значение по умолчанию.На заметкуТип int языка C# полностью соответствует поддерживаемому платформой универсальных приложений классу Int32. В функциональном коде для объявления переменных, хранящих целые числа, мы можем использовать как первый, так и второй.
- HorizontalChildrenAlignment - указывает выравнивание дочерних элементов в горизонтальном направлении, если задан порядок выстраивания по столбцам (свойство Orientation имеет значение Vertical). Доступны значения Left (по левому краю; поведение по умолчанию), Center (центрирование), Right (по правому краю) и Stretch (растягивание на всё свободное пространство по горизонтали).
- VerticalChildrenAlignment - указывает выравнивание дочерних элементов в вертикальном направлении, если задан порядок выстраивания по строкам (свойству Orientation присвоено значение Horizontal). Доступны значения Top (по верхнему краю; поведение по умолчанию), Center (центрирование), Bottom (по нижнему краю) и Stretch (растягивание на всё свободное пространство по вертикали).
Для отдельных дочерних элементов доступны такие свойства:
- ColumnSpan - указывает, сколько столбцов займёт данный элемент, в виде целого числа. Значение по умолчанию - 1 (то есть элемент занимает один столбец).
- RowSpan - указывает, сколько строк займёт данный элемент, в виде целого числа. Значение по умолчанию - 1 (элемент занимает одну строку).
Эти свойства имеет смысл задавать лишь в том случае, если элемент заполняет отведённое ему пространство целиком либо слишком велик для одного столбца (строки).
Значения свойств HorizontalAlignment и VerticalAlignment дочернего элемента учитываются лишь в том случае, если пространство, выделенное под размещение элемента, больше его самого. В таком случае мы можем указать выравнивание элемента по горизонтали и вертикали, как делали это для сетки и стопки. Единственное в этом случае исключение: значение Stretch не растягивает элемент на всё доступное ему пространство, а центрирует в нём (как будто было задано значение Center).
Что ж, настала пора попрактиковаться. Создадим очередной новый проект и откроем главную страницу.
К сожалению, пользуясь рассмотренным ранее подменю Изменить тип макета (см. рис 4) контекстного меню контейнера, мы не можем сменить созданный изначально контейнер-сетку на этажерку VariableSizedWrapGrid, поскольку такого пункта в подменю просто нет. Придётся сделать это ручной правкой XAML-кода страницы.
Обратимся к нижней части визуального конструктора, где выводится этот код. Там мы увидим следующий тег, создающий сетку Grid:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
</Grid>
Исправим его, чтобы он выглядел следующим образом:
<VariableSizedWrapGrid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
</VariableSizedWrapGrid>
Теперь можно экспериментировать с вновь созданным контейнером-этажеркой.
Поместим в него сразу двенадцать кнопок. Выделим их одну за другой и зададим для них надписи (свойство Content) вида "Кнопка <порядковый номер>": "Кнопка 1", "Кнопка 2" и т. д. После чего выделим все кнопки сразу и укажем для них ширину (Width) и высоту (Height) в 100 и 80 пикселов соответственно.
Теперь выделим контейнер и зададим для него такие свойства:
- Общие > ItemWidth - 120 пикселов;
- Общие > ItemHeight - 120 пикселов.
Посмотрим, что у нас получилось. Свернём нижнюю часть визуального конструктора, где выводится XAML-код, щёлкнув расположенную в правой части разделительной полосы кнопку с направленной вниз двойной стрелкой. (Эта кнопка очень мала, и её довольно трудно заметить.) Подберём подходящий масштаб отображения. И получим то, что показано на рис. 9.
В каждом столбце (за исключением неполного последнего) у нас находится пять кнопок. Заметим это на будущее.
Теперь выделим контейнер и зададим для его свойства MaximumRowsOrColumns (оно также находится в категории Общие панели Свойства) значение 4. Сразу после этого отметим, что в столбцах уже находится по четыре кнопки.
Выделим контейнер и зададим для его свойства Orientation (оно находится в категории Макет) значение Horizontal. После этого кнопки станут выстраиваться по строкам (рис. 10).
