



Скоро привезут в фитнес клуб тренажер для приводящих мышц бедра Форма для проработки ног сидя.
CSS3: позиционируемые плавающие контейнеры
 20350
20350
Продолжаем рассматривать новые возможности языка CSS3. На этот раз разговор пойдёт о позиционируемых плавающих контейнерах, чья поддержка появилась в Internet Explorer 10 Platform Preview 2.
1. Введение
Плавающие контейнеры, как мы знаем, отличаются от обычных контейнеров тем, что не выводятся в основном "потоке" текста, а выносятся из него и сдвигаются к левому или правому краю родительского элемента веб-страницы. Остальное содержимое родителя при этом будет обтекать плавающий контейнер, соответственно, справа или слева. В результате мы получим нечто похожее на типографскую врезку.
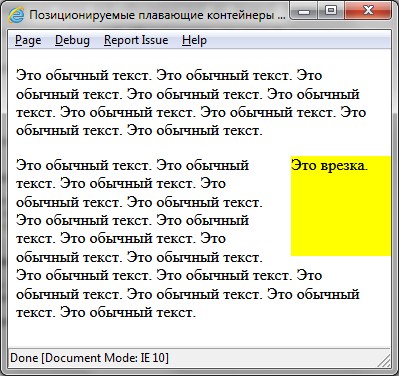
На рис. 1 показан такой плавающий контейнер, сдвинутый к правому краю своего родителя - самой веб-страницы. Чтобы сделать плавающий контейнер более заметным, автор задал для него размеры и жёлтый цвет фона.

Рис. 1. Плавающий контейнер, сдвинутый к правому краю веб-страницы
Чтобы превратить обычный блочный контейнер (тег <DIV>) в плавающий, достаточно привязать к нему стиль, в котором указать атрибут стиля float. Значение left этого атрибута стиля создаёт плавающий контейнер, прижатый к левому краю родителя, а значение right - прижатый к его правому краю. Значение же none заставляет контейнер вести себя как обычно, то есть выводиться в общем "потоке" текста (это, кстати, значение по умолчанию).
Так, плавающий контейнер, представленный на рис. 1, создаётся с помощью такого кода:
. . .
<STYLE>
.floating { float: right;
background-color: yellow;
width: 100px;
height: 100px; }
</STYLE>
. . .
<P>Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.
Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.</P>
<DIV CLASS="floating">Это врезка.</DIV>
<P>Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.
Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.
Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.
Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.</P>
. . .
т. Это обычный текст. Это обычный текст. Это обычный текст.
Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.
Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.
Это обычный текст. Это обычный текст. Это обычный текст. Это обычный текст.</P>
. . .[/code]
Атрибут стиля background-color задаёт цвет фона, а атрибуты стиля width и height - соответственно, ширину и высоту элемента веб-страницы.
Как уже говорилось, плавающий контейнер напоминает типографскую врезку. Но "настоящие" врезки далеко не всегда располагаются возле края документа. Очень часто врезки размещаются по его середине или на некотором расстоянии от края. А остальное содержимое документа всё так же будет их обтекать.
Можно ли сделать что-то подобное на веб-странице?
2. Понятие позиционируемого плавающего контейнера
Теперь, с появлением стандарта CSS3, - можно. Встречайте - позиционируемые плавающие контейнеры, "герои" данной статьи!
Позиционируемые плавающие контейнеры представляют собой нечто среднее между обычными плавающими контейнерами и свободно позиционируемыми контейнерами. (Свободно позиционируемые контейнеры могут располагаться на веб-странице в произвольном месте; при этом они выводятся поверх остального содержимого, перекрывая его.) Чтобы понять это, достаточно рассмотреть список их ключевых особенностей.
- Позиционируемые плавающие контейнеры могут располагаться в произвольном месте веб-страницы. (Это роднит их со свободно позиционируемыми контейнерами.)
- Позиционируемые плавающие контейнеры обтекаются остальным содержимым своего родителя. (А этим они похожи на обычные плавающие контейнеры.)
Позиционируемые плавающие контейнеры создавать несколько сложнее, чем обычные плавающие контейнеры, вдобавок некоторые вещи (например, сдвиг к правому краю родителя) в них реализуются не столь очевидно. Так что позиционируемые плавающие контейнеры вряд ли вытеснят своих непозиционируемых плавающих "коллег".
3. Создание позиционируемого плавающего контейнера
Создать позиционируемый плавающий контейнер очень просто. Достаточно привязать к контейнеру стиль, в котором указать атрибут стиля float со значением -ms-positioned.
[code].floating { float: -ms-positioned; }[/code]
Внимание!
Наименование данного значения атрибута стиля float и прочих конструкций языка CSS3, которые будут описаны в этой статье, предваряются символами "-ms-". Именно в таком виде они поддерживаются Internet Explorer 10 Platform Preview 2. В последующих редакциях Internet Explorer 10, вероятно, эти конструкции будут поддерживаться в том виде, в каком они указаны в стандарте CSS3, - без вышеуказанных символов в наименовании. Так, вместо значения -ms-positioned атрибута стиля float там будет поддерживаться стандартное значение positioned).
4. Указание способа позиционирования
Следующий шаг, что нам предстоит сделать, - указание способа позиционирования такого контейнера. Это выполняется с помощью давно знакомого нам атрибута стиля position. Формат его записи таков:
[code]position: static | absolute | relative | -ms-page[/code]
Доступные значения данного атрибута стиля перечислены ниже.
- static - контейнер будет вести себя как обычный плавающий контейнер, сдвинутый к левому краю родителя. Его местоположением мы управлять не сможем. Это значение по умолчанию.
- absolute - контейнер будет находиться по указанным нