#002 Первое приложение на базе Windows Presentation Foundation
 17639
17639
Данная и последующие статьи подготовлены с расчетом на то, что читатель имеет представление о программировании на базе .NET Framework 2.0 в Microsoft Visual Studio 2005.
Если вас интересует информация о том, какие компоненты необходимо установить для создания WPF приложений в Visual Studio 2005 - .
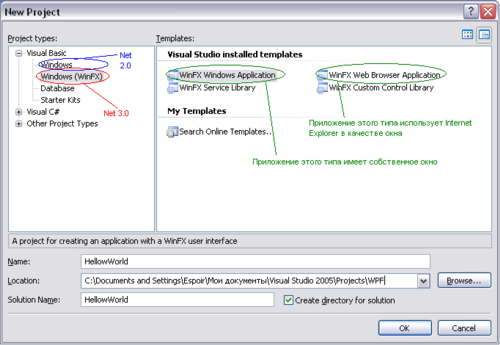
Создайте новый проект в Visual Studio 2005 на основе шаблона "WinFX Windows Application". Для нас в настоящий момент не важно будете ли вы использовать проект на базе Visual Basic или Visual C# так как весь код мы напишем в XAML. Я назвал проект традиционно для первого приложения "Hello World", вы же можете выбрать любое имя, например "My Super WPF App".

Не удивляйтесь, если инициализация рабочей среды после нажатия "Ок" займет больше времени, чем обычно. Это минусы "бета-инструментов", с которыми приходится мириться.
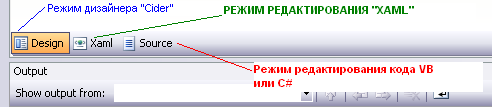
Обратите внимание на эту панель:
Нажмите кнопку "XAML", чтобы перейти в режим редактирования XAML-кода.
Внимательно посмотрите на код, который вы видите, и на этот рисунок:

Я хочу обратить ваше внимание на контейнер <Grid>. Вместо него могут быть указаны различные контейнеры, например <DockPanel>, <StackPanel>, <Border> и другие. Вы сможете в дальнейшем выбрать тот, который лучше всего подходит целям вашего приложения. Вы не сможете разместить на форме ничего, если у вас не будет указан основной контейнер. Контейнер может содержать другие контейнеры, если это необходимо.
В свойства окна добавьте два пункта MinHeight ="250" и MinWidth ="250". Эти свойства позволят вашей форме свободно изменять свой размер, но меньше чем 250 пикселов по высоте и ширине форма не станет. Так мы подготовим форму для корректного отображения содержимого. Можете запустить проект и убедиться что вы можете увеличивать и уменьшать форму, но в рамках заданных ограничений.
Теперь добавим прямоугольник внутри контейнера Grid:
<Rectangle Height ="250" Width ="250"
HorizontalAlignment ="Center" VerticalAlignment ="Center"
Stroke ="Gold" StrokeThickness ="5" Fill ="Yellow"/>
Итак, сначала задается необходимый элемент по схеме <Элемент , далее указываются его свойства по схеме <Элемент Высота="значение" ДругоеСвойство="значение" - после этого мы должны закрыть описание элемента символами /> - именно так было сделано с прямоугольником в указанном выше примере. Это можно оформить и немного по-другому, вот так:
<Rectangle Height ="250" Width ="250"
HorizontalAlignment ="Center" VerticalAlignment ="Center"
Stroke ="Gold" StrokeThickness ="5" Fill ="Yellow" >
</Rectangle>
Здесь как вы видите "шапка" закрывается одним символом > , но затем обязательно указать на отдельной строке указатель закрытия описания элемента по схеме </Элемент>. Этот способ необходим в тех случаях, когда мы не ограничиваемся описаниями простых свойств, как например Fill - простая заливка одним цветом, а нам необходимо описать например градиентную заливку, где одним значением не обойтись. Мы рассмотрим этот пример позже. (Примечание: именно так оформлены свойства элемента Window - внимательный читатель это заметил)
Итак, в настоящий момент ваш XAML-код выглядит так:
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HelloWorld" Height="300" Width="300" MinHeight ="250"
MinWidth ="250"
>
<Grid>
<Rectangle Height ="250" Width ="250"
HorizontalAlignment ="Center" VerticalAlignment ="Center"
Stroke ="Gold" StrokeThickness ="5" Fill ="Yellow" >
</Rectangle>
</Grid>
</Window>
Можете запустить приложение, чтобы посмотреть результат.
Давайте немного изменим наш код так, чтобы прямоугольник автоматически менял размеры вместе с формой. Благодаря тому, что WPF поддерживает векторную графику - это возможно. Для этого удалите свойства Height и Width , измените значение свойств HorizontalAlignment и VerticalAlignment на Stretch и, добавьте новое свойство Margin со значением 10,10,10,10 - это свойство указывает, что прямоугольник должен рисоваться с отступами по 10 пикселов с каждой стороны. Вот что у вас должно получиться:
<Rectangle Margin ="10,10,10,10"
HorizontalAlignment ="Stretch" VerticalAlignment ="Stretch"
Stroke ="Gold" StrokeThickness ="5" Fill ="Yellow" >
</Rectangle>
Кстати, когда все значения свойства Margin равны, можно указать значение проще, вот так Margin ="10". Попробуйте и запустите проект.
И в завершение давайте добавим надпись по центру формы. Для этого ниже секции описывающей прямоугольник добавьте следующий код:
<TextBlock HorizontalAlignment ="Center" VerticalAlignment="Center"
FontFamily ="SegoeUI" FontSize ="14"
Text="Привет МИР! Hello WPF!" />
[/code]
Думаю вы поняли что элемент TextBlock является одним из способов вывода текста в WPF. Свойства комментировать не буду, так как их названия говорят сами за себя.
Ниже приведен полный листинг программы в коде XAML. Откомпилируйте и запустите проект. В следующей статье рассмотрим создание простой анимации и того, что называют "богатой графикой". Поэтому не удаляйте этот проект. Мы продолжим работу именно с ним.
[code]<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HelloWorld" Height="300" Width="300" MinHeight ="250"
MinWidth ="250"
>
<Grid>
<Rectangle Margin ="10,10,10,10"
HorizontalAlignment ="Stretch" VerticalAlignment ="Stretch"
Stroke ="Gold" StrokeThickness ="5" Fill ="Yellow" >
</Rectangle>
<TextBlock HorizontalAlignment ="Center" VerticalAlignment="Center"
FontFamily ="SegoeUI" FontSize ="14"
Text="Привет МИР! Hello WPF!" />
</Grid>
</Window>[/code]
Июль, 2006
По теме
- Создаем контекстно-зависимое WPF-приложение
- #024 – Знакомство с WPF/E
- #023 – Введение в WPF, reloaded…
- #022 Введение в Microsoft Interactive Designer RC1
- #021 Применение 3D в WPF - Часть 2
- #020 Применение 3D в WPF - Часть 1
- #019 Введение в возможности 3D на WPF
- #018 Размещение контрола NET 2.0 на форме WPF
- #017 Первое Web-приложение / Подробнее о Grid / Элемент Frame
- #016 EXE, XBAP, XAML? - Все равно!