



#017 Первое Web-приложение / Подробнее о Grid / Элемент Frame
 18132
18132
В прошлой статье мы рассмотрели различные способы распространения Avalon-контента. Сегодня я хочу рассмотреть пример создания приложения, используюшего в качестве окна web-броузер.
Представим, что мы хотим создать некую страницу в Internet, работающую по принципу фотоальбома. У нас имеется две цели:
1. Создать не тривиальную страницу
2. Обеспечить легкое обновление контента (добавление новых фотографий) при помощи простой базы данных
Создайте новый проект типа "WinFx Web Browser Application" и задайте ему имя "myPhotoAlbum". Перейдите в режим редактирования XAML-кода файла "Page1.xaml" и внесите следующий код:
<Page x:Class="Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Page1"
>
<Grid MinHeight ="400" MinWidth ="600">
<Grid.RowDefinitions >
<RowDefinition Height ="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.Background>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>
</Page>
Здесь мы определили заливку нашего основного контейнера Grid в свойстве <Grid.Background> - подобные способы заливки мы обсуждали неоднократно, поэтому я не буду останавливаться на этом подробно.
Хочу обратить ваше внимание на свойства RowDefinitions и ColumnDefinitions. Эти свойства позволяют использовать контейнер Grid "по полной", они позволяют определить строки и столбцы внутри этого контейнера, а также их параметры (будут ли у них фиксированные размеры, либо они будут динамическими). В данном случае мы определили две строки и две колонки. Для первой строки и для первой колонки мы установили значение свойств высоты и ширины соответственно как автоматическое (width= "Auto"), а для второй строки и столбца не задали высоту и ширину. Это означает, что первая строка будет по высоте соответствовать содержащемуся контенту, то же будет происходить по ширине с первым столбцом. А вторая строка и столбец займут все оставшееся место.
Для того, чтобы разместить некий элемент конкретно в какой-то строке контейнера, необходимо в свойствах элемента указать параметр Grid.Row ="номер строки начиная с 0", а для колонки Grid.Column ="номер колонки начиная с 0".
Давайте добавим изображение и небольшую текстовую надпись. Добавьте к ресурсам проекта любое изображение, например в формате PNG (если это вызывает затруднения обратитесь к статье №006) и внесите этот код внутри конструктора Grid после секции, отвечающей за заливку контейнера:
<Image Grid.Column ="0" Grid.Row ="0"
Source ="MyImage.png" Width ="96"/>
<TextBlock Text ="Моя галерея:"
FontSize ="25" Grid.Row ="0" Grid.Column ="1"
Margin ="10,30,0,0" />
code]
Мое изображение имеет имя MyImage.png, поэтому не забудьте отредактировать соответствующее свойство Source, если ваш файл имеет другое имя.
Давайте запустим наш проект:

Итак, у нас готов рабочий костяк нашей будущей "страницы". Давайте внесем небольшое изменение - исользуем для надписи нестандартный шрифт. Эта небольшая и простая операция очень пригодится вам, если вы будете разрабатывать web-приложения и как web-мастер следить за тем, чтобы ваши страницы отображались у пользователя именно так, как задумывались.
Я использую шрифт в стиле игры Diablo - вы же можете для примера взять совершенно любой шрифт. Точно также как вы делали с изображением, добавьте файл шрифта к ресурсам проекта. В моем случае файл имеет имя "d2.ttf". Не забудьте убедиться что свойства ресурса заданы так: Build Action - Resource; Copy to output - Do not copy.
Теперь изменим свойства текстового поля:
<TextBlock FontFamily ="/#Diabolic"
FontSize ="25" Grid.Row ="0" Grid.Column ="1"
Margin ="10,30,0,0"
Text ="Моя галерея:"/>
code]
Обратите внимание на значение свойства FontFamily - здесь необходимо указать не имя файла, а название шрифта.
Перекомпилируйте и запустите проект:

