



HTML5: новые возможности веб-форм
 34903
34903
Эта статья посвящена новым возможностям веб-форм и элементов управления, предлагаемым HTML5 и поддерживаемым Internet Explorer 10 Platform Preview 2.
1. Введение
Долгое время веб-формы и элементы управления, предназначенные для получения от посетителя каких-либо данных, были одной из самых консервативных аспектов языка HTML. Долгое время набор элементов управления был неизменен: обычное поле ввода, поле ввода пароля, область редактирования, флажок, переключатель, список, кнопки и пр. И долгое время веб-дизайнер имел крайне ограниченные средства по их настройке; мы могли сделать поле ввода доступным только для чтения, задать его размеры, запретить доступ к элементу управления, задать надпись для кнопки - и всё.
Однако часто при разработке веб-форм возникает потребность проверить, правильно ли введены данные. Например, если посетитель должен ввести в поле ввода адрес электронной почты, требуется выяснить, ввёл ли он корректно составленный адрес или просто бессмысленный набор символов. Причём выяснить это лучше всего ещё не стороне клиента, до отправки данных веб-серверной программе - так будет удобнее для посетителя.
Ранее для проверки правильности введённых данных веб-дизайнерам приходилось писать весьма сложные веб-сценарии, использующих, в том числе, сложные регулярные выражения. Потом появились специализированные JavaScript-библиотеки (Spry, Ext JS и пр.), предлагающие средства для проверки данных, что введены в элементы управления, и даже сами элементы управления, выполняющие такую проверку автоматически. К сожалению, использование таких библиотек и, тем более, написание веб-сценариев "с нуля" требуют от веб-дизайнера специфических навыков в веб-программировании, поэтому реально мало кто занимался вопросом проверки корректности введённых данных всерьёз.
Но теперь эта проблема ушла в прошлое. HTML5 предлагает новые возможности в плане создания веб-форм и элементов управления, которые радикально упростят реализацию проверки данных и полностью избавят веб-дизайнера от необходимости писать какой-либо JavaScript-код. Все эти возможности перечислены ниже.
- Новые элементы управления, а именно, поля ввода чисел, адресов электронной почты и интернет-адресов, автоматически реализующие проверку введённых данных на корректность.
- Возможность указать, что в данный элемент управления должно быть обязательно введено какие-либо значение (элемент управления, обязательный к заполнению).
- Средства для ограничения диапазона данных, которые вводятся в поля ввода: минимальное и максимальное значение для числа или маска ввода для текста.
- Средства для изменения внешнего вида элементов управления в зависимости от их состояния (введено правильное значение, введено неправильное значение, ввод значения обязателен или, наоборот, необязателен).
- Средства для подстановки в поле ввода примера вводимого в него значения и управления его внешним видом.
- Средства для программного, из веб-сценариев, запуска проверки данных и получения текущего состояния элемента управления.
Рассмотрим все эти возможности в том порядке, в котором они были здесь перечислены.
2. Подготовительные действия
Прежде чем создавать веб-страницы, использующие новые возможности веб-форм и элементов управления HTML 5, ознакомимся с параграфами 2.2 и 3.2 . Описанные там вещи обязан принять во внимание любой веб-программист, который планирует вплотную заняться HTML 5.
3. Новые элементы управления
Начнём мы с новых элементов управления, предлагаемых HTML5. Это три новых поля ввода, предназначенных для указания, соответственно, числовых величин, адресов электронной почты и интернет-адресов.
3.1. Создание новых элементов управления
Мы знаем, что для указания типа элемента управления - будет он полем ввода, кнопкой или флажком - используется атрибут TYPE тега <INPUT>. (Разумеется, это справедливо только для элементов управления, создаваемых с помощью данного тега.) Так, значение text этого атрибута тега создаёт поле ввода, значение submit - кнопку отправки данных, а значение check - флажок.
Новые поля ввода также создаются указанием особых значений для атрибута TYPE тега <INPUT>. Эти значения перечислены ниже.
