



CSS3: Многоколоночная вёрстка
 23310
23310
Последняя статья из цикла, посвящённого новым возможностям CSS3, которые будут поддерживаться Internet Explorer 10 и поддерживаются в данный момент Internet Explorer 10 Platform Preview 1, расскажет о многоколоночной вёрстке текста.
1. Введение
При многоколоночной вёрстке текст выводится в несколько колонок. Это обычная практика при вёрстке "бумажных" газет, журналов и некоторых книг. Но в мире Web-дизайна многоколоночная вёрстка до сих пор встречается крайне редко, в основном, из-за того, что до последнего времени не поддерживалась стандартами HTML и CSS. Однако сейчас она набирает популярность, в том числе и у оптимизаторов при грамотной раскрутке сайтов.
На заметку
Надо сказать, что первая попытка реализовать многоколоночную вёрстку была предпринята достаточно давно. В почившем в бозе Netscape Navigator 4 поддерживались особые нестандартные теги HTML, как раз предназначенные для её реализации. Однако эти теги так и не вошли в стандарт HTML.
Но в ближайшем будущем такая ситуация может измениться. Разрабатываемый сейчас стандарт CSS3 предусматривает несколько атрибутов стилей, служащих для реализации многоколоночной верстки и задания её параметров. Мы рассмотрим их в данной статье.
Но сначала давайте подготовим тестовую Web-страницу, с которой будем экспериментировать. Её HTML-код, очень простой, приведён ниже.
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8">
<TITLE>Многоколоночная вёрстка</TITLE>
<STYLE>
</STYLE>
</HEAD>
<BODY>
<DIV ID="divMulticol">
. . .
Здесь следует вставить любой достаточно большой текст.
Автор поместил сюда для примера начало данной статьи.
. . .
</DIV>
</BODY>
</HTML>
анной статьи.
. . .
</DIV>
</BODY>
</HTML>[/code]
Для текста, который будет свёрстан в несколько колонок, мы подготовили контейнер <DIV> с именем divMilticol. Дело в том, что на данный момент новые атрибуты стиля CSS3 в полной мере поддерживаются Internet Explorer 10 только для контейнеров.
2. Реализация многоколоночной вёрстки
Чтобы реализовать многоколоночную вёрстку текста, нам следует задать либо ширину колонок, либо их количество.
Атрибут стиля column-width служит для задания оптимальной ширины колонок текста. В качестве его значения может быть использована величина, заданная с помощью любых единиц измерения, которые поддерживаются стандартом CSS.
Если задать значение auto, Web-обозреватель сам будет управлять шириной колонок. Это, кстати, значение данного атрибута стиля по умолчанию.
Атрибут стиля column-count применяется для задания либо оптимального, либо максимального количества колонок текста (подробнее - чуть ниже). В качестве его значения указывается ненулевое целое число.
Если задать значение auto, Web-обозреватель сам будет управлять количеством колонок. Это значение данного атрибута стиля по умолчанию.
Мы можем задать только ширину колонок, только их количество или и то, и другое одновременно.
- Если мы зададим только ширину колонок (атрибут стиля column-width), Web-обозреватель выведет столько колонок заданной ширины, чтобы заполнить всё пространство родителя.
Отметим, что реальная ширина колонок при выводе может быть чуть меньше или больше заданной. Так, если в родителе остаётся свободное пространство, Web-обозреватель может расширить колонки, чтобы его заполнить. А если для родителя задана ширина меньшая, чем ширина колонок, колонки станут уже, чтобы "втиснуться" в него.
- Если мы зададим только количество колонок (атрибут стиля column-count), Web-обозреватель выведет именно столько колонок, сколько мы укажем; ширина их будет такая, чтобы заполнить всё пространство родителя.
- Если мы зададим и ширину, и количество колонок, Web-обозреватель выведет столько колонок, сколько мы укажем, или меньше. Ширина колонок будет такой, какую мы указали, возможно, чуть меньше или больше. В любом случае, Web-обозреватель постарается и соблюсти заданные нами параметры колонок, и заполнить пространство родителя.
