



IE8 и адаптивный зум
 15917
15917
Многие пользователи заметили изменения в масштабировании страниц при использовании бета-версии Internet Explorer 8. Связано это с появлением функции адаптивного зума (от англ. zoom), о котором и пойдет речь в сегодняшней статье.
Функция зума позволяет уменьшать или увеличить страницу (то есть масштабировать) с целью улучшения читабельности. Таким образом, функция очень полезна на устройствах как с крупными, так и с небольшими экранами, поскольку позволяет увеличивать/уменьшать страницу, при этом сохраняя оригинальный масштаб. Вторая версия функции Zoom (первая была в Internet Explorer 7) призвана в значительной степени оптимизировать функцию, при этом обеспечивая высокое качество, большую предсказуемость и стабильность.
Чего ожидать от данной функции
При использовании данной функции IE8 изменит размер текста и картинок, заново перерисовав страницу, чтобы улучшить читабельность. В большинстве случаев вы не увидите горизонтальной полосы прокрутки.
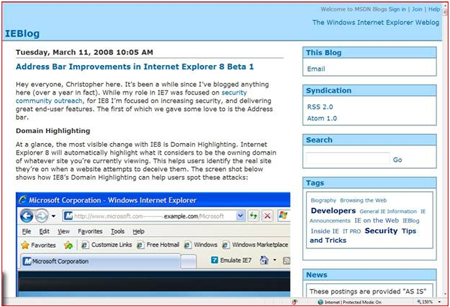
Но лучше один раз увидеть, нежели 100 раз услышатью Вот как выглядело масштабирование страницы в IE7 до 150%:

Но вот все те же 150% в IE8 Beta 1. Текст был свернут и горизонтальная прокрутка уже не нужна.

