



#018 Размещение контрола NET 2.0 на форме WPF
 18646
18646
В процессе изучения технологии Avalon мы уже изучали способы объединения двух технологий - библиотеки .NET 2.0 и кода WPF. В статье №009 мы рассмотрели возможности использования классов WindowsForms в приложениях Avalon, а в статье №010 рассмотрели способ размещения контрола, подготовленного в WPF, на форме .NET 2.0 . Сегодня мы рассмотрим достаточно часто задаваемый вопрос и на форумах MSDN, и на нашем форуме. Мы разместим контрол из библиотеки WindowsForms на форме Avalon, а также поговорим об ограничениях, с которыми могут столкнуться разработчики, при реализации этой задачи.
Сегодня мы разместим на форме проекта WinFX всем известный контрол WebBrowser. Создайте новый проект типа WinFX Windows Application и задайте ему имя "MyWebApp".
Разместить элемент WebBrowser на нашей форме очень просто. Прежде всего необходимо добавить ссылки (reference) на библиотеки WindowsFormsIntegration и System.Windows.Forms к нашему проекту:

Если вы затрудняетесь в выполнении этого задания, обратитесь к статьям №009 и №010 для получения подробных инструкций по подключению ссылок на библиотеки к проекту.
В режиме редактирования VB-кода добавьте такую строку перед описанием класса Window1:
Imports System.Windows.Forms.Integration
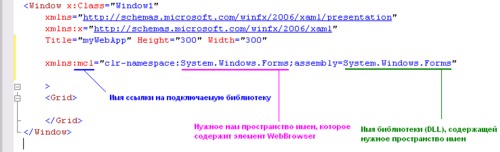
Теперь вернитесь в режим редактирования XAML-кода и приведите ваш код в соответствие со следующим рисунком:

Пожалуйста внимательно изучите комментарии на этом рисунке. Поняв схему подключения новой библиотеки вы сможете подключить не только стандартную библиотеку, но и, например, собственный .NET 2.0 контрол к проекту WPF.
Теперь давайте используем подключенные библиотеки. В начале работы мы подключили к проекту файл WindowsFormsIntegration. Эта операция позволяет нам получить доступ к особому контейнеру WindowsFormsHost, который может содержать в себе .NET 2.0 элементы. Поэтому добавляем такой код в тело контейнера Grid:
<WindowsFormsHost Name="wfh"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
</WindowsFormsHost>
Теперь мы можем разместить внутри этого контейнера элемент WebBrowser:
<WindowsFormsHost Name="wfh"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
<mcl:WebBrowser Name="mc"/>
</WindowsFormsHost>
Обратите внимание, что тегу WebBrowser предшествует префикс "mcl" - тот самый, который мы указали в качестве ссылки на подключаемую библиотеку System.Windows.Forms (см. рисунок выше).
На этом размещение элемента Net 2.0 на форме WPF заканчивается. Тем не менее, необходимо еще разобраться, как получить доступ к этому контролу. Перейдите в режим редактирования VB-кода и добавьте такой код в конструктор NEW():
Dim mc As System.Windows.Forms.WebBrowser = wfh.Child
mc.Navigate("http://www.thevista.ru")
Мы создали некую переменную "mc" типа WebBrowser и присвоили ей в качестве значения тот элемент, который находится внутри контейнера WindowsFormsHost. Этот способ позволил нам второй строкой получить управление над контролом.
Запускаем проект:

Мы решили поставленную задачу. Однако, есть одно неприятное ограничение. Если вы попытаетесь разместить не-Avalon контрол на WPF-форме, к которой применено свойство AllowsTransparency=True то ваш контрол будет невидим!
Этот вопрос широко обсуждался на форумах MSDN и я привиду вам официальный ответ программистов Microsoft.
"Пиксельная прозрачность использует совершенно другую модель отображения нежели Win32-код. Более не существует системное событие WM_PAINT. Вместо этого окно верхнего уровня создает растровое изображение и отсылает его операционной системе для последующего представления на экране. Child-окна (зависимые от главного) не попадают в это растровое изображение, поэтому и не отображаются на экране"
А так как тот-же WebBrowser является полноценным окном (по своей сути, так как он построен на чистом Win32), то он будет невидимым при использовании AllowsTransparency.
В заключении хочу обратить ваше внимание на то, что данное ограничение не является ограничением WPF, как библиотеки, а является следствием несовместимости моделей рисования Win32 и Avalon.
Август, 2006
По теме
- Создаем контекстно-зависимое WPF-приложение
- #024 – Знакомство с WPF/E
- #023 – Введение в WPF, reloaded…
- #022 Введение в Microsoft Interactive Designer RC1
- #021 Применение 3D в WPF - Часть 2
- #020 Применение 3D в WPF - Часть 1
- #019 Введение в возможности 3D на WPF
- #017 Первое Web-приложение / Подробнее о Grid / Элемент Frame
- #016 EXE, XBAP, XAML? - Все равно!
- #015 Рисуем при помощи Visual Brush