Итак, теперь давайте приступим к проектированию основной части нашей "страницы". У нас осталась неиспользованной вторая строка с двумя колонками. В первой колонке втрой строки мы разместим список типа ListBox, который будет отображать уменьшенные размеры изображений нашей галереи, а во второй колонке будет показываться полное содержимое, в зависимости от выбранного в списке пункта.
Откройте приложение блокнот и наберите в нем следующий текст:
<files>
<pic title="Первая" href="First.xaml" src="01.png" />
<pic title="Вторая" href="Second.xaml" src="02.png" />
<pic title="Третья" href="Third.xaml" src="03.png" />
<pic title="Четвертая" href="Forth.xaml" src="04.png" />
</files>
/files>[/code]
Сохраните файл с именем "files.xml" и добавьте его к ресурсам нашего проекта.
Для чего нам нужен этот файл? Это своеобразная "база данных" контента нашего сайта, написанная в формате XML. При помощи этого формата мы можем очень удобно сохранить различную информацию. А учитывая полную поддержку XML Avalon-ом, этой возможностью грех не воспользоваться.
Итак, в левом столбце второй строки мы расположим список, который будет брать данные из этого XML-файла, а именно будет содержать четыре элемента в виде картинок указанных в свойстве src. При щелчке на выбранной картинке в правом столбце второй строки будет отображаться страница указанная в свойстве href.
Выберите четыре любых изображения в формате PNG, задайте имена в соответствии с XML-файлом - 01,02,03 и 04.png и добавьте все изображения к ресурсам проекта.
Теперь давайте разместим на нашей странице тот самый список, который и будет отображать наши элементы. Поместите этот код после описания элементов Image и TextBlock в теле контейнера Grid:
[code]<ListBox ScrollViewer.VerticalScrollBarVisibility ="Visible"
Grid.Row ="1"
Background="{x:Null}" BorderThickness="0,0,0,0"/>[/code]
Запустите проект и посмотрите на результат:

Наш список появился в нужном месте. Теперь необходимо его заставить отображать данные в соответствием с нашим XML-файлом. Для этого необходимо создать новый шаблон данных, мы его назовем MyData. Новый шаблон можно задать в секции ресурсов нашей страницы Page.Resources (по аналогии с Window.Resources). Добавьте такой код до описания конструктора Grid:
[code]<Page.Resources>
<XmlDataProvider Source="files.xml" x:Key ="MyData" XPath ="files/pic"/>
<DataTemplate DataType ="pic">
<Border BorderThickness="5" CornerRadius="5" BorderBrush="White"
VerticalAlignment="Center" HorizontalAlignment="Center">
<Image Source="{Binding XPath=@src}" Height="96" Width ="96"/>
</Border>
</DataTemplate>
</Page.Resources>[/code]
Первый тег <XmlDataProvider> определяет новый шаблон данных с именем MyData и указывает, что данные необходимо брать из файла files.xml, а в нем из секции files для элементов pic.
Второй блок <DataTemplate> определяет то, как будет выглядеть наш новый шаблон данных - в частности мы должны отобразить изображение заданное в свойстве src нашего XML-файла, и отобразить это изображение в рамке (Border).
Теперь необходимо подключить этот шаблон данных к нашему списку. Для этого необходимо добавить всего два свойства к элементу ListBox:
[code]<ListBox ScrollViewer.VerticalScrollBarVisibility ="Visible"
Grid.Row ="1"
Background="{x:Null}" BorderThickness="0,0,0,0"
ItemsSource="{Binding Source={StaticResource MyData}}"
IsSynchronizedWithCurrentItem ="True"/>[/code]
Обратите внимание, насколько Avalon представляет унифицированный подход, по сравнению с обычным .NET 2.0 ! Для ListBox абсолютно не важно что за данные он будет отображать! В данном случае это изображения.
Давайте посмотрим на результат:

