



Трёхмерные преобразования CSS3
 18202
18202
В предыдущей статье мы рассмотрели двумерные преобразования CSS3: смещение, масштабирование, сдвиг и поворот элементов веб-страницы в двумерной плоскости. Благодаря им мы можем добавить на свои страницы различные специальные эффекты и даже создать на них несложную графику без использования канвы HTML5 и связанного с этим программирования.
Но возможности CSS3 не исчерпываются двумерными преобразованиями. Новый стандарт языка оформления веб-страниц также позволяет нам выполнять над элементами трёхмерные преобразования, выполняемые в воображаемом пространстве. Так что наши возможности по оформлению страниц заметно возрастают.
В отличие от двумерных, трёхмерные преобразования поддерживаются Internet Explorer, начиная лишь с версии 10. Двумерные преобразования, как мы помним из предыдущей статьи, поддерживались и его предыдущей версией. Это обязательно нужно иметь в виду.
1. Необходимые основы
Трёхмерные преобразования и их параметры указываются с применением особых атрибутов стиля CSS3. Internet Explorer 10 поддерживает эти атрибуты стиля в том виде, в котором они определены в стандартах . Остальные браузеры, имеющие поддержку этих преобразований, используют для их задания расширения, которые получаются добавлением к наименованию атрибута стиля спереди префикса браузера. Все эти префиксы были рассмотрены нами в конце предыдущей статьи.
К двум знакомым нам координатным осям - горизонтальной (x) и вертикальной (y) - добавляется ещё одна. Это ось z, которая направлена из точки начала координат перпендикулярно воображаемой поверхности элемента. Положительные значения координаты по этой оси отсчитываются в направлении к посетителю, отрицательные - от посетителя.
Все трёхмерные преобразования элементов веб-страницы выполняются в ортогональной проекции на поверхность их родителя - элемента, в который они вложены.
Отметим ещё одну важную вещь. Каждое трёхмерное преобразование применяется исключительно к тому элементу, для которого оно задано; остальные элементы ей не затрагиваются. Так, если мы попытаемся переместить какой-либо из элементов визуально ниже других, указав отрицательное значение смещение по оси z, то не сможем этого сделать - порядком, в котором элементы перекрывают друг друга, будет управлять либо браузер (в случае непозиционируемых элементов), либо атрибут стиля z-index (в случае элементов позиционируемых), но никак не преобразование смещения.
Трёхмерные преобразования подчиняются тем же правилам, что и двумерные. Так, для указания их параметров применяются те же самые единицы измерения; они могут комбинироваться для создания сложных преобразований; наконец, точку начала координат в их случае также можно сместить в любое место элемента веб-страницы и даже вне его.
2. Перспектива и её создание
По умолчанию трёхмерные преобразования выполняются в отсутствие перспективы. Вследствие этого мы не сможем получить того эффекта, на который рассчитываем.
Перспектива (её также называют глубиной перспективы) в CSS3 - это расстояние, отсчитываемое по оси z, между воображаемым наблюдателем и поверхностью родителя элемента, над которым выполняется преобразование. Фактически перспектива добавляет трёхмерному изображению "глубину", благодаря чему мы получим на веб-странице тот эффект, которого собираемся добиться, применяя трёхмерное преобразование.
Итак, нам нужно создать перспективу. Как это сделать?
С помощью атрибута стиля perspective. В нём указывается значение перспективы, заданное в относительных единицах измерения CSS; к таким единицам относятся пикселы, проценты и величины, вычисляемые относительно размера шрифта или размеров клиентской области окна браузера. Абсолютные единицы измерения - миллиметры, сантиметры, дюймы, пункты и пики - не поддерживаются. Единицы измерения, поддерживаемые CSS, описывались в параграфе 2.3 предыдущей статьи.
Запомним, что данный атрибут стиля и, соответственно, перспектива указывается для родителя элемента, к которому применяется преобразование, но не для самого этого элемента.
body {
perspective: 300px;
}
Задаём перспективу в 300 пикселов для всех элементов, что вложены в тег <body>.
Чтобы убрать перспективу, достаточно указать для атрибута стиля perspective значение none. Это, кстати, его значение по умолчанию.
3. Выполнение преобразований
Теперь рассмотрим, как, собственно, выполняются трёхмерные преобразования CSS3.
3.1. Смещение
Смещение элемента по оси z проще всего выполнить с помощью функции translateZ. В качестве единственного параметра она принимает величину смещения.
Не забываем, что положительные значения координат отсчитываются в направлении к посетителю. Если нам нужно сместить элемент в направлении от посетителя, мы укажем отрицательное значении координаты.
body {
perspective: 300px;
}
#div1, #div2, #div3 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
}
#div1 {
background-color: yellow;
}
#div2 {
background-color: red;
transform: translateZ(100px);
}
#div3 {
background-color: blue;
transform: translateZ(-100px);
}
. . .
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
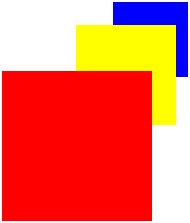
Как и в предыдущей статье, мы создали три свободно позиционируемых блока, поместили их друг на друге и окрасили, соответственно, в жёлтый, красный и синий цвета. Красный блок мы сместили на 100 пикселов по направлению к посетителю, а синий - на те же 100 пикселов, но по направлению от посетителя. Наконец, для родителя всех этих блоков - тега <body> - мы задали перспективу в 300 пикселов.
Результат всего этого мы можем видеть на рис. 1. Видно, что красный блок заметно увеличился в размерах, "приблизившись" к посетителю. Синий же блок, наоборот, "отдалился" от посетителя и визуально стал меньше.

