#004 XAML и код на VB/C#
 19308
19308
Большое спасибо всем, кто прочел первые три статьи и оставил отзывы на форуме . Изучив начальный материал, вы можете спросить - неужели весь код придется писать в XAML и что делать с навыками работы в любимом Visual Basic или C#? Четвертую статью я посвящаю именно этому вопросу.
XAML - это действительно довольно мощный инструмент. Однако, не стоит забывать, что это - прежде всяго язык разметки, а не язык программирования. И не смотря на том, что XAML позволяет на 80-90% написать код приложения (если ваш проект не слишком сложен), вам не обойтись без обычного кодинга. И здесь, нужно отдать должное группе разработчиков Microsoft, вам не прийдется переучиваться. Если вы программировали на .NET 2.0 то все ваши навыки не канут в лету и будут актуальными.
Итак, начнем. Создайте новый проект типа WinFX Windows Application на базе VB или С# в зависимости от ваших предпочтений. Я назвал новый проект просто - "SecondApp". Я буду приводить все примеры на основе Visual Basic.
Все что я хочу от нашего нового приложения - это добавить на форму две кнопки - одну "Свернуть", а другую "Закрыть". Пусть это и бессмысленно (так как такие кнопки и так есть в заголовке нашей формы), но мы научимся задавать функциональность нашим кнопкам двумя способами, чтобы в дальнейшем вы могли выбрать наиболее удобный для себя.
За создание кнопки в XAML отвечает элемент <Button> , поэтому переключитесь в режим редактирования XAML-кода и добавьте следующий код внутри контейнера Grid:
<Button Width ="85" Margin ="0,0,10,10"
HorizontalAlignment ="Right" VerticalAlignment ="Bottom"
Content="Свернуть"/>
<Button Width ="85" Margin ="0,0,100,10"
HorizontalAlignment ="Right" VerticalAlignment ="Bottom"
Content="Закрыть"/>
/>[/code]
Думаю особых комментариев этот код не требует, все использованные свойства вам уже должны быть знакомы. Вы можете запустить проект, чтобы посмотреть результат. Также вы можете периодически нажимать кнопку Design на панели "design-xaml-source", чтобы просматривать внешний вид окна. Однако не удивляйтесь, если иногда вместо вашего окна, в этом режиме, вы будете видеть надпись "Whoops…" - это недоработки дизайнера Cider. При компиляции и запуске все будет отображаться нормально!
Итак, способ № 1 для задания функциональности кнопки:
Добавьте для первой кнопки свойство Name="btnMinimize", после этого выполните команду меню Build->Rebuild Solution в меню окна Visual Studio. Это необходимо сделать для того, чтобы имя, которое вы задали (в данном случае btnMinimize) зарегестрировалось в рамках текущего проекта.
Далее переключитесь в режим редактирования кода VB/С#:
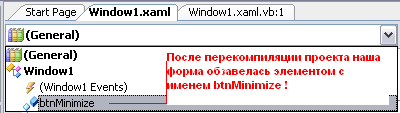
В верхней части окна редактирования вы теперь можете выбрать нашу кнопку с именем btnMinimize, как показано на рисунке (для C# внешний вид несколько отличается):
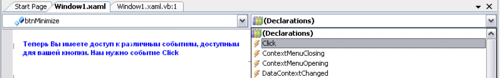
Выберите этот элемент и, в раскрывающемся списке, справа, выберите событие Click (для C# внешний вид несколько отличается):

Вы увидите следующий код:
[code]Partial Public Class Window1
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub btnMinimize_Click(ByVal sender As Object, _
ByVal e As System.Windows.RoutedEventArgs) _
Handles btnMinimize.Click
End Sub
End Class[/code]
Добавьте в тело процедуры btnMinimize_Click такой код:
[code]Me.WindowState = Windows.WindowState.Minimized[/code]
Запустите проект и убедитесь, что кнопка "Свернуть" выполняет нужную функцию.