Итак, наш список отображает именно то, что мы хотели и именно так, как мы хотели! Посмотрите как быстро и просто мы добились нестандартного поведения списка и подключились к XML не написав при этом ни единой строки кода на Visual Basic или C#. Это чистый Avalon - это поразительно!
Оставшийся второй столбец второй строки будет отображать подробные данные - исходя из нашей XML-базы это будут целые страницы в формате XAML. Чтобы это было возможно нам необходимо создать контейнер, который будет отображать эти данные. Добавьте код внутри тела контейнера Grid после описания ListBox-а:
[code]<Frame Grid.Column ="1" Grid.Row ="1"/>[/code]
Frame - это новый для нас элемент. Это своего рода контейнер, но в отличие от Grid, WrapPanel и других, которые могут содержать различные элементы, Frame отображает целые XAML-страницы.
C помощью команды меню окна Visual Studio "Project -> Add New Item" добавьте к проекту четыре файла типа "WinFX Flow Document" с именами, соответствующими свойству href нашего XML-файла: First.xaml Second.xaml Third.xaml и Forth.xaml .
Что такое WinFX Flow Document? Этот тип страниц позволяет удобно отображать различные документы. При этом в WPF уже встроены средства автоматического масштабирования с сохранением разметки документа и другие. Вы убедитесь в этом немного позже.
Давайте внесем изменения в наши новодобавленные файлы, чтобы они отражали каждый - уникальное содержимое.
Добавьте такие блоки кода…
- Для файла First.xaml:
[code]<Paragraph FontSize ="15">
Страница 1
</Paragraph>
<Paragraph >
<Image Source ="01.png"
HorizontalAlignment ="Center" Width ="128"/>
</Paragraph>
<Paragraph>
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
</Paragraph>[/code]
- Для файла Second.xaml:
[code]<Paragraph FontSize ="15">
Страница 2
</Paragraph>
<Paragraph >
<Image Source ="02.png"
HorizontalAlignment ="Center" Width ="128"/>
</Paragraph>
<Paragraph>
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
</Paragraph>[/code]
- Для файла Third.xaml:
[code]<Paragraph FontSize ="15">
Страница 3
</Paragraph>
<Paragraph >
<Image Source ="03.png"
HorizontalAlignment ="Center" Width ="128"/>
</Paragraph>
<Paragraph>
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
</Paragraph>[/code]
- Для файла Forth.xaml:
[code]<Paragraph FontSize ="15">
Страница 4
</Paragraph>
<Paragraph >
<Image Source ="04.png"
HorizontalAlignment ="Center" Width ="128"/>
</Paragraph>
<Paragraph>
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
Некий текст Некий текст Некий текст Некий текст Некий текст Некий текст
</Paragraph>[/code]
После изменения содержимого файлов не забудьте сохранить ваш проект, чтобы не потерять проделанную работу. Для того, чтобы наша "WPF-страница" заработала так, как мы и хотели вначале, нам осталось дописать всего одну строку кода. Эта строка позволит связать выбранный пункт в ListBox с тем, что будет отображать Frame. Для этого немного измените свойства контейнера Frame:
[code]<Frame Grid.Column ="1" Grid.Row ="1"
Source ="{Binding Source={StaticResource MyData}, XPath=@href}"/>[/code]
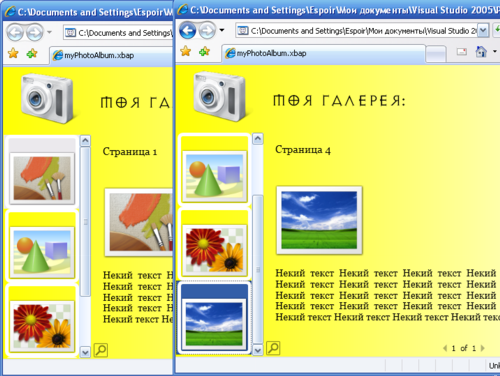
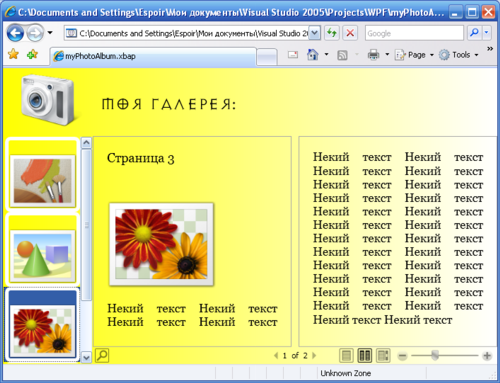
Давайте посмотрим на результат:

Так же я хочу обратить ваше внимание на правый нижний угол нашей страницы:

Благодаря тому, что мы использовали тип страницы WinFX Flow Document мы автоматически получили средство для масштабирования изображения, для переключения режима чтения в две или три колонки или для перелистывания страниц. При этом система автоматически переформатирует наш документ так, чтобы он принял наилучший вид в соответствии с исходным форматированием:

Давайте подведем итог нашей сегодняшней работы!
- Мы научились создавать полноценные Web-приложения написанные на базе WPF
- Мы смогли создать страницу использующую взаимосвязь данных из файла XML
- Мы не внесли ни единой строки кода на Visual Basic или C#
- Мы подробнее освоили контейнер Grid
- Мы изучили новый тип элемента Frame и страницы WinFX Flow Document
- Мы научились использовать нестандартные шрифты
Неплохо для столь простого проекта, который можно создать всего за 30 минут, не правда ли?
Август, 2006
Комментарии
Вы бы хоть первоисточник всегда указывали, принято так. Т.к. знающий человек сразу видит откуда информация...
kostik_y2k весь материал я готовлю самостоятельно. Если вы находите какое-то сходство, то это обуславливается лишь тем, что я использую в качестве источников MSDN (единственно верный вариант, особенно для новой технологии) и периодически появляющиеся аудио/видео подкасты
hm... интересно, но хочется немного сложней а вообще мне понравилось 
Espoir, огромное спасибо! В твоих статьях действительно рассказывается все очень подробно и просто.
По теме
- Создаем контекстно-зависимое WPF-приложение
- #024 – Знакомство с WPF/E
- #023 – Введение в WPF, reloaded…
- #022 Введение в Microsoft Interactive Designer RC1
- #021 Применение 3D в WPF - Часть 2
- #020 Применение 3D в WPF - Часть 1
- #019 Введение в возможности 3D на WPF
- #018 Размещение контрола NET 2.0 на форме WPF
- #016 EXE, XBAP, XAML? - Все равно!
- #015 Рисуем при помощи Visual Brush