Рис. 1.
Отметим, что синий блок, хоть и оказался смещённым "дальше" от посетителя, но всё же перекрыл и жёлтый, и красный, хотя, по идее, должен был располагаться под ними. Это случилось потому, данный блок был определён в HTML-коде последним и, следовательно, будет располагаться выше остальных блоков. А трёхмерные преобразования, как мы уже знаем, затрагивают только те элементы, к которым непосредственно применены, не затрагивая всех их "соседей".
Если же мы захотим, чтобы синий блок располагался визуально ниже жёлтого, мы должны задать для этих блоков соответствующее значение порядка перекрытия.
. . .
#div1 {
. . .
z-index: 2;
}
#div2 {
. . .
z-index: 3;
}
#div3 {
. . .
z-index: 1;
}
После этого блоки будут расположены так, как показано на рис. 2.

Рис. 2.
Часто бывает необходимо сместить элемент веб-страницы одновременно по всем трём координатным осям. В этом случае нам поможет функция translate3d. Формат её вызова таков:
translate3d(
<смещение по горизонтали>,
<смещение по вертикали>,
<смещение по оси z>
)
gt;,
<смещение по оси z>
)[/code]
Все три величины смещения указываются в виде чисел.
[code]body {
perspective: 300px;
}
#div1, #div2, #div3 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
}
#div1 {
background-color: yellow;
z-index: 2;
}
#div2 {
background-color: red;
transform: translate3d(0px, 0px, 100px);
z-index: 3;
}
#div3 {
background-color: blue;
transform: translate3d(0px, 0px, -100px);
z-index: 1;
}
. . .
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>[/code]
Здесь мы переписали приведённый выше пример с применением функции transform3d. Хотя, конечно, в таком случае использовать функцию translate3d излишне - хватит функции translateZ.
3.2. Поворот
Для поворота элемента вокруг одной из координатных осей применяются функции rotateX, rotateY и rotateZ. Они выполняют поворот вдоль осей x, y и z соответственно.
В качестве единственного параметра этих функций указывается угол поворота. Положительное значение угла выполняет поворот по часовой стрелке, если смотреть по координатной оси в точку начало координат, а отрицательные - против часовой стрелки.
[code]body {
perspective: 300px;
}
#div1, #div2, #div3 {
position: absolute;
top: 100px;
width: 100px;
height: 100px;
}
#div1 {
left: 400px;
background-color: yellow;
transform: rotateZ(45deg);
}
#div2 {
left: 200px;
background-color: red;
transform: rotateX(45deg);
}
#div3 {
left: 600px;
background-color: blue;
color: white;
transform: rotateY(-45deg);
}
. . .
<div id="div1">Блок 1</div>
<div id="div2">Блок 2</div>
<div id="div3">Блок 3</div>[/code]
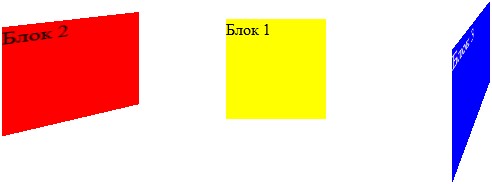
Здесь мы расположили блоки в ряд и поместили в них фрагменты текста - так они будут выглядеть эффектнее; для синего блока мы дополнительно указали белый цвет текста, так как чёрный текст на синем фоне будет плохо заметен. Жёлтый блок мы повернули на 45 градусов по часовой стрелке по оси z, красный блок - на 45 градусов по часовой стрелке по горизонтальной оси, а синий - на 45 градусов против часовой стрелки по вертикальной оси. Результат всех этих преобразований можно увидеть на рис. 3.