- number - создаёт поле ввода числовой величины.
- email - создаёт поле ввода адреса электронной почты.
- url - создаёт поле ввода интернет-адреса.
На заметку
Стандарт HTML5 предлагает ещё несколько новых элементов управления, в частности, поля ввода номера телефона, значения даты и времени. Однако, насколько удалось выяснить автору, эти элементы управления не поддерживаются Microsoft Internet Explorer 10 Platform Preview 2, точнее, ведут себя как обычные поля ввода. Вероятно, полноценная поддержка этих элементов управления появится в будущих редакциях Microsoft Internet Explorer 10.
<FORM>
Введите свой адрес электронной почты:
<INPUT TYPE="email" ID="txtEMail">
<INPUT TYPE="submit" VALUE="Отправить">
</FORM>
ot;>
</FORM>[/code]
Создаём веб-форму с полем ввода адреса электронной почты и кнопкой отправки данных.
[code]<FORM>
Введите свой возраст:
<INPUT TYPE="number" ID="txtAge">
<INPUT TYPE="submit" VALUE="Отправить">
</FORM>[/code]
А эта веб-форма требует от посетителя ввести свой возраст в виде числа.
3.2. Поведение новых элементов управления
А теперь - очень важный вопрос! Как будут вести себя новые элементы управления, так сказать, "живьём"?
Сначала рассмотрим поля ввода адреса электронной почты и интернет-адреса. Если ввести в такое поле ввода значение, не являющееся, соответственно, адресом электронной почты или интернет-адресом, а потом попытаться отправить данные нажатием кнопки отправки, произойдут следующие события:
- Отправка данных выполнена не будет (что, впрочем, понятно).
- Рамка поля ввода изменит свой цвет на красный. (Это цвет по умолчанию; мы можем его изменить на другой, воспользовавшись способами, которые будут описаны далее.)
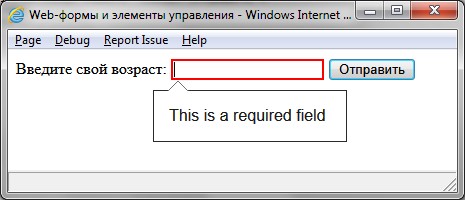
- Ниже поля ввода появится всплывающее предупреждение, предписывающее посетителю ввести правильный адрес электронной почты или интернет-адрес (см. рис. 1).

Рис. 1. В поле ввода адреса электронной почты были занесены некорректные данные
Как видим, поля ввода адреса электронной почты и интернет-адреса сразу сообщают посетителю, что в них были указаны некорректные данные.
С полем ввода числовой величины дело обстоит сложнее...
Прежде всего, проверка правильности введённого в это поле ввода значения выполняется сразу же после того, как оно теряет фокус ввода (то есть когда посетитель переключается на другой элемент управления). Если введённое значение представляет собой корректное число, целое или с плавающей точкой, ничего не происходит. Если же это не так, веб-обозреватель пытается преобразовать введённое значение в числовое; если это удастся сделать, полученное число будет подставлено в поле ввода, в противном случае поле ввода будет очищено.
Как видим, если посетитель ввёл значение, не являющееся числом, веб-серверная программа в результате вообще не получит этого значения. В случаях, если данное значение является необязательным, это может быть приемлемо. Но если данное значение обязательно должно быть введено, нам придётся дополнительно превратить соответствующее поле ввода в обязательное к заполнению, чтобы посетитель не смог выполнить отправку данных, не заполнив его. Как это сделать, мы сейчас рассмотрим.
4. Элементы управления, обязательные к заполнению
Ещё HTML5 позволяет сделать какой-либо элемент управления обязательным к заполнению. Это значит, что посетитель будет обязан ввести в этот элемент управления какое-либо значение, иначе заданные им данные не будут отправлены веб-серверной программе.
Обязательным к заполнению можно сделать любое поле ввода, кроме поля ввода пароля и файла, и область редактирования. Также обязательным к заполнению можно сделать список; в этом случае посетитель будет должен выбрать в списке какой-либо пункт.
