



#007 Замечательное свойство AllowsTransparency в WPF
 27160
27160
Не смотря на все странные ограничения, которые принес нам June CTP - в нем наконец появилась действительно замечательная возможность - создание прозрачных окон! Теперь это можно сделать действительно просто. Прозрачность окна никак не влияет на прозрачность элементов, расположенных на нем. Вам больше не нужно долго определять регионы, чтобы сделать форму необычной формы - достаточно просто подготовить изображение в вашем любимом редакторе и сохранить его в наиболее подходящем для этого формате - PNG.
Сегодня мы очень быстро и просто создадим прозрачное окно нестандартной формы и добавим кнопки закрытия и сворачивания окон.
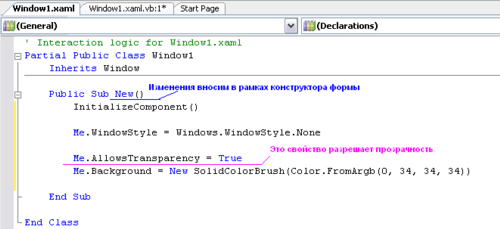
Давайне начнем с нового проекта типа WinFX WindowsApplication и назовем его "myWpfTranspTest". После этого перейдите в редактор кода VB/С# и внесите изменения согласно рисунку ниже (я, как обычно, привожу примеры в VB - специалисты по C# - думаю для вас не составит труда транслировать этот несложный код в рамках нужного синтаксиса):

Некоторые пояснения. Главенствующую роль здесь играет свойство AllowsTransparency - присвоив ему значение True мы разрешили прозрачность вообще. Но этого не достаточно. Прежде всего необходимо знать, что присвоить этому свойству значение True можно только после того, как вы лишили свое окно оформления (WindowStyle = Windows.WindowStyle.None). Как говорят ребята из группы WPF Microsoft это требование может быть пересмотрено в следующих CTP. Ну и напоследок мы заливаем форму "прозрачным" цветом.
Кстати этот код можно внести и в XAML. Думаю вы уже и сами об этом догадались и сделаете это без проблем в случае необходимости.
Попробуйте запустить проект сейчас. Как вам вид? Никак? Правильно! О присутствии формы сообщает только панель задач Windows!
Дальше все невероятно просто. Подготовьте изображение в любом растровом или векторном редакторе и экспортируйте его в PNG. Отрегулируйте прозрачность по вкусу и добавьте файл к ресурсам проекта (если вы затрудняетесь - прочтите статью № 005).
У меня готово изображение с именем MyImage.png с размером 256x256 поэтому я вношу такой XAML-код:
<Image Source ="MyImage.png"/>
Вот и все! Посмотрите на результат:
Замечательно! Если бы я отредактировал изображение и сделал эту звезду прозрачной, то форма тотчас бы отобразила эти изменения. Но даже если я это не сделал, ничто не мешает мне задать свойство Opacity для изображения скажем равным 0.8 (80%). Вот так:
<Image Opacity ="0.8" Source ="MyImage.png"/>
Посмотрим на результат:
Теперь решим некоторые "организационные" вопросы. Чтобы иметь возможность перемещать такую форму добавьте в событие Window1_MouseLeftButtonDown нашей формы простой код:
Me.DragMove()
Запустите и убедитесь, что теперь форма легко перемещается при нажатии левой кнопки.