Рис. 3.
Интересная вещь - текст, что мы поместили в блоки, даже после любых преобразований остаётся текстом; его можно выделить и скопировать, а если в этот текст вставить гиперссылку, то на ней можно будет щёлкнуть, и она сработает.
3.3. Масштабирование
Масштабировать какой-либо элемент по оси z имеет смысл только в том случае, если перед масштабированием к нему было применено преобразование поворота вокруг оси x или y. В противном случае визуально данный элемент никак не изменится.
Масштабирование по оси z выполняет функция scaleZ. В качестве единственного её параметра указывается значение масштаба. Значения, большие 1, задают увеличение масштаба, а значения, меньшие 1, - уменьшение.
[code]body {
perspective: 300px;
}
#div1, #div2, #div3 {
position: absolute;
top: 100px;
width: 100px;
height: 100px;
}
#div1 {
left: 400px;
background-color: yellow;
}
#div2 {
left: 200px;
background-color: red;
transform: rotateY(30deg);
}
#div3 {
left: 600px;
background-color: blue;
color: white;
transform: scaleZ(3.0) rotateY(30deg);
}
. . .
<div id="div1">Блок 1</div>
<div id="div2">Блок 2</div>
<div id="div3">Блок 3</div>[/code]
Здесь мы повернули красный блок на 30 градусов по вертикальной оси по часовой стрелке, а синий перед поворотом на тот же угол увеличили по оси z втрое. То, что у нас получилось, показано на рис. 4.

Рис. 4.
А функция scale3d позволит нам выполнить масштабирование сразу по трём координатным осям. Формат её вызова следующий:
[code]scale3d(
<масштаб по горизонтали>,
<масштаб по вертикали>,
<масштаб по оси z>
)[/code]
Все три величины масштаба задаются в виде чисел.
[code]body {
perspective: 300px;
}
#div1, #div2, #div3 {
position: absolute;
top: 100px;
width: 100px;
height: 100px;
}
#div1 {
left: 400px;
background-color: yellow;
}
#div2 {
left: 200px;
background-color: red;
transform: scale3d(1.5, 0.2, 1.0) rotateY(30deg);
}
#div3 {
left: 600px;
background-color: blue;
color: white;
transform: scale3d(2.0, 1.0, 3.0) rotateY(30deg);
}
. . .
<div id="div1">Блок 1</div>
<div id="div2">Блок 2</div>
<div id="div3">Блок 3</div>[/code]
Красный блок мы перед поворотом увеличили в полтора раза по горизонтали и уменьшили впятеро по вертикали. Синий блок мы перед поворотом увеличили вдвое по горизонтали и утроили масштаб по оси z. Результат, как говорится, налицо - см. рис. 5.

Рис. 5.
4. Точка зрения и её местоположение
Мы уже знаем, что перед выполнением трёхмерных преобразований необходимо указать перспективу; в противном случае мы можем не получить тот результат, на который рассчитывали, а в некоторых случаях не получим вообще никакого видимого результата. Также мы знаем, что перспектива в CSS3 - это расстояние между наблюдателем и плоскостью родителя элемента, над которым выполняется преобразование.
Но где находится этот наблюдатель?
В особой точке, носящей название точки зрения. Именно эту точку браузер имеет в виду, когда рассчитывает проекцию преобразуемого элемента на двумерную плоскость его родителя.
По умолчанию точка зрения находится в центре родителя элемента, к которому применяется преобразование, и отстоит от него на величину перспективы в направлении, перпендикулярном плоскости родителя. И, что очень важно, всегда остаётся в этом месте вне зависимости от того, какое преобразование мы применяем к элементам - потомкам этого родителя.
Для иллюстрации этого рассмотрим следующий код:
[code]body {
perspective: 300px;
}
#div1, #div2, #div3 {
position: absolute;
left: 200px;
top: 100px;
width: 100px;
height: 100px;
}
#div1 {
background-color: yellow;
}
#div2 {
background-color: red;
transform: translateX(200px) rotateY(30deg);
}
#div3 {
background-color: blue;
color: white;
transform: translateX(400px) rotateY(30deg);
}
. . .
<div id="div1">Блок 1</div>
<div id="div2">Блок 2</div>
<div id="div3">Блок 3</div>[/code]
Жёлтый блок мы оставили без изменений, красный сместили на 200 пикселов вправо и повернули на 30 градусов по вертикальной оси по часовой стрелке, а синий сместили на 400 пикселов вправо и повернули на тот же угол по той же оси. Получившийся у нас результат показан на рис. 6.

