



HTML-приложения в Internet Explorer (ч.2)
 17174
17174
3. Приёмы, которые могут быть полезными при создании HTML-приложений
А теперь рассмотрим некоторые приёмы программирования, которые могут пригодиться нам при создании HTML-приложений. Их немного, и все они достаточно просты.
3.1. Задание размеров окна HTML-приложения
Досаднейшее упущение программистов из Microsoft состоит в том, что мы не можем сразу, прямо в теге <HTA:APPLICATION>, задать размеры окна, в котором открывается HTML-приложение. Нам придётся искать для этого обходной путь.
Все браузеры поддерживают объект Window, представляющий отдельное окно или вкладку. Единственный экземпляр этого объекта, представляющий текущее окно или вкладку, создаётся самим браузером и доступен в любом сценарии через переменную window.
Объект Window поддерживает метод resizeTo, позволяющий задать новые размеры окна браузера. Формат его вызова таков:
<окно>.resizeTo(
<ширина>,
<высота>
);
;
);[/code]
Назначение параметров этого метода понятно сразу. Их значения должны быть целочисленными величинами.
Результата метод resizeTo не возвращает.
Вызов данного метода лучше всего поместить в веб-сценарий, находящийся в секции заголовка страницы. В таком случае он будет выполнен в самом начале загрузки HTML-приложения, и его окно сразу получит нужные нам размеры.
[code]<HEAD>
. . .
<SCRIPT>
. . .
window.resizeTo(400, 300);
</SCRIPT>
. . .
</HEAD>[/code]
Можно также поместить вызов метода resizeTo в код обработчика события load окна. Это событие возникает после окончания загрузки любой веб-страницы, в том числе и HTML-приложения. Но здесь нужно иметь в виду, что, пока приложение полностью не загрузится, данное событие не возникнет, вызов этого метода не будет выполнен, и окно не получит необходимые размеры, что будет выглядеть некрасиво. Поэтому, если приложение загружает какие-либо объёмные данные (большие графические изображения или большое содержимое фреймов), всё-таки лучше применить подход, описанный выше.
Но какие размеры для окна выбрать? К сожалению, придётся поэкспериментировать, подбирая такие размеры, чтобы всё содержимое умещалось в окне без необходимости в прокрутке и при этом чтобы там не оставалось слишком много свободного места. Другого пути, увы, нет...
3.2. Закрытие HTML-приложения
Закрыть HTML-приложение можно так же, как и обычное приложение, - щелчком на кнопке закрытия окна. Но окно может не иметь рамки и, следовательно, кнопки закрытия. Можно воспользоваться комбинацией клавиш <Alt>+<F4>. Но многие неопытные пользователи не знают о существовании этой комбинации клавиш. К тому же, приложение, которое можно закрыть только описанными здесь способами, выглядит незаконченным.
По-хорошему, в самом приложении следует предусмотреть кнопку его закрытия. Но как это сделать?
Упомянутый в параграфе 3.1 объект Window поддерживает метод close, который закрывает текущее окно (или вкладку, но для нас это неактуально) браузера. Он не принимает параметров и не возвращает результата.
Мы можем создать в нашем HTML-приложении кнопку Закрыть и привязать к её событию click обработчик, который вызовет данный метод. Поместим эту кнопку ниже всех остальных элементов управления и отделим её пустым абзацем, чтобы пользователь на неё случайно не нажал.
[code]<FORM>
. . .
<P> </P>
<P><INPUT TYPE="button" VALUE="Закрыть" ONCLICK="window.close();"></P>
</FORM>[/code]
Пустой абзац мы создали, вставив в тег <P> неразрывный пробел, который создаётся с помощью литерала .
Окончательный код нашего приложения будет выглядеть так:
[code]<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
<TITLE>Преобразователь</TITLE>
<HTA:APPLICATION APPLICATIONNAME="appDronovConvertor" BORDER="dialog"
ICON="Convertor.ico" MAXIMIZEBUTTON="no" SCROLL="no" SELECTION="no"
SINGLEINSTANCE="yes" VERSION="1.0"></HTA:APPLICATION>
<SCRIPT>
window.resizeTo(290, 260);
function convert()
{
var oTxtInches = document.getElementById("txtInches");
var oTxtMillimetres = document.getElementById("txtMillimetres");
var fInches = parseFloat(oTxtInches.value);
var fMillimetres = fInches * 25.4;
oTxtMillimetres.value = fMillimetres;
}
</SCRIPT>
</HEAD>
<BODY>
<FORM>
<P>Дюймы: <INPUT TYPE="text" ID="txtInches"></P>
<P><INPUT TYPE="button" VALUE="Преобразовать" ONCLICK="convert();"></P>
<P>Миллиметры: <INPUT TYPE="text" ID="txtMillimetres" READONLY></P>
<P> </P>
<P><INPUT TYPE="button" VALUE="Закрыть" ONCLICK="window.close();"></P>
</FORM>
</BODY>
</HTML>[/code]
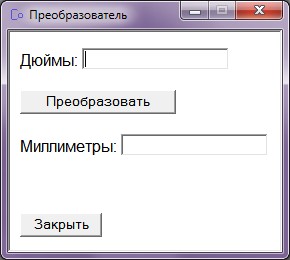
А окончательный внешний вид - так, как показано на рис. 2.

