#010 Внедрение окна WPF в приложение NET 2.0
 16421
16421
Продолжаем изучение темы взаимодействия технологий WPF и NET 2.0 , которую мы начали в статье № 009. Изучив этот материал, вы сможете внедрить форму, написанную на Avalon в любое приложение на базе .NET 2.0.
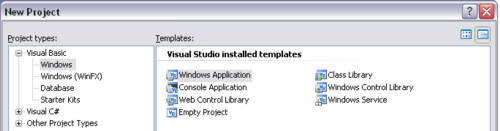
Откройте Visual Studio 2005 и создайте обычное .NET 2.0 приложение типа Windows Application и назовите его MyAppEx:

На главной форме разместите кнопку "О программе" (я не буду пояснять принципы работы в системе Visual Studio 2005 при создании приложений на базе .NET 2.0 - предполагается, что изучая WPF - вы обладаете этими навыками) , вот так:
Наша цель - после нажатия кнопки "О программе" в нашем обычном .NET - приложении , появится красивое окно, подготовленное при помощи средств WPF.
Выполните команду File -> Add -> New Project в главном меню окна Visual Studio 2005 и выберите тип проекта WinFX Custom Control Library :

Задайте проекту имя "MyWPFwindow".
После нажатия кнопки Ok, вы увидите, что к вашему решению (Solution) был добавлен новый проект. На данный момент новый проект MyWPFwindow содержит один файл UserControl1.xaml который содержит разметку для создания нового контрола на базе WPF. С такими файлами мы поработаем в следующей статье; сейчас у нас нет необходимости создавать контрол, поэтому удалите этот файл из проекта (щелкните правой кнопкой по этому файлу и выберите Delete).
Нам необходимо добавить новое окно к проекту MyWPFwindow - для этого щелкните правой кнопкой по названию проекта MyWpfWindow и выберите пункт Add -> New Item
В появившемся окне выберите элемент типа WinFX Window:

Задайте имя "MyAboutWnd.xaml" новому элементу и нажмите кнопку Add.
Перейдите в режим редактирования XAML-кода , для только что добавленного окна, и внесите необходимый код, определяющий его внешний вид, например, такой:
<Window x:Class="MyAboutWnd"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="О программе..." Height="100" Width="300"
Background="LightCyan"
>
<Grid>
<Label Content ="(c) 2006 - My WPF Application"
HorizontalAlignment ="Center" VerticalAlignment ="Center" />
</Grid>
</Window>
[/code]
Этот код очень прост. Но в этой статье я не сосредотачиваюсь на внешнем виде окна, а обращаю внимание на технологию внедрения такого окна в обычное .NET 2.0 приложение.
Перекомпилируйте проект (меню Build-> Rebuild Solution)
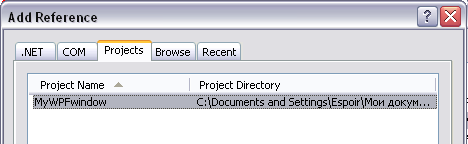
Теперь щелкните правой кнопкой по названию первого проекта и выберите команду AddReference. В появившемся окне перейдите на вкладку Projects и дважды щелкните по строке MyWpfWindow:
Перекомпилируйте проект (меню Build-> Rebuild Solution)
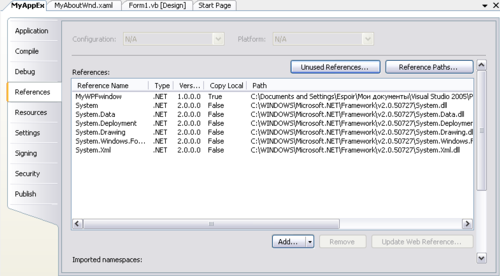
Щелкните правой кнопкой по названию первого проекта и выберите команду Properties, чтобы отредактировать свойства проекта. По аналогии с тем, как мы поступали в статье 009 перейдите на вкладку References:

При помощи кнопки Add добавьте ссылки на следующие библиотеки (на вкладке .NET):
WindowsFormsIntegration
PresentationCore
PresentationFramework
Эти библиотеки обеспечат поддержку нашего WPF окна в приложении на базе .NET
Перекомпилируйте проект (меню Build-> Rebuild Solution)
Теперь осталось самое простое. Добавьте обработчик нашей кнопки "О программе" (в нашем проекте MyAppEx) и внесите в него этот код:
[code]Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) _
Handles Button1.Click
Dim myLib As New MyWPFwindow.MyAboutWnd
myLib.ShowDialog()
End Sub[/code]
Запустите проект и убедитесь, что мы добились требуемого результата:
В завершение полные листинги.
Проект 1 - MyAppEx
VB-листинг:
[code]Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) _
Handles Button1.Click
Dim myLib As New MyWPFwindow.MyAboutWnd
myLib.ShowDialog()
End Sub
End Class[/code]
Проект 2 - MyWPFwindow
XAML-листинг:
[code]<Window x:Class="MyAboutWnd"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="О программе..." Height="100" Width="300"
Background="LightCyan"
>
<Grid>
<Label Content ="(c) 2006 - My WPF Application"
HorizontalAlignment ="Center" VerticalAlignment ="Center" />
</Grid>
</Window>[/code]
Июль, 2006
По теме
- Создаем контекстно-зависимое WPF-приложение
- #024 – Знакомство с WPF/E
- #023 – Введение в WPF, reloaded…
- #022 Введение в Microsoft Interactive Designer RC1
- #021 Применение 3D в WPF - Часть 2
- #020 Применение 3D в WPF - Часть 1
- #019 Введение в возможности 3D на WPF
- #018 Размещение контрола NET 2.0 на форме WPF
- #017 Первое Web-приложение / Подробнее о Grid / Элемент Frame
- #016 EXE, XBAP, XAML? - Все равно!