#003 Введение в анимацию и "богатую графику" WPF
 25987
25987
Данная статья подготовлена как продолжение .
В прошлый раз мы закончили на приложении, содержащим одну форму со следующим XAML-кодом:
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HelloWorld" Height="300" Width="300" MinHeight ="250"
MinWidth ="250"
>
<Grid>
<Rectangle Margin ="10,10,10,10"
HorizontalAlignment ="Stretch" VerticalAlignment ="Stretch"
Stroke ="Gold" StrokeThickness ="5" Fill ="Yellow" >
</Rectangle>
<TextBlock HorizontalAlignment ="Center" VerticalAlignment="Center"
FontFamily ="SegoeUI" FontSize ="14"
Text="Привет МИР! Hello WPF!" />
</Grid>
</Window>
[/code]
Откройте этот проект или создайте новый (см. статью № 002) заменив XAML код основной формы кодом, приведенным выше.
Итак, давайте сделаем наш прямоугольник "богатым" в плане графики. И для этого я предлагаю: 1) залить его градиентом 2) превратить надпись "Привет Мир…" в заливку 3) превратить его контур в решетку и… 4) заставить эту решетку двигаться!
Интересно? Мне тоже! Давайте начнем.
Для осуществления первого пункта нашего плана уберем из описания прямоугольника свойство Fill, но не совсем - мы укажем его внутри блоков <Rectangle> </Rectangle> (помните, мы говорили об этом в статье № 002?). Выглядеть это будет так:
[code]<Rectangle Margin ="10,10,10,10"
HorizontalAlignment ="Stretch" VerticalAlignment ="Stretch"
Stroke ="Gold" StrokeThickness ="5" >
<Rectangle.Fill>
</Rectangle.Fill>
</Rectangle>[/code]
Такой способ записи позволит нам описать подробно, какой же мы хотим видеть заливку прямоугольника. А видим мы ее никак не иначе, как градиентной. Поэтому внутри свойства заливки пишем следующий код:
[code]<Rectangle.Fill>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Red" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>[/code]
Запустите приложение и посмотрите, что получилось:
Думаю тут требуются некоторые комментарии. Сначала мы указали тип заливки LinearGradientBrush, после чего мы настроили свойство GradientStops которое отвечает за внешний вид нашей градиентной заливки. Всего у нас 2 градиентные остановки, имеются ввиду места где градиентный вектор должен остановиться (GradientStop) - мы указали их положение (Offset) и цвет (Color) Вы можете поэксперементировать с этими свойствами и придать вашей градиентной заливке индивидуальный вид.
Переходим ко второму пункту плана. Здесь для осуществления превращения нашей текстовой надписи из самостоятельного элемента в элемент заливки мы заменим тип заливки прямоугольника LinearGrdientBrush на VisualBrush. Посмотрите как изменится содержание свойства Fill:
[code]<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<TextBlock FontFamily ="SegoeUI" FontSize ="14"
Text="Привет!" >
<TextBlock.Background>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Red" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</TextBlock.Background>
</TextBlock>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>[/code]
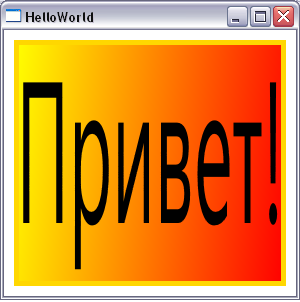
Чтобы вы все сделали правильно, позвольте пояснить этот код, перед тем как вы запустите программу. Итак сначала мы указали, что свойство Fill нашего прямоугольника будет описываться при помощи визуальной кисти VisualBrush. Это очень мощная возможность WPF позволяющая создать совершенно любую заливку. В данном случае ЗАЛИВКОЙ СТАЛ ЭЛЕМЕНТ TextBlock! Мы просто переместили код элемента TextBlock внутрь элемента VisualBrush. Также мы удалили свойства, отвечающие за выравнивание текстового блока (HorizontalAlignment и VerticalAlignment) и немного уменьшили значение свойства Text чтобы надпись смотрелась более эргономично, до короткого "Привет!". Если оставить все на этом месте, то мы получим прямоугольник, заливкой которого является текст "Привет!". Но как при этом сохранить градиентную заливку? Для этого мы зальем наше текстовое поле той самой заливкой, которой раньше заливали прямоугольник. Для этого мы отредактируем свойство Background текстового блока. А так как наш прямоугольник заливается элементом TextBlock , он будет автоматически залит его заливкой и мы создадим иллюзию будто это именно прямоугольник залит градиентом. Но мы знаем, что это не так. Запустите программу и посмотрите на результат:
Обязательно попробуйте изменить размер вашего окна, чтобы убедиться, что надпись теперь ведет себя не как самостоятельный элемент, а как заливка!
Если у вас что-то не получилось, сверьте свой код с приведенным ниже листингом.