Чтобы сделать элемент управления обязательным к заполнению, достаточно вставить в создающий его тег атрибут REQUIRED. Это атрибут тега без значения.
[code]<FORM>
Введите свой возраст:
<INPUT TYPE="number" ID="txtAge" REQUIRED>
<INPUT TYPE="submit" VALUE="Отправить">
</FORM>[/code]
Здесь мы модифицировали HTML-код созданной ранее веб-формы, предназначенной для ввода возраста. А именно, превратили поле ввода числового значения, в котором указывается возраст, в обязательное к заполнению. Теперь посетитель так просто от нас не отвертится!
Если в элементе управления, обязательном к заполнению, не было указано никакого значения, то при попытке отправить введённые данные цвет его рамки изменится на красный, а ниже появится всплывающее предупреждение (см. рис. 2). И, как уже понятно, отправка данных выполнена не будет.

Рис. 2. В поле ввода, обязательное к заполнению, не было введено никакого значения
5. Ограничение диапазона вводимых данных
Теперь рассмотрим средства HTML5, предназначенные для ограничения диапазона допустимых данных, которые могут быть занесены в поле ввода. К ним относятся средства для указания минимального и максимального значений числа и его шага и создания масок ввода.
5.1. Задание минимального и максимального значений и шага для числа
Задать минимальное и максимальное значение и шаг числовых значений можно только для полей ввода числовых величин. Другие элементы управления, в том числе и обычные поля ввида, эту возможность не поддерживают.
Для задания минимального значения числа используется атрибут тега MIN, а для задания максимального значения - атрибут тега MAX. В качестве их значений указываются числа.
[code]<FORM>
Введите свой возраст:
<INPUT TYPE="number" ID="txtAge" REQUIRED MIN="1" MAX="100">
<INPUT TYPE="submit" VALUE="Отправить">
</FORM>[/code]
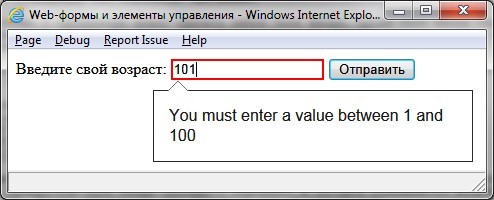
Ещё раз модифицируем HTML-код созданной ранее веб-формы, предназначенной для ввода возраста, таким образом, чтобы посетитель не смог задать значение, меньшее 1 и большее 100. В противном случае он получит вот такое сообщение об ошибке - см. рис. 3.

Рис. 3. В поле ввода числового значения было введено число, выходящее за указанные пределы (большее указанного максимального значения)
Как видим, Internet Explorer указывает посетителю, в какой диапазон должно укладываться вводимое в поле ввода числовое значение, прямо во всплывающем сообщении об ошибке.
Что касается шага числового значения, то он указывает минимальную величину, на которую следующее в порядке допустимое числовое значение может отличаться от предыдущего. Например, если задан шаг, равный 1, то допустимыми являются значения 0, 1, 2, ... 34, 35 и т. д., но значение, скажем, 2.1 будет недопустимым (так как оно отличается от предыдущего, равного 2, на величину 0.1, меньшую, чем указанный шаг). А если задать шаг, равный 10, то допустимыми значениями будут 0, 10, 20, ... 100, 110 и т. д., а значения, например, 5 и 1764 будут недопустимыми.
Шаг числового значения задаётся с помощью атрибута тега STEP. В качестве его значения указывается число. Причём допускаются как целочисленные значения шага, так и значения с плавающей точкой.
[code]<FORM>
Введите свой возраст:
<INPUT TYPE="number" ID="txtAge" REQUIRED MIN="1" MAX="100" STEP="1">
<INPUT TYPE="submit" VALUE="Отправить">
</FORM>[/code]
Продолжаем совершенствовать веб-форму для ввода возраста. Её новая версия будет позволять вводить только целочисленные значения (указано значение шага, равное 1).