На заметку
Судя по всему, Internet Explorer 10 Platform Preview 1 некорректно обрабатывает такие случаи. Он принимает во внимание только ширину колонок, но не их количество. Посмотрим, что будет в последующих редакциях Internet Explorer 10.
- Если мы не укажем ни ширины, ни количества колонок, текст будет выведен как обычно - в одну колонку (поведение Web-обозревателя по умолчанию).
[code]#divMulticol { column-width: 200px; }[/code]
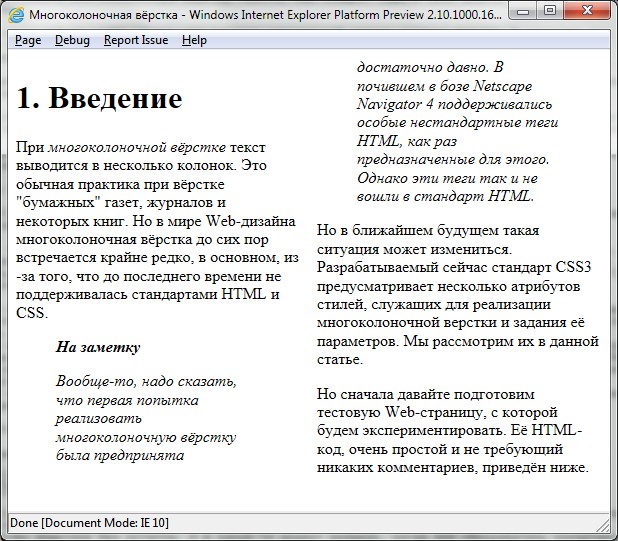
Зададим ширину колонок в 200 пикселов. Результат показан на рис. 1.

На рис. 1 мы видим текст, свёрстанный в две колонки. Если мы увеличим ширину окна Web-обозревателя, то увидим, что ширина колонок понемногу увеличивается - Web-обозреватель старается заполнить всё пространство родителя без остатка. А в какой-то момент времени, когда Web-обозреватель посчитает, что в родителе поместится три колонки указанной нами или чуть меньшей ширины, колонок станет три.
Аналогично, при уменьшении ширины окна Web-обозревателя сначала ширина колонок будет понемногу уменьшаться, а потом, когда Web-обозреватель решит, что в родителе сможет поместиться только одна колонка указанной нами или чуть большей ширины, останется всего одна колонка.
[code]#divMulticol { column-count: 2; }[/code]
Задаём количество колонок, равное двум. Отметим, что в этом случае при изменении ширины окна Web-обозревателя количество колонок в любом случае меняться не будет (в отличии от их ширины).
Мы также можем использовать атрибут стиля columns для одновременного задания ширины и количества колонок. Значения ширины и количества можно располагать в любом порядке, а разделяться они должны пробелом.
Если в атрибуте стиля columns указано только значение ширины, количество колонок будет задано равным auto (то есть Web-обозреватель сам будет управлять количеством колонок). Если же там задать только количество, ширина станет равной auto. Также можно указать значение auto; тогда и ширина, и количество станут равными auto.
[code]#divMulticol { columns: 200px 2; }[/code]
Задаём ширину колонок в 200 пикселов и количество колонок, равное двум.
3. Задание просвета между колонками
Между отдельными колонками текста Web-обозреватель выводит небольшой просвет. Мы имеем возможность управлять его шириной.
Для задания ширины просвета используется атрибут стиля column-gap. Значение ширины может быть указано в любой единице измерения, поддерживаемой CSS. Значение normal устанавливает ширину просвета по умолчанию, равную 1em.
[code]#divMulticol { column-gap: 10px; }[/code]
Устанавливаем ширину просвета в 10 пикселов.