Давайте добавим кнопки закрытия и сворачивания окна. Я буду использовать для этого прямоугольники и текстовые надписи. Редактируем XAML-код:
<Rectangle HorizontalAlignment ="Center" VerticalAlignment ="Center"
Height ="15" Width ="15" Stroke ="White" StrokeThickness ="1"
Opacity ="1"
Name="MyRect"/>
<TextBlock HorizontalAlignment ="Center" VerticalAlignment ="Center"
Margin ="-3,0,0,0"
FontFamily ="SegoeUI" FontSize ="12" Foreground ="White" FontStyle ="Oblique"
Text ="X"
Name="MyTxtBox"/>
<Rectangle HorizontalAlignment ="Center" VerticalAlignment ="Center"
Margin ="-40,0,0,0"
Height ="15" Width ="15" Stroke ="White"
StrokeThickness ="1"
Opacity ="1"
Name="MyRect2"/>
<TextBlock HorizontalAlignment ="Center" VerticalAlignment ="Center"
Margin ="-43,0,0,0"
FontFamily ="SegoeUI" FontSize ="14" Foreground ="White"
FontStyle ="Oblique"
Text ="-"
Name="MyTxtBox2"/>
Мне пришлось немного подогнать свойством Margin местоположение элементов, чтобы получить нужный результат. Обратите внимание на это свойство, когда будете выполнять код проекта. Сейчас моя форма выглядит так:
Я уже говорил о том как создать обработчики для элементов в статье № 004, поэтому не буду заострять на этом внимание, просто скажу, что я задал имена для текстовых блоков с текстом, изображающим кнопки свернуть и закрыть как MyTxtBox и MyTxtBox2 соответственно. Для каждого из этих двух текстовых элементов я буду обрабатывать событие MouseLeftButtonDown - точно также как мы поступили для перетаскивания формы, только в этом случае вносим другой код:
Для MyTxtBox: Me.Close()
Для MyTxtBox2: Me.WindowState = Windows.WindowState.Minimized
Запустите проект и убедитесь, что "кнопки" выполняют нужные функции.
В заключении привожу полный листинг программы. XAML-листинг:
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="myWpfTranspTest" Height="300" Width="300"
>
<Grid>
<Image Opacity ="0.8" Source ="MyImage.png"/>
<Rectangle HorizontalAlignment ="Center" VerticalAlignment ="Center"
Height ="15" Width ="15" Stroke ="White" StrokeThickness ="1"
Opacity ="1"
Name="MyRect"/>
<TextBlock HorizontalAlignment ="Center" VerticalAlignment ="Center"
Margin ="-3,0,0,0"
FontFamily ="SegoeUI" FontSize ="12" Foreground ="White" FontStyle ="Oblique"
Text ="X"
Name="MyTxtBox"/>
<Rectangle HorizontalAlignment ="Center" VerticalAlignment ="Center"
Margin ="-40,0,0,0"
Height ="15" Width ="15" Stroke ="White"
StrokeThickness ="1"
Opacity ="1"
Name="MyRect2"/>
<TextBlock HorizontalAlignment ="Center" VerticalAlignment ="Center"
Margin ="-43,0,0,0"
FontFamily ="SegoeUI" FontSize ="14" Foreground ="White"
FontStyle ="Oblique"
Text ="-"
Name="MyTxtBox2"/>
</Grid>
</Window>
VB-листинг:
Partial Public Class Window1
Inherits Window
Public Sub New()
InitializeComponent()
Me.WindowStyle = Windows.WindowStyle.None
Me.AllowsTransparency = True
Me.Background = New SolidColorBrush(Color.FromArgb(0, 34, 34, 34))
End Sub
Private Sub Window1_MouseLeftButtonDown(ByVal sender As Object, _
ByVal e As System.Windows.Input.MouseButtonEventArgs) _
Handles Me.MouseLeftButtonDown
Me.DragMove()
End Sub
Private Sub MyTxtBox_MouseLeftButtonDown(ByVal sender As Object, _
ByVal e As System.Windows.Input.MouseButtonEventArgs) _
Handles MyTxtBox.MouseLeftButtonDown
Me.Close()
End Sub
Private Sub MyTxtBox2_MouseLeftButtonDown(ByVal sender As Object, _
ByVal e As System.Windows.Input.MouseButtonEventArgs) _
Handles MyTxtBox2.MouseLeftButtonDown
Me.WindowState = Windows.WindowState.Minimized
End Sub
End Class
Июль, 2006
Комментарии
Кому нужен (первый код)Сначала помучился пока его написал сам С# толком не знаю, но метод тыка действует на УРА! =)
По теме
- Создаем контекстно-зависимое WPF-приложение
- #024 – Знакомство с WPF/E
- #023 – Введение в WPF, reloaded…
- #022 Введение в Microsoft Interactive Designer RC1
- #021 Применение 3D в WPF - Часть 2
- #020 Применение 3D в WPF - Часть 1
- #019 Введение в возможности 3D на WPF
- #018 Размещение контрола NET 2.0 на форме WPF
- #017 Первое Web-приложение / Подробнее о Grid / Элемент Frame
- #016 EXE, XBAP, XAML? - Все равно!