Функция адаптивного зума в Internet Explorer 8 основана на концепции масштабирования элементов перед их выводом. Такое поведение кардинально отличается от используемого в Internet Explorer 7: элементы масштабируются после вывода и перерисовываеются на экране.
Из-за этого важного изменения горизонтальная полоса прокрутки появляется только тогда, когда фиксированный размер масштабированного содержимого больше ширины экрана. Это то же самое, что и изменение размера на неувеличенной странице.
Также этому изменению подвергается и сжатие текста. В IE7 длина и разрывы строки не пересчитывались с фактором увеличения или уменьшения строки. Это приводило к ситуациям, когда строчки были слишком малы или слишком велики. В IE8 длина строки пересчитывается, основываясь на количестве свободного места перед тем, как текст прорисовывается на экране. После этого вставляются разрывы строк, учитывая новую длину строки.
Кроме того, важно понимать, каким образом подвергаются изменениям остальные элементы страницы.
- Шрифт и текст - сам глиф (печатное изображение символа шрифта - прим. перев.) не масштабируется. Вместо этого масштабируется размер шрифта, а потом используется соответствующий глиф. Важно отметить, что шрифт масштабируется не строго по дизайну. Например, если текст, написанный 12 шрифтом масштабировать до 110%, то результирующий шрифт будет иметь размер 13.2, но так как такого размера шрифта не существует в природе, то он будет округлен до ближайшего числа, в данном случае 13.
- Фиксированное, автоматическое и относительное изменение размера - одно из самых крупных изменений в функции IE8 Adaptive Zoom. Для измерения используются абсолютные единицы (сантиметры, миллиметры, дюймы) или зависящие от устройства, или шрифта единицы (пиксели), которые и масштабируются в зависимости от уровня увеличения. Таким образом, при 200% увеличении 100 пикселей станут 200, а 20 шрифт 40. Измерения, зависящие от контента, то есть процентные и автоматические, не масштабируются так, как они рассчитаны во время вывода. Таким образом, при увеличении в 200% ширина 50% процентов окна просмотра не станет 100%. Это серьезное улучшение по сравнению с IE7.
- Позиционирование - встроенные элементы растягиваются и обрезаются как гибкие элементы. Однако, их новая позиция определяется набором параметров, а кроме того, используется смещение. Точно размещенный элемент, если использовалось смещение на 100 пикселей влево, при увеличении сдвинется вправо. Возможно, что он полностью выйдет за пределы экрана.
Таким образом, объекты будут позиционированы с учетом их контейнеров, как при нормальном использовании CSS. Если ширина контейнера с увеличением изменяется, то позиционирование элемента изменится. Увеличение смежных объектов то же самое, что и увеличение окна - если размер окна просмотра недостаточно широк, чтобы разместить все объекты, то последний в разметке будет находиться в новой строке.
- Свойства DHTML - при увеличении в IE7 некоторые свойства обрабатывались как физические (координаты мыши), а некоторые как логические (смещение). По существу эта реализация требовала, чтобы веб-разработчики остерегались ручного расчета увеличения, основываясь на используемых свойствах. В IE8 все свойства DHTML признаются как логические. Это позволяет реализовать некоторые сценарии, например, всплывающие меню и drag-and-drop. Есть несколько известных проблем, например, неправильное масштабирование с screen.width и screen.height, которые не были решены в Beta 1. Они будут исправлены в будущих версиях.
За дополнительной информацией и сценариями, о которых шла речь выше обращайтесь в .
Оптимизация сайта для Internet Explorer 8
Разработчикам не надо будет писать специальный код. Так как все значения логические и масштабирование проводится внутри программы, разработчикам не надо опасаться увеличения.
Если вы заинтересованы в улучшении работы с данной функцией на вашем сайте, то мы рекомендуем тестировать ваш сайт с разным увеличением, разрешением и размером окна. Вот несколько вещей, которые вы должны решить в первую очередь:
- В какой момент появляется горизонтальная полоса прокрутки? Нужно ли пользователю ее промотать, чтобы прочитать строку?
- Быстро ли содержимое выходит за пределы экрана из-за фиксированного размера и позиционирования?
- Делает ли значение overflow:hidden для какого-либо элемента недоступным?
- Адаптируются ли меню к размеру экрана, или выходят за пределы и становятся недоступны?
Салони Мира Раи (Saloni Mira Rai)
Программный менеджер Internet Explorer
Источник:
Перевод: Zloy Kak Pё$
Комментарии
Не понял, это как FireFox теперь будет.
Вот щас нажал два раза Ctrl+ и всё масштабируется без появления гор. скрола.
Правда, порядок масштабирования шрифта лошадинный, а в том же IE7 ещё есть промежуточные значения размера букв и в частности читать этот сайт там лучше.
Опера))
На самом деле всё больше и больше замечаю, что ИЕ натуральный клон Оперы и ФайрФокса. Особенно ФайрФокса.
ProVal, вот хоть убей, ничего схожего ни с Оперой, ни с Лисой и уж тем более ни с Сафари - не вижу.
Хотя... они все браузеры ;) сходство одно. Все друг друга в этом копируют...
korban, просто проследи за изменениями ИЕ от версии к версии и посмотри что уже давно есть в других браузерах. Всё станет ясно.
Лично я в ИЕ вижу только то, что с его помощью майкрософт задает моду на всяческие новые веб-стандарты, чего в других браузерах наблюдается довольно нечасто.
Господа не надо считать нас за идиотов и объяснять что зум произошло от англ. zoom и уменьшение или увеличение страницы есть масштабирование.
По теме
- Еще пару слов о защите пользователей IE9 от отслеживания
- [Temp] Бенчмарк HTML5 Blizzard: проверьте аппаратное ускорение вашего браузера
- [Temp] Работаем с закрепление сайтов
- Блог IE в 2010: на связи с вами
- С новым аппаратно-ускоренным годом!
- HTML5: экспериментальный и готовый к использованию
- Доступно декабрьское накопительное обновлениие безопасности для IE
- IE9 и конфиденциальность: введение в защиту от слежения
- Более быстрый и умный список Compatibility View List в IE9
- Субпиксельные шрифты в Internet Explorer 9