Теперь рассмотрим способ № 2 для задания функциональности кнопки:
В первом случае мы задали имя для кнопки в XAML-коде через свойство Name, однако не все доступные wpf-элементы могут быть доступны через редактор кода VB/C#. Со второй кнопкой мы поступим иначе. Вернитесь в редактирование XAML-кода и добавьте для второй кнопки свойство Click ="MyBtnCloseClicked" (значение этого свойства может быть произвольным - например MyBtnCloseClicked). Вернитесь через кнопку Source в режим редактирования VB/С# кода и вручную добавьте новую процедуру:
[code]Private Sub MyBtnCloseClicked(ByVal sender As Object, _
ByVal e As System.Windows.RoutedEventArgs)
End Sub[/code]
Вы заметили, что имя процедуры в точности совпадает со значением свойства Click нашей кнопки.
Добавьте в тело процедуры MyBtnCloseClicked следующий код:
[code]Me.Close()[/code]
Запустите проект и убедитесь, что кнопка "Закрыть" выполняет нужную функцию.
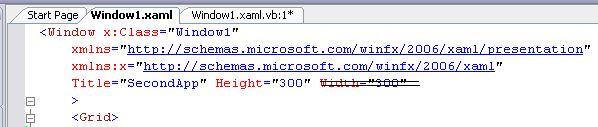
В завершении нашей статьи, небольшая информация о задании свойств не через XAML, а через VB/С#. Эта информация понадобится нам при изучении следующей статьи. Предположим, что мы хотим изменить размер нашей формы по горизонтали до 600 пикселов. Вы, конечно можете изменить значение свойства Width в редакторе XAML, но иногда это бывает неудобно. Сейчас, удалите из XAML кода вашего приложения свойство Width относящееся к окну:
Перейдите в режим кодинга и внесите изменения в конструктор NEW() вашего окна вот так:
[code]Public Sub New()
InitializeComponent()
Me.Width = "600"
End Sub[/code]
Запустите проект и проверьте работу приложения. Ниже, традиционно, привожу полный листинг.
XAML-листинг:
[code]<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SecondApp" Height="300"
>
<Grid>
<Button Width ="85" Margin ="0,0,10,10"
HorizontalAlignment ="Right" VerticalAlignment ="Bottom"
Content="Свернуть"
Name="btnMinimize"/>
<Button Width ="85" Margin ="0,0,100,10"
HorizontalAlignment ="Right" VerticalAlignment ="Bottom"
Content="Закрыть"
Click ="MyBtnCloseClicked" />
</Grid>
</Window>[/code]
VB-листинг:
[code]Partial Public Class Window1
Inherits Window
Public Sub New()
InitializeComponent()
Me.Width = "600"
End Sub
Private Sub btnMinimize_Click(ByVal sender As Object, _
ByVal e As System.Windows.RoutedEventArgs) _
Handles btnMinimize.Click
Me.WindowState = Windows.WindowState.Minimized
End Sub
Private Sub MyBtnCloseClicked(ByVal sender As Object, _
ByVal e As System.Windows.RoutedEventArgs)
Me.Close()
End Sub
End Class[/code]
Июль, 2006
Комментарии
Небольшая ошибка в следующем коде:
Public Sub New()
InitializeComponent()
Me.Width = "600"
End Sub
Поскольку Width типа double , то и писать надо Me.Width = 600.
По теме
- Создаем контекстно-зависимое WPF-приложение
- #024 – Знакомство с WPF/E
- #023 – Введение в WPF, reloaded…
- #022 Введение в Microsoft Interactive Designer RC1
- #021 Применение 3D в WPF - Часть 2
- #020 Применение 3D в WPF - Часть 1
- #019 Введение в возможности 3D на WPF
- #018 Размещение контрола NET 2.0 на форме WPF
- #017 Первое Web-приложение / Подробнее о Grid / Элемент Frame
- #016 EXE, XBAP, XAML? - Все равно!