Рис. 2. Простейшее HTML-приложение в законченном виде
3.3. Режим совместимости браузера, используемый при обработке кода HTML-приложений, и его указание
А сейчас рассмотрим очень важный вопрос - как именно браузер обрабатывает код HTML-приложений и какими правилами он при этом руководствуется.
Первое, что нам нужно уяснить, - Internet Explorer выполняет все HTML-приложения в режиме совместимости с версией 7. Или, говоря иначе, при выполнении таких приложений любая версия Internet Explorer, даже новейшая 9-я, всегда "притворяется" Internet Explorer 7. Это сделано из соображений совместимости.
Сказанное выше значит, что мы просто так не сможем использовать в HTML-приложениях возможности, предлагаемые стандартом CSS2.1 (например, генерируемое содержимое и обводку), - поддержка этого стандарта присутствует в версиях Internet Explorer, начиная с 8-й. И уж тем более мы не сможем применить в них возможности HTML5, которые стал поддерживаться только в Internet Explorer 9.
Но, как говорится, если очень хочется, то можно. Мы всё-таки можем применять в HTML-приложениях и то, и другое. Просто нужно дать Internet Explorer знать об этом.
Чтобы успешно задействовать возможности CSS2.1, нам следует явно указать, чтобы HTML-приложение исполнялось в режиме совместимости с Internet Explorer 8. Для этого достаточно вставить в секцию заголовка HTML-приложения (в тег <HEAD>) вот такой тег:
[code]<META HTTP-EQUIV="X-UA-Compatible" CONTENT="IE=8">[/code]
А чтобы получить возможность пользоваться средствами HTML5, тег должен быть таким:
[code]<META HTTP-EQUIV="X-UA-Compatible" CONTENT="IE=9">[/code]
В этом случае также желательно поставить в самое начало кода HTML-приложения, перед открывающим тегом <HTML>, ещё и такой тег:
[code]<!DOCTYPE html>[/code]
Он указывает, что HTML-приложение написано с использованием HTML5.
4. Распространение HTML-приложений
Напоследок поговорим о способах распространения HTML-приложений среди потенциальных пользователей. Таких способов два.
Первый способ - традиционный, в виде архива или дистрибутива. Пользователю достаточно будет, соответственно, распаковать архив или установить приложение из дистрибутива.
Распространять приложения в архивах проще - нам достаточно только создать сам архив, содержащий все файлы приложения. Однако при распаковке архива не будет создан ярлык меню Пуск, указывающий на это приложение, вследствии чего у неопытных пользователей могут возникнуть проблемы с его запуском. Поэтому в виде архивов обычно распространяют только приложения, ориентированные, в основном, на опытных пользователей и профессионалов.
Распространение приложений в виде дистрибутивов предпочтительнее. В этом случае при установке приложения в меню Пуск будет создан ярлык, с помощью которого пользователь легко сможет запустить приложение. Помимо этого, будет создан пункт в списке апплета Приложения и компоненты или Установка и удаление программ Панели управления, благодаря чему установленное приложение может быть деинсталлировано стандартными средствами. Недостаток такого подхода - для создания дистрибутива потребуются дополнительные действия и дополнительные программы - пакеты для создания дистрибутивов.
Примечание:
Ярлык меню Пуск, который будет создан при установке HTML-приложения из дистрибутива, должен указывать на его HTA-файл. Как мы помним, этот файл, собственно, и есть HTML-приложение.
Второй способ - распространение приложений прямо с веб-страниц. Все файлы, составляющие HTML-приложение, размещаются на веб-сервере в специальной папке. После этого на странице создаётся гиперссылка, указывающая на HTA-файл приложения.
Когда посетитель щёлкнет на такой гиперссылке, Internet Explorer предложит ему на выбор либо запустить HTML-приложение сразу, либо сохранить его HTA-файл на диске. Посетитель должен выбрать запуск приложения, после чего Internet Explorer загрузит все файлы приложения и запустит его.
Примечание:
Если же посетитель укажет Internet Explorer сохранить приложение на диске, будет сохранён только его HTA-файл. Остальные файлы, составляющие приложение, сохранены не будут, вследствие чего приложение может оказаться неработоспособным.
Через Интернет имеет смысл распространять приложения, либо часто обновляющиеся, либо загружающие какое-либо объёмное содержимое из того же Интернета. Все прочие приложения лучше распространять традиционным способом.
Дополнительные материалы
Март 2011