[code]<FORM>
Введите денежную сумму:
<INPUT TYPE="number" ID="txtCost" MIN="0.01" STEP="0.01">
<INPUT TYPE="submit" VALUE="Отправить">
</FORM>[/code]
А здесь мы создали веб-форму для ввода денежной суммы. Мы установили в качестве минимального значения 0.01 (1 копейка), а в качестве шага - также 0.01.
При попытке указания в поле ввода с заданным значением шага некорректного числа Internet Explorer выведет всплывающее сообщение, показанное на рис. 4.

Рис. 4. В поле ввода числового значения было введено число, отличающееся от предыдущего на величину, меньшую, чем указанный шаг
Если атрибуты тега MIN, MAX и STEP не указаны, в поле ввода можно ввести любое числовое значение.
5.2. Задание маски ввода
Маска ввода задаёт формат, которому должно соответствовать вводимое значение. Как правило, она указывается для обычных полей ввода.
Для указания маски используется атрибут стиля PATTERN. В качестве его значения указывается регулярное выражение, собственно, и задающее маску ввода.
[code]<FORM>
Введите номер вашего телефона:
<INPUT TYPE="text" ID="txtPhone" PATTERN="(d{3,4}) d{2,3}-d{2}-d{2}">
<INPUT TYPE="submit" VALUE="Отправить">
</FORM>[/code]
Эта веб-форма содержит поле ввода, в котором указывается номер телефона в формате ([x]xxx) [x]xx-xx-xx, где x - цифра.
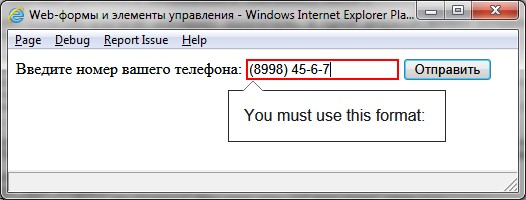
Если посетитель введёт в поле ввода с указанной маской значение, не соответствующее данной маске, то увидит вот такое всплывающее сообщение - см. рис. 5.

Рис. 5. В поле ввода с указанной маской было введено значение, не соответствующее этой маске
М-да, не очень информативно... Было бы неплохо указать посетителю формат, в котором должны вводиться данные. Можно ли это сделать?
Конечно можно! Для этого используется давно знакомый нам атрибут тега TITLE, задающий текст всплывающей подсказки для элемента веб-страницы. Значение этого атрибута тега будет добавлено к тексту "You must use this format:", выводящемуся во всплывающем сообщении.
[code]<FORM>
Введите номер вашего телефона:
<INPUT TYPE="text" ID="txtPhone" PATTERN="(d{3,4}) d{2,3}-d{2}-d{2}"
TITLE="([x]xxx) [x]xx-xx-xx">
<INPUT TYPE="submit" VALUE="Отправить">
</FORM>[/code]
Здесь мы добавили в тег <INPUT>, создающий поле ввода телефонного номера, атрибут тега <TITLE>, в качестве значения которого указали формат, которому должен удовлетворять номер телефона. Теперь при ошибке ввода посетитель увидит вот такое, более вразумительное сообщение - см. рис. 6.

Рис. 6. Более вразумительное сообщение об ошибке ввода
6. Задание внешнего вида элементов управления в зависимости от их состояния
А ещё мы можем задать внешний вид элементов управления в зависимости от их состояния (скажем, введено ли в поле ввода корректное значение или, наоборот, некорректное). Для этого используются четыре новых псевдокласса, поддерживаемых CSS3; эти псевдоклассы перечислены ниже.
- :valid - применяется к элементам управления, в которых введены корректные данные.
- :invalid - применяется к элементам управления, в которых введены некорректные данные.
- :required - применяется к элементам управления, обязательным к заполнению.
- :optional - применяется к элементам управления, не помеченным как обязательные к заполнению.