4. Создание разделителей
Также мы имеем возможность создать разделители - линии, визуально отделяющие колонки текста друг от друга. Для этого применяются атрибуты стиля, перечисленные ниже.
- column-rule-color - задаёт цвет разделителей.
- column-rule-style - задаёт стиль разделителей. Поддерживает те же значения, что и атрибут стиля border-style.
- column-rule-width - задаёт толщину разделителей. Поддерживает те же значения, что и атрибут стиля border-width.
[code]#divMulticol { column-rule-color: grey;
column-rule-style: dotted;
column-rule-width: thin; }[/code]
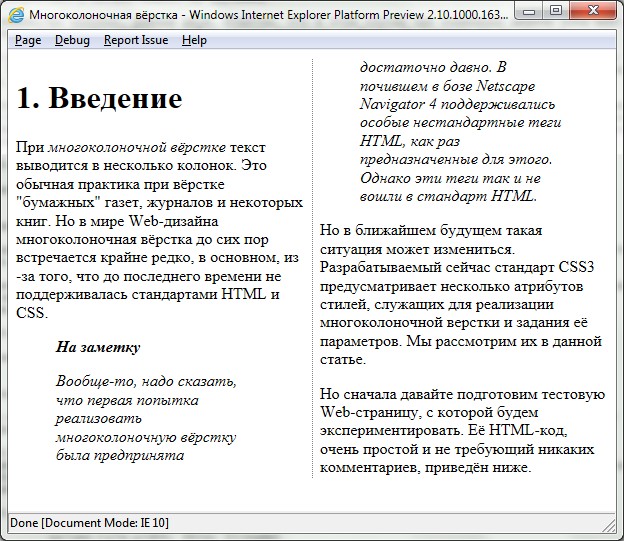
Задаём тонкие серые точечные разделители. Результат показан на рис. 2.

Чтобы указать все параметры разделителей за один раз, мы можем использовать атрибут стиля column-rule. Формат его написания таков:
[code]column-rule: <толщина> <стиль> <цвет>[/code]
Перепишем приведённый выше стиль с использование атрибута стиля column-rule:
[code]#divMulticol { column-rule: thin dotted grey; }[/code]
5. Управление разрывами колонок
По умолчанию Web-обозреватель разрывает текст на колонки как ему заблагорассудится. Однако это может не согласовываться с нашими предпочтениями; так, мы можем захотеть, чтобы заголовок не отрывался от последующего абзаца или чтобы какой-либо абзац не разрывался между отдельными колонками, а полностью располагался на одной из них.
Для управления разрывами колонок стандарт CSS3 предоставляет нам три особых атрибута стиля. Рассмотрим их.
Атрибут стиля break-before управляет разрывами колонок перед определённым элементом Web-страницы и указывается именно для этого элемента. Формат его написания таков:
[code]break-before: column | avoid-column | auto[/code]
Здесь доступны три значения.
- column - перед данным элементом Web-страницы в любом случае будет выполнен разрыв колонок.
- avoid-column - перед данным элементом Web-страницы никогда не будет выполняться разрыв колонок.
- auto - разрывами колонок управляет Web-обозреватель (значение по умолчанию).
Кроме того, атрибут стиля break-before поддерживает все значения, доступные для атрибута стиля page-break-before. Впрочем, эти значения актуальны только при печати Web-страниц.
Атрибут стиля break-after управляет разрывами колонок после определённого элемента Web-страницы. Формат его написания и поддерживаемые значения такие же, как у его "коллеги" break-before; кроме того, он поддерживает все значения, доступные для атрибута стиля page-break-after.
А атрибут стиля break-inside управляет разрывами колонок внутри определённого элемента Web-страницы. Вот формат его написания:
[code]break-inside: avoid-column | auto[/code]
Доступных значений здесь всего два.
- avoid-column - внутри данного элемента Web-страницы никогда не будет выполняться разрыв колонок;
- auto - разрывами колонок управляет Web-обозреватель (значение по умолчанию).