Рис. 6.
Синий блок выглядит повёрнутым на больший угол, нежели красный (что на самом деле не так). Это потому, что мы фактически смотрим на него под большим углом.
В случае возникновения необходимости мы можем сместить точку зрения в другое место родителя. Для этого мы используем атрибут стиля perspective-origin.
[code]perspective-origin: <горизонтальная координата> [ <вертикальная координата> ][/code]
Первое указанное значение задаёт горизонтальную координату точки зрения. Она может представлять собой как число в любой из поддерживаемой CSS единиц измерения (см. параграф 2.3 предыдущей статьи), так и одно из предопределённых значений left (левая граница родителя), center (центр родителя) или right (правая граница).
Второе значение устанавливает вертикальную координату точки. Её также можно указать числом или одним из предопределённых значений top (верхняя граница родителя), center (центр родителя) и bottom (нижняя граница). Если второе значение не указано, точка зрения будет расположена по центру родителя (словно было задано значение center).
Атрибут стиля perspective-origin, как и атрибут стиля perspective, указывается для родителя элементов, к которым будут применены трёхмерные преобразования. Его имеет смысл указывать только вместе с атрибутом стиля perspective; в противном случае он не будет иметь силы.
Значение данного атрибута стиля по умолчанию - center center.
Давайте для предыдущего примера сместим точку зрения в правый верхний угол родителя, добавив вот такой стиль:
[code]body {
perspective-origin: right top;
}[/code]
Изображение, выдаваемое браузером, сразу изменится - см. рис. 7.

Рис. 7.
5. Скрытие обратной стороны элемента
Давайте рассмотрим вот такой небольшой код:
[code]body {
perspective: 300px;
}
#div1 {
position: absolute;
left: 200px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
color: white;
transform: rotateY(175deg);
}
. . .
<div id="div1">Блок 1</div>[/code]
Он создаёт блок и поворачивает его по вертикальной оси на 175 градусов по часовой стрелке. В результате блок окажется "перевёрнутым", и мы увидим его "обратную" сторону (рис. 8).

Рис. 8.
В некоторых случаях, например, при создании средствами преобразований CSS3 трёхмерных фигур, это может быть неприемлемо. Поэтому нам может потребоваться скрыть такие вот "перевёрнутые" элементы.
Для чего мы воспользуемся атрибутом стиля backface-visibility, который укажем непосредственно для элемента, к которому применяется преобразование.
[code]backface-visibility: visible | hidden[/code]
Значение visible делает "обратную" сторону элемента видимой; это значение по умолчанию. Значение hidden, напротив, скрывает элемент, если он оказался повёрнутым к посетителю своей "обратной" стороной.
Добавим в приведённый выше пример вот такой стиль:
[code]#div1 {
backface-visibility: hidden;
}[/code]
В ответ браузер не покажет вообще ничего. Что и понятно - поскольку элемент оказался повёрнут к посетителю "обратной" стороной, он будет скрыт.
6. Заключение
В этой статье рассматривались трёхмерные преобразования CSS3. Мы научились смещать, поворачивать и масштабировать элементы веб-страниц в трёхмерном пространстве, задавать для них перспективу и даже скрывать элементы, которые в результате преобразований оказались повёрнуты к посетителю своей "обратной" стороной.
В следующей статье мы начнём рассмотрение анимации CSS3.
Дополнительные материалы
Февраль 2013
По теме
- Трансформационная анимация CSS3
- Анимация с ключевыми кадрами CSS3
- Двумерные преобразования CSS3
- HTML5: Web Workers
- CSS3: позиционируемые плавающие контейнеры
- HTML5: новые возможности веб-форм
- CSS3: Многоколоночная вёрстка
- Градиенты CSS3 в IE10
- CSS3 Flexbox Layout в IE10 (ч.2)
- CSS3 Flexbox Layout в IE10 (ч.1)