[code]<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HelloWorld" Height="300" Width="300"
MinHeight ="250" MinWidth ="250"
>
<Grid>
<Rectangle Margin ="10,10,10,10"
HorizontalAlignment ="Stretch" VerticalAlignment ="Stretch"
Stroke ="Gold" StrokeThickness ="5" >
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<TextBlock FontFamily ="SegoeUI" FontSize ="14"
Text="Привет!" >
<TextBlock.Background>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Red" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</TextBlock.Background>
</TextBlock>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</Window>[/code]
Надеюсь у вас все получилось и вы готовы перейти к третьему пункту нашего плана. Давайте превратим контур прямоугольника в решетку. Это довольно просто. Для этого необходимо всего лишь добавить несколько свойств к описанию прямоугольника. Мы добавим их прямо в шапку нашего прямоугольника. Это StrokeDashArray="0.5,2" и StrokeDashCap="Round". Вот так:
[code]<Rectangle Margin ="10,10,10,10"
HorizontalAlignment ="Stretch" VerticalAlignment ="Stretch"
Stroke ="Gold" StrokeThickness ="5"
StrokeDashArray="0.5,2" StrokeDashCap="Round">
…дальнейший код относящийся к заливке я не буду здесь приводить
</Rectangle>[/code]
Можете запусить приложение и посмотреть на результат:
Ну и наконец переходим к анимации - мы заставим наш контур, который я назвал решеткой, двигаться. Итак, первое что нам необходимо сделать - это задать имя нашему прямоугольнику, добавив ему в шапку свойство Name и задать ему любое значение, например "MyRect", вот так: Name="MyRect". За анимацию в WPF отвечает свойство Triggers, которое является своеобразным аналогом событий в классическом программировании для Windows. Например, чтобы анимация началась при загрузке прямоугольника мы будем использовать триггер Loaded. Добавьте новую секцию в описание прямоугольника:
[code]<Rectangle Name="MyRect"
Margin ="10,10,10,10"
HorizontalAlignment ="Stretch" VerticalAlignment ="Stretch"
Stroke ="Gold" StrokeThickness ="5"
StrokeDashArray="0.5,2" StrokeDashCap="Round">
<Rectangle.Triggers>
<EventTrigger RoutedEvent ="Rectangle.Loaded">
</EventTrigger>
</Rectangle.Triggers>
…дальнейший код относящийся к заливке и окантовке я не буду здесь приводить
</Rectangle>[/code]
Свойство RoutedEvent и задает нужное событие, для которого мы создадим анимацию. Итак, продолжим редактировать секцию <Rectangle.Triggers> :

Внимательно изучите комментарии на этом рисунке. Далее мне бы хотелось более подробно рассмотреть секцию <Storyboard> так как именно она отвечает за анимацию. Итак, анимировать нам предстоит наш прямоугольник, поэтому мы и указываем в качестве значения свойства Storyboard.TargetName наш прямоугольник, который мы ранее назвали MyRect. Так как анимации будет подвержено свойство StrokeDashOffset нашего прямоугольника, мы указываем именно его в качестве значения свойства Storyboard.TargetProperty. Так как типом значений, которое принимает свойство StrokeDashOffset является DOUBLE мы задали тип анимации как DoubleAnimation. В зависимости от того какое свойство вы будете анимировать в будущем, вы сможете выбрать подходящий тип анимации, например SingleAnimation или другое. Оставшиеся свойства очень просты - например To="20" означает что во время анимации свойство указанное в TargetProperty (в нашем случае это StrokeDashOffset) должно принять значение 20 от текущего! Свойство Duration опредляет продолжительность, то есть то время за которое TargetProperty изменит значения до To (у нас свойство StrokeDashOffset будет менять свое значение вплоть до 20 за это время). Вы можете поэксперементировать со свойствами To и Duration - так вы сможете изменить скорость анимации. Последнее свойство говорит само за себя - RepeatBehavior="Forever" - это заставляет анимацию постоянно повторяться (в нашем случае это создает эффект непрерывного движения).
Итак, запустите программу и посмотрите, что получилось. Мы применили богатую графику и заставили рамку прямоугольника двигаться. На всякий случай привожу полный листинг нашей программы, с которым вы можете свериться, в случае возникновения проблем:
[code]<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HelloWorld" Height="300" Width="300"
MinHeight ="250" MinWidth ="250"
>
<Grid>
<Rectangle Name="MyRect"
Margin ="10,10,10,10"
HorizontalAlignment ="Stretch" VerticalAlignment ="Stretch"
Stroke ="Gold" StrokeThickness ="5"
StrokeDashArray="0.5,2" StrokeDashCap="Round">
<Rectangle.Triggers>
<EventTrigger RoutedEvent ="Rectangle.Loaded">
<EventTrigger.Actions >
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="MyRect"
Storyboard.TargetProperty="StrokeDashOffset"
To="20" Duration="0:0:10"
RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Rectangle.Triggers>
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<TextBlock FontFamily ="SegoeUI" FontSize ="14"
Text="Привет!" >
<TextBlock.Background>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Red" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</TextBlock.Background>
</TextBlock>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</Window>[/code]
Июль, 2006
По теме
- Создаем контекстно-зависимое WPF-приложение
- #024 – Знакомство с WPF/E
- #023 – Введение в WPF, reloaded…
- #022 Введение в Microsoft Interactive Designer RC1
- #021 Применение 3D в WPF - Часть 2
- #020 Применение 3D в WPF - Часть 1
- #019 Введение в возможности 3D на WPF
- #018 Размещение контрола NET 2.0 на форме WPF
- #017 Первое Web-приложение / Подробнее о Grid / Элемент Frame
- #016 EXE, XBAP, XAML? - Все равно!