Ранее мы выяснили, что веб-обозреватель выводит всплывающие предупреждения о некорректности введённых в поля ввода данных только при попытке их отправить веб-серверной программе (обычно это выполняется нажатием кнопки отправки даных). Но фактически он выполняет проверку корректности данных сразу в процессе их ввода и, в зависимости от результатов, сразу же меняет состояние элемента управления. Так, изначально поле ввода, обязательное к заполнению, имеет состояние "введены некорректные данные" (то есть отсутствие данных, которые обязательно должны быть введены), но если мы введём туда хотя бы один символ, его тотчас состояние изменится на "введены корректные данные". И на основание этого к полю ввода будет применён соответствующий ему стиль.
Для примера давайте создадим небольшую веб-страницу с веб-формой для ввода сведений о посетителе. Эти сведения будут включать в себя обязательный адрес электронной почты и необязательный интернет-адрес его "домашнего" веб-сайта. Соответственно, для их ввода мы создадим в веб-форме поле ввода адреса электронной почты и поле ввода интернет-адреса.
Для полей ввода, в которых указаны корректные данные, мы зададим зелёный цвет рамки, а для полей ввода, где указаны некорректные данные, - красный. Для полей ввода, обязательных к заполнению, мы дополнительно укажем полужирный шрифт, а для полей ввода, не являющихся таковыми, - курсивный. (Получится довольно пёстро, но это только пример.)
HTML-код веб-страницы с такой веб-формой приведён ниже.
[code]<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8">
<TITLE>веб-форма</TITLE>
<STYLE>
INPUT.enter:valid {border-color: green; }
INPUT.enter:invalid {border-color: red; }
INPUT.enter:required {font-weight: bold; }
INPUT.enter:optional {font-style: italic; }
</STYLE>
</HEAD>
<BODY>
<FORM>
<P>Введите ваш адрес электронной почты:<BR>
<INPUT TYPE="email" ID="txtEmail" REQUIRED CLASS="enter"></P>
<P>Введите адрес вашего веб-сайта:<BR>
<INPUT TYPE="url" ID="txtSite" CLASS="enter"></P>
<P><INPUT TYPE="submit" VALUE="Отправить"></P>
</FORM>
</BODY>
</HTML>[/code]
Сохраним эту веб-страницу в файле и откроем его в Internet Explorer 10 Platform Preview 2. Введём в поле ввода Введите ваш адрес электронной почты какой-либо корректный адрес электронной почты - и сразу же увидим, что его состояние изменилось. Так мы получим подтверждение сказанному ранее.
Данная веб-страница показана на рис. 7. В поле ввода адреса электронной почты введён корректный адрес электронной почты, а в поле ввода интернет-адреса - произвольный набор символов, не являющийся корректным интернет-адресом.

Рис. 7. веб-форма с элементами управления, внешний вид которых зависит от их состояния
7. Реализация подстановки в элемент управления примера вводимого в него значения
В последнее время очень часто реализуется следующий способ дать посетителю понять, в каком формате он должен ввести значение в тот или иной элемент управления, обычно - поле ввода. Изначально, сразу же после загрузки веб-страницы, туда подставляется пример - текст, описывающий формат вводимого в него значения; этот пример обычно выводится более тусклым цветом, нежели текст самого вводимого значения. А как только посетитель начинает вводить в это поле ввода значение, пример тотчас пропадает.
Ранее для реализации подстановки примера в поле ввода приходилось использовать довольно сложные стили CSS и веб-сценарии или же специальные JavaScript-библиотеки. Но с появлением HTML5 эта задача существенно упростилась.
Теперь, чтобы задать пример, достаточно указать его в теге <INPUT> в качестве значения атрибута тега PLACEHOLDER. Вот и всё!
[code]. . .