Поскольку кнопки у нас имеют меньшие размеры, чем отведённое для них в этажерке пространство, мы можем поэкспериментировать с их выравниванием. Выделим, например, кнопку "Кнопка 1" и зададим для неё центрирование по горизонтали (значение Center свойства HorizontalAlignment). После чего выделим кнопку "Кнопка 9" и укажем для неё горизонтальное выравнивание по правому краю (значение Right свойства HorizontalAlignment) и центрирование по вертикали (значение Center свойства VerticalAlignment). (Мы можем задать для какого-либо их этих свойств значение Stretch и убедиться, что оно даёт тот же эффект, что и значение Center.)
Для следующего опыта вернём изначальные параметры выравнивания кнопок: горизонтальное - по левому краю (значение Left свойства HorizontalAlignment) и вертикальное - по верхнему (значение Top свойства VerticalAlignment). Это поможет нам впоследствии оценить новое местоположение и размеры кнопок.
Выделим всю ту же кнопку "Кнопка 1". Сейчас мы попробуем растянуть её сразу на два столбца...
Но не тут-то было! К огромному сожалению, Visual Studio на данный момент не полностью поддерживает контейнер VariableSizedWrapGrid и, в частности, не даёт задать для его дочерних элементов значения свойств ColumnSpan и RowSpan в панели Свойства. Вероятно, со временем эта ошибка будет исправлена, но сейчас нам придётся снова исправить XAML-код вручную.
Если мы ранее свернули нижнюю часть визуального конструктора, развернём её, щёлкнув маленькую кнопку с направленной вверх двойной стрелкой, которая находится на разделительной полосе. Найдём вот эту строку кода, описывающую кнопку "Кнопка 1":
<Button x:Name="button" Content="Кнопка 1" HorizontalAlignment="Left"
Height="80" VerticalAlignment="Top" Width="100"/>
code]
Исправим его следующим образом:
<Button x:Name="button" Content="Кнопка 1" HorizontalAlignment="Left"
Height="80" VerticalAlignment="Top" Width="100"
VariableSizedWrapGrid.ColumnSpan="2"/>
code]
Однако в верхней части визуального конструктора всё осталось по-прежнему. Нужно обновить это представление.
Вдоль верхнего края визуального редактора имеются две кнопки, работающие как переключатель; левая кнопка - Альбомная - переключает страницу в альбомное представление, в правая - Книжная - в книжное. Сейчас у нас страница находится в книжном представлении (включена кнопка Книжная), поэтому щёлкнем кнопку Альбомная и сразу после этого - кнопку Книжная. Вот, совсем другое дело!
Ради пущего эффекта увеличим ширину кнопки "Кнопка 1" вдвое - до 200 пикселов. И посмотрим на результат - рис. 11.
Теперь растянем "Кнопку 8" на две строки. Отыщем в XAML-коде объявляющий её тег:
<Button x:Name="button8" Content="Кнопка 9" HorizontalAlignment="Left"
Height="80" VerticalAlignment="Top" Width="100"/>
code]
Исправим его таким образом:
<Button x:Name="button7" Content="Кнопка 8" HorizontalAlignment="Left"
Height="80" VerticalAlignment="Top" Width="100" VariableSizedWrapGrid.RowSpan="2"/>
code]
Обновим представление в верхней половине визуального конструктора описанным выше способом и увеличим высоту кнопки вдвое - до 160 пикселов. Результат показан на рис. 12.
Контейнер-этажерка отлично подходит для тех случаев, когда необходимо отобразить на странице набор однотипных элементов. Это может быть какой-либо список, скажем, изображений, наподобие того, который отображает Проводник Windows, если включен режим вывода значков. В остальных случаев этот контейнер малополезен.
Дополнительные материалы
- .
- .
- .
- .
Окончание следует...
Декабрь 2015
По теме
- Разработка универсальных приложений Windows 10: Использование сложных списков 3
- Разработка универсальных приложений Windows 10: Использование сложных списков 2
- Разработка универсальных приложений Windows 10: Использование сложных списков 1
- Разработка универсальных приложений Windows 10: Использование простых списков 3
- Разработка универсальных приложений Windows 10: Использование простых списков 2
- Разработка универсальных приложений Windows 10: Использование простых списков 1
- Разработка универсальных приложений Windows 10. Привязка данных. Часть 6
- Разработка универсальных приложений Windows 10. Привязка данных. Часть 5
- Разработка универсальных приложений Windows 10. Привязка данных. Часть 4
- Разработка универсальных приложений Windows 10. Привязка данных. Часть 3

 6399
6399