#015 Рисуем при помощи Visual Brush
 21108
21108
В самом начале нашего изучения WPF мы уже знакомились с одной из самых замечательных возможностей Avalon - кистью Visual Brush (см. статью № 003). Сегодня мы подробно рассмотрим методы работы с ней.
Создайте новый проект типа WinFX Windows Application и назовите его "myVBrush".
Немного измените код вашего окна:
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="myVBrush" Height="500" Width="500"
>
<StackPanel >
</StackPanel>
</Window>
Все, что мы сделали - это изменили размеры окна по высоте и ширине и выбрали в качестве основного контейнера StackPanel (мы рассматривали этот контейнер в статье № 005).
Первое, что мы сделаем - это зальем наш StackPanel особой заливкой, при помощи VisualBrush - заливка будет состоять из текстовых блоков. Для этого мы отредактируем свойство Background нашего StackPanel:
<StackPanel >
<StackPanel.Background>
<VisualBrush Opacity="0.1" Viewport="0,0,250,30"
ViewportUnits="Absolute" TileMode="Tile" Stretch="None">
<VisualBrush.Visual>
<Border Width="250" Background="Transparent">
<TextBlock Margin="5" FontFamily="Palatino Linotype"
FontSize="20px" >
Painting with VisualBrush
<TextBlock.Foreground>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Blue" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
</Border>
</VisualBrush.Visual>
<VisualBrush.RelativeTransform>
<RotateTransform Angle="0" CenterX="0.5" CenterY="0.5" />
</VisualBrush.RelativeTransform>
</VisualBrush>
</StackPanel.Background>
</StackPanel>
Редактируя свойство Background мы задали способ заливки VisualBrush - и определили элемент заливки - рамку (Border) шириной 250 пикселов, внутри которой расположен текстовый блок с текстом "Painting with VisualBrush". Так же мы отредактировали внешний вид этого текстового блока, задав цветом текста градиентную заливку.
Посмотрим на результат:
Давайте создадим информационную рамку:
<TextBlock Name="test"></TextBlock>
<Border Margin="0,10,0,30"
BorderBrush="Black" BorderThickness="1" >
<Border.Background>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0.0" Color="#CCCCFF" />
<GradientStop Offset="1.0" Color="Transparent" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<TextBlock Margin="10">
<Bold>Рисование при помощи VisualBrush</Bold><LineBreak/><LineBreak/>
VisualBrush используется для заливки элементов текстом, фигурами,
контролами, и другим.
</TextBlock>
</Border>
, и другим.
</TextBlock>
</Border>[/code]
Здесь мы добавили два элемента - пустое текстовое поле и рамку, внутри которой также содержится элемент TextBlock. Обратите внимание на элемент <LineBreak> - он позволяет создавать переход строки в тексте. Пусть вас не смущает пустой текстовый блок - я его использовал, чтобы немного сдвинуть рамку вниз.
Результат:
Далее мы разместим еще один контейнер StackPanel с горизонтальной ориентацией, внутри которого будут находится 3 прямоугольника, каждый из которых будет залит при помощи VisualBrush:
[code]<StackPanel Orientation="Horizontal" Margin="10" Background="White"
HorizontalAlignment="Left">
<Rectangle Width="150" Height="150" Stroke="Black" Margin="0,0,5,0">
<Rectangle.Fill>
<VisualBrush Viewport="0,0,95,35" ViewportUnits="Absolute"
TileMode="Tile">
<VisualBrush.Visual>
<StackPanel Background="Transparent">
<TextBlock FontSize="10pt" Margin="10">
Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="150" Stroke="Black" Margin="5,0,5,0">
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<StackPanel Background="Transparent">
<TextBlock FontSize="10pt" Margin="10">
Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="150" Stroke="Black" Margin="5,0,0,0">
<Rectangle.Fill>
<VisualBrush Viewport="0,0,95,35" ViewportUnits="Absolute"
TileMode="Tile">
<VisualBrush.Visual>
<StackPanel Background="Transparent">
<TextBlock FontSize="10pt" Margin="10">
Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
<VisualBrush.RelativeTransform>
<RotateTransform Angle="45" CenterX="0.5" CenterY="0.5" />
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>[/code]
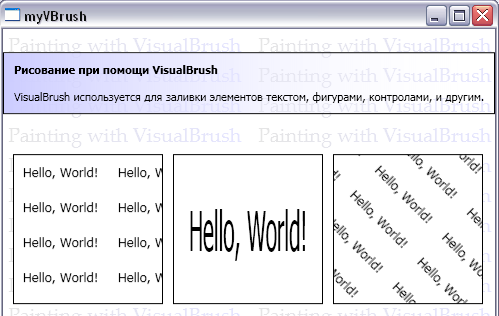
Каждый из этих прямоугольников демонстрирует различные способы приминения кисти VisualBrush.