<P>Введите ваш адрес электронной почты:<BR>
<INPUT TYPE="email" ID="txtEmail" REQUIRED CLASS="enter" PLACEHOLDER="user@mailserver.ru"></P>
<P>Введите адрес вашего веб-сайта:<BR>
<INPUT TYPE="url" ID="txtSite" CLASS="enter" PLACEHOLDER="http://www.somesite.ru"></P>
. . .[/code]
Здесь мы добавили в теги, создающие поля ввода веб-формы, что находится на созданной нами ранее веб-странице, примеры. Результат показан на рис. 8.

Рис. 8. веб-форма с примерами, подставленными в поля ввода
Как видим, по умолчанию текст примера выводится светло-серым цветом. Интересно, что на текст примера также будут действовать стили, которые мы создали ранее для различных состояний элементов управления; так, пример в поле ввода Введите ваш адрес электронной почты будет выводиться полужирным шрифтом.
Мы можем задать другие параметры для текста примера. Для этого мы воспользуемся псевдоклассом :-ms-input-placeholder, подерживаемым CSS3.
Внимание!
Имя этого псевдокласса предваряется символами "-ms-". Именно в таком виде он поддерживается Internet Explorer 10 Platform Preview 2. В последующих редакциях Internet Explorer 10, вероятно, эта конструкция языка CSS будут поддерживаться в том виде, в каком они указаны в стандарте CSS3, - без вышеуказанных символов в именах (:input-placeholder).
[code]INPUT.enter:-ms-input-placeholder { font-weight: normal;
font-style: normal;}[/code]
Добавив этот стиль в таблицу стилей созданной нами ранее веб-страницы, мы заставим веб-обозреватель выводить примеры обычным шрифтом во всех полях ввода, независимо от их состояния.
8. Дополнительные возможности веб-форм и элементов управления
Здесь мы рассмотрим дополнительные возможности, предлагаемые языком HTML5 разработчикам веб-форм. Причём слово "дополнительные" не значит - маловажные.
8.1. Автоматическая установка фокуса ввода на элемент управления
Если существенную часть веб-страницы занимает какая-либо веб-форма, будет нелишним сразу же после её открытия установить на первый элемент управления данной веб-формы фокус ввода. Этим мы избавим посетителя от необходимости щёлкать на нём мышью, чтобы начать ввод данных.
Реализуется это очень просто - с помощью небольшого веб-сценария. Но теперь, с появлением HTML5, даже этого не придётся делать.
Достаточно вставить в тег, создающий элемент управления, атрибут без значения AUTOFOCUS.
[code]. . .
<P>Введите ваш адрес электронной почты:<BR>
<INPUT TYPE="email" ID="txtEmail" REQUIRED CLASS="enter"
PLACEHOLDER="user@mailserver.ru" AUTOFOCUS></P>
. . .[/code]
Только один элемент управления на веб-странице может включать в свой тег атрибут AUTOFOCUS. Если же задать этот атрибут тега сразу для нескольких элементов управления, фокус ввода получит самый первый из них.
8.2. Отключение проверки корректности введённых данных
В некоторых случаях может потребоваться отключить проверку корректности данных, введённых в веб-форму. Например, если мы собираемся предоставить посетителю возможность временно сохранить введённые, возможно, не до конца данные в локальном или сессионном хранилище HTML5, такая возможность будет весьма кстати.
Язык HTML5 предусматривает для этого два атрибута тега без значения. Сейчас мы их рассмотрим.
Атрибут NOVALIDATE помещается в тег <FORM>, создающий саму веб-форму. Данные, введённые в такую веб-форму, не будут проверяться веб-обозревателем на корректность в любом случае.
[code]<FORM NOVALIDATE>
. . .
</FORM>[/code]
Атрибут FORMNOVALIDATE помещается в тег <INPUT>, создающий кнопку отправки данных. При нажатии такой кнопки веб-обозреватель не будет выполнять проверку корректности данных. (Однако при нажатии кнопки отправки данных без атрибута тега FORMNOVALIDATE проверка будет выполнена.)
[code]<FORM>
. . .