Также этот атрибут стиля поддерживает все значения, доступные для атрибута стиля page-break-inside.
[code]#divMilticol H1 { break-after: avoid-column; }
#divMulticol BLOCKQUOTE { break-before: column;
break-inside: avoid-column; }
. . .
<H1>1. Введение</H1>
<P>При <EM>многоколоночной вёрстке</EM> текст выводится в несколько колонок. . . . </P>
. . .
<BLOCKQUOTE>
<P><STRONG><EM>На заметку</EM></STRONG></P>
<P><EM>Вообще-то, надо сказать, что первая попытка реализовать многоколоночную . . . </P>
. . .
</BLOCKQUOTE>
[/code]
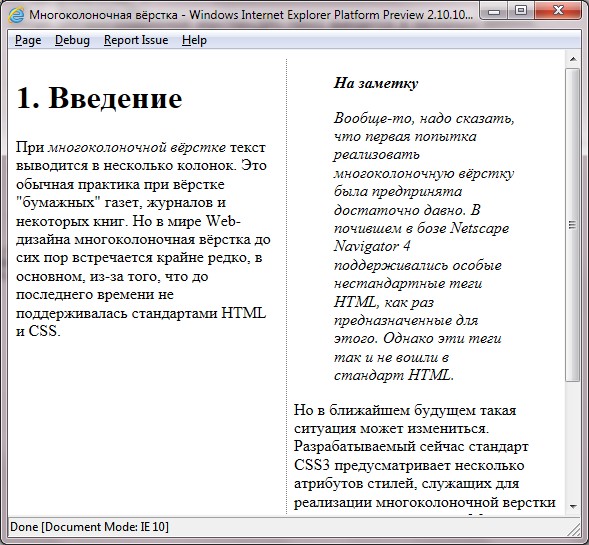
Задаём для заголовков первого уровня (тег <H1>) запрет на разрыв колонок после них, а на примечания (тег <BLOCKQUOTE>) - обязательный разрыв колонок перед ними и запрет на разрыв колонок внутри них. Результат можно увидеть на рис. 3 - там хорошо заметно, что перед примечанием сделан разрыв колонок.

6. Размещение элемента Web-страницы сразу на нескольких колонках
По умолчанию все элементы Web-страницы, для родителя которых задана многоколоночная вёрстка, занимают одну колонку. Однако мы имеем возможность разместить какой-либо элемент сразу в нескольких колонках, растянув его на всю их ширину.
Разместить элемент Web-страницы на нескольких колонках поможет атрибут стиля column-span, который указывается именно для этого элемента. Вот формат его написания:
[code]column-span: 1 | all[/code]
И здесь доступны всего два значения.
- 1 - элемент Web-страницы размещается на одной колонке (значение по умолчанию).
- all - элемент Web-страницы размещается сразу на всех колонках.
На заметку
Согласно документам W3C, атрибут стиля column-span поддерживает значение none, а не 1. Вероятно, в последующих редакциях Internet Explorer 10 поддержка этого атрибута стиля будет приведена в соответствие со стандартом.
Как видим, мы можем разместить элемент либо только на одной, либо сразу на всех колонках. Растянуть его, скажем, на две колонки мы не можем.