Изучите эти параметры самостоятельно - лучший способ сделать это - поэкспериментировать со свойствами заливок, приведенных в этом примере.
Результат:
Снова добавим новый контейнер StackPanel с тремя прямоугольниками, но на этот раз залиты они будут комбинацией графических и текстовых элементов, а также контролов:
[code] <StackPanel Orientation="Horizontal" Margin="10" Background="White"
HorizontalAlignment="Left">
<Rectangle Width="150" Height="150" Stroke="Black" Margin="0,0,5,0">
<Rectangle.Fill>
<VisualBrush Viewport="0,0,50,50" ViewportUnits="Absolute"
TileMode="Tile">
<VisualBrush.Visual>
<StackPanel Background="Transparent">
<Rectangle Width="25" Height="25" Fill="Red" Margin="2" />
<TextBlock FontSize="10pt" Margin="2">
Hello, World!</TextBlock>
<Button Margin="2">A Button</Button>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="150" Stroke="Black" Margin="5,0,5,0">
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<StackPanel Background="Transparent">
<Rectangle Width="25" Height="25" Fill="Red" Margin="2" />
<TextBlock FontSize="10pt" Margin="2">
Hello, World!</TextBlock>
<Button Margin="2">A Button</Button>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="150" Stroke="Black" Margin="5,0,0,0">
<Rectangle.Fill>
<VisualBrush Viewport="0,0,50,50" ViewportUnits="Absolute"
TileMode="Tile">
<VisualBrush.Visual>
<StackPanel Background="Transparent">
<Rectangle Width="25" Height="25" Fill="Red" Margin="2" />
<TextBlock FontSize="10pt" Margin="2">
Hello, World!</TextBlock>
<Button Margin="2">A Button</Button>
</StackPanel>
</VisualBrush.Visual>
<VisualBrush.RelativeTransform>
<RotateTransform Angle="45" CenterX="0.5" CenterY="0.5" />
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>[/code]
Как и в прошлый раз, оставляю эту секцию для вашего самостоятельного изучения. Давайте посмотрим, что получилось:
Посмотрите насколько VisualBrush гибкий и мощный инструмент! Вы обязательно должны освоить его, именно поэтому я приводил минимум комментариев и максимум примеров в сегодняшней статье.
Июль, 2006
Комментарии
Мужики а неподскажите где можно скачать Windows Presentation Foundation
По теме
- Создаем контекстно-зависимое WPF-приложение
- #024 – Знакомство с WPF/E
- #023 – Введение в WPF, reloaded…
- #022 Введение в Microsoft Interactive Designer RC1
- #021 Применение 3D в WPF - Часть 2
- #020 Применение 3D в WPF - Часть 1
- #019 Введение в возможности 3D на WPF
- #018 Размещение контрола NET 2.0 на форме WPF
- #017 Первое Web-приложение / Подробнее о Grid / Элемент Frame
- #016 EXE, XBAP, XAML? - Все равно!