<P><INPUT TYPE="submit" VALUE="Сохранить" FORMNOVALIDATE></P>
<P><INPUT TYPE="submit" VALUE="Отправить"></P>
</FORM>[/code]
При нажатии кнопки Сохранить веб-обозреватель по умолчанию выполнит отправку данных веб-серверной программе. Поэтому, чтобы реализовать сохранение данных в хранилище HTML5, к событию click этой кнопки следует привязать веб-сценарий - обработчик. Он будет, во-первых, собственно сохранять данные в хранилище HTML5, а во-вторых, подавлять их отправку веб-серверной программе (мы ведь хотим сохранить их, а не отправлять).
9. Программное управление средствами проверки данных на корректность
Осталось рассмотреть инструменты для программного управления средствами проверки данных: выполнения этой самой проверки и получения состояние элементов управления.
9.1. Программное выполнение проверки данных на корректность
Первое, что нас заинтересует, - возможность программного запуска проверки на корректность данных, введённых в отдельный элемент управления.
Все объекты, представляющие в веб-сценариях элементы управления, поддерживают метод checkValidity, который как раз и выполняет проверку данных. Если введённые в элемент управления данные корректны, этот метод возвращает true, в противном случае - false. Параметров он не принимает.
[code]. . .
<P>Введите ваш адрес электронной почты:<BR>
<INPUT TYPE="email" ID="txtEmail" REQUIRED CLASS="enter"
PLACEHOLDER="user@mailserver.ru" AUTOFOCUS></P>
. . .
var s;
var objTxtEMail = document.getElementById("txtEmail");
if (objTxtEMail.checkValidity())
s = "Адрес электронной почты введён правильно"
else
s = "Адрес электронной почты введён неправильно. Будьте внимательнее!";
. . .
[/code]
Внимание!
В документации на Internet Explorer 10 Platform Preview указано, что метод checkValidity поддерживается также объектом HTMLFormElement, представляющим веб-форму. В этом случае он выполняет проверку корректности данных, введённых во все элементы управления данной веб-формы. Но, насколько удалось выяснить автору, на самом деле этот метод веб-формой не поддерживается. Вероятно, его поддержка появится в последующих редакциях Internet Explorer 10 Platform Preview.
Перед тем как выполнять проверку на корректность данных, введённых в элемент управления, следует выяснить, реализует ли он вообще такую проверку. Для этого служит свойство willValidate, также поддерживаемое всеми объектами, что представляют элементы управления. Оно возвращает true, если данный элемент управления реализует проверку корректности данных, и false в противном случае.
Элемент управления реализует проверку корректности данных в следующих случаях:
- если это специальное поле ввода (для ввода числовой величины, адреса электронной почты или интернет-адреса);
- если оно помечено как обязательное для заполнения;
- если для него задана маска.
Осталось сказать, что свойство willValidate доступно только для чтения.
[code]. . .
<P>Введите ваш адрес электронной почты:<BR>
<INPUT TYPE="email" ID="txtEmail" REQUIRED CLASS="enter"
PLACEHOLDER="user@mailserver.ru" AUTOFOCUS></P>
. . .
var s;
var objTxtEMail = document.getElementById("txtEmail");
if (objTxtEMail.willValidate)
if (objTxtEMail.checkValidity())
s = "Адрес электронной почты введён правильно"
else
s = "Адрес электронной почты введён неправильно. Будьте внимательнее!";
. . .
[/code]
9.2. Получение доступа к состоянию элемента управления
Следующее, что мы рассмотрим, - способ получить доступ к состоянию элемента управления и таким образом выяснить, какого рода ошибку допустил посетитель при вводе данных.
Все объекты, представляющие элементы управления, поддерживают доступное только для чтения свойство validity. Это свойство возвращает экземпляр объекта ValidityState, который представляет сведения о состоянии элемента управления.