[code]#divMilticol BLOCKQUOTE { column-span: all; }[/code]
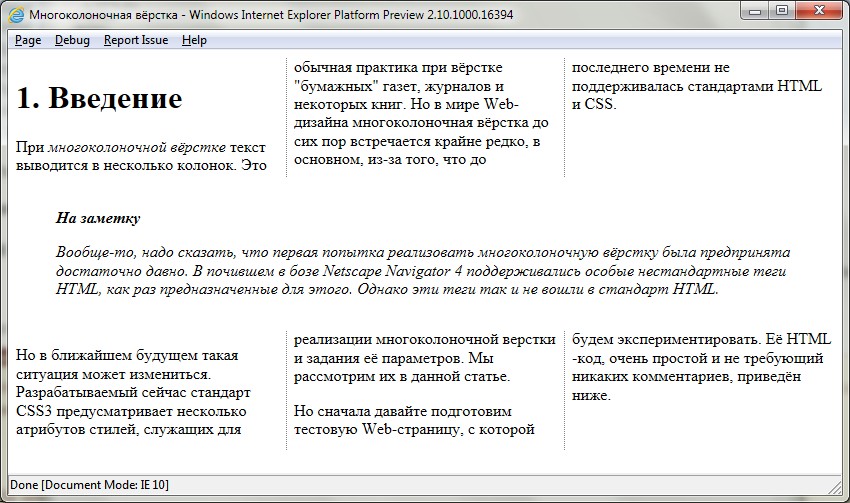
Задаём для примечаний размещение сразу на всех колонках. Что из этого получится, хорошо видно на рис. 4.

Рис. 4. Результат задания размещения примечаний сразу на всех колонках
7. Балансировка колонок
По умолчанию высота отдельных колонок различна и зависит от того, что именно Web-обозреватель поместил в эти колонки. Однако мы имеем возможность активизировать балансировку колонок, при которой колонки будут иметь примерно одинаковую высоту.
Балансировкой колонок управляет атрибут стиля column-fill. Формат его написания таков:
[code]column-fill: balance | auto[/code]
Доступных значений здесь всего два.
- balance - балансировка колонок активна.
- auto - балансировка колонок неактивна (значение по умолчанию).
При балансировке колонок будут приниматься во внимание значения атрибутов стиля orphans и widows.
[code]#divMilticol { column-fill: balance; }[/code]
Активизируем балансировку колонок.
Дополнительные материалы
- [url=http://msdn.microsoft.com/en-us/library/ms530738(v=VS.85).aspx]Статья об атрибуте стиля border-style[/url]
- [url=http://msdn.microsoft.com/en-us/library/ms530743(v=VS.85).aspx]Статья об атрибуте стиля border-width[/url]
- [url=http://msdn.microsoft.com/en-us/library/ms530844(v=VS.85).aspx]Статья об атрибуте стиля page-break-before[/url]
- [url=http://msdn.microsoft.com/en-us/library/ms530842(v=VS.85).aspx]Статья об атрибуте стиля page-break-after[/url]
- [url=http://msdn.microsoft.com/en-us/library/cc304067(v=VS.85).aspx]Статья об атрибуте стиля page-break-inside[/url]
- [url=http://msdn.microsoft.com/en-us/library/cc304062(v=VS.85).aspx]Статья об атрибуте стиля orphans[/url]
- [url=http://msdn.microsoft.com/en-us/library/cc304068(v=VS.85).aspx]Статья об атрибуте стиля widows[/url]
dronov_va, TheVista.Ru Team
Май 2011
Комментарии
На скриншотах текст почти везде влазил на страницу без вертикальной прокрутки. А если текст будет ну очень большим и не влезет? Нужно будет сначала прочитать до самого низа первую колонку, а потом переходить ко второй? Или как-то по другому текст будет разбит?
Пока Майкрософт доведет ИЕ до ума, будет поздно!
Пусть земля тебе будет пухом, ИЕ)))
2 Flanter: Я так понял, что IE будет верстать текст таким образом, чтобы он поместился в окно без необходимости в вертикальной прокрутке. Если же так сделать не получится, то - увы...
Здравый смысл есть, если моник будет больше 22 то читать колонки удобно 
По теме
- Трансформационная анимация CSS3
- Анимация с ключевыми кадрами CSS3
- Трёхмерные преобразования CSS3
- Двумерные преобразования CSS3
- HTML5: Web Workers
- CSS3: позиционируемые плавающие контейнеры
- HTML5: новые возможности веб-форм
- Градиенты CSS3 в IE10
- CSS3 Flexbox Layout в IE10 (ч.2)
- CSS3 Flexbox Layout в IE10 (ч.1)