Объект ValidityState поддерживает следующие свойства, доступные только для чтения:
- valueMissing - возвращает true, если в обязательный для заполнения элемент управления не было введено никакого значения, и false в противном случае;
- typeMismatch - возвращает true, если было введено некорректное значение (например, некоректный интернет-адрес), и false в противном случае;
- patternMismatch - возвращает true, если было введено значение, не соответствующее заданной маске, и false в противном случае;
- tooLong - возвращает true, если было введено значение с длиной, большей, чем указано в атрибуте тега MAXLENGTH, и false в противном случае;
- rangeUnderflow - возвращает true, если было введено числовое значение, меньшее, чем указанное в атрибуте тега MIN, и false в противном случае;
- rangeOverflow - возвращает true, если было введено числовое значение, большее, чем указанное в атрибуте тега MAX, и false в противном случае;
- stepMismatch - возвращает true, если было введено числовое значение, отличающееся от предыдущего на величину, меньшую, чем указанное в атрибуте тега STEP, и false в противном случае;
- customError - возвращает true, если для элемента управления было задано пользовательское сообщение об ошибке (как это сделать, мы узнаем чуть позже), и false в противном случае;
- valid - возвращает true, если в элемент управления было введено полностью корректное значение, и false в противном случае.
[code]. . .
<P>Введите ваш адрес электронной почты:<BR>
<INPUT TYPE="email" ID="txtEmail" REQUIRED CLASS="enter"
PLACEHOLDER="user@mailserver.ru" AUTOFOCUS></P>
. . .
var s;
var objTxtEMail = document.getElementById("txtEmail");
if (objTxtEMail.willValidate)
if (objTxtEMail.validity.valid)
s = "Адрес электронной почты введён правильно"
else
if (objTxtEMail.validity.valueMissing)
s = "Адрес электронной почты не введён"
else
if (objTxtEMail.validity.typeMismatch)
s = "Адрес электронной почты введён неправильно. Будьте внимательнее!";
. . .
[/code]
9.3. Задание для элемента управления пользовательского сообщения об ошибке
Сообщения об ошибках, выводимые веб-обозревателем, далеко не всегда информативны. Поэтому разработчики стандарта HTML5 позаботились о том, чтобы веб-дизайнер смог задать для элемента управления пользовательское сообщение об ошибке.
Сделать это можно вызовом метода setCustomValidity, который поддерживается всеми объектами, представляющими элементы управления. В качестве единственного параметра он принимает строку, содержащую сообщение об ошибке. Результата он не возвращает.
[code]. . .
<P>Введите ваш адрес электронной почты:<BR>
<INPUT TYPE="email" ID="txtEmail" REQUIRED CLASS="enter"
PLACEHOLDER="user@mailserver.ru" AUTOFOCUS></P>
. . .
var objTxtEMail = document.getElementById("txtEmail");
objTxtEMail.setCustomValidity("Адрес электронной почты введён некорректно!");
. . .
[/code]
Теперь в случае некорректного ввода адреса электронной почты веб-обозреватель будет выводить всплывающее сообщение с текстом "Адрес электронной почты введён некорректно!".
Чтобы вновь установить для элемента управления сообщение об ошибке по умолчанию, достаточно вызвать метод setCustomValidity, передав ему в качестве параметра пустую строку.
[code]objTxtEMail.setCustomValidity("");[/code]
Также нам может пригодиться доступное только для чтения свойство validationMessage, поддерживаемое всеми объектами, что представляют элементы управления. Оно возвращает строку с текстом текущего сообщения об ошибке для данного элемента управления; это может быть как сообщение об ошибке по умолчанию, так и пользовательское, заданное вызовом метода setCustomValidity.
10. Заключение
Как видим, разработчики стандарта HTML заметно расширили возможности элементов управления, добавив им средства для проверки корректности введённых данных. веб-программистам это безусловно должно понравиться.
Что на очереди? Расширение поддерживаемого набора элементов управления? Расширение возможностей элементов управления, что уже поддерживаются стандартом? Поскольку HTML из языка написания веб-страниц постепенно превращается в язык формирования интерфейсов веб-приложений, это было бы вполне логично. А вы как считаете?
Дополнительные материалы
- . Включает описание всех новых возможностей элементов управления, предлагаемых HTML5
Август 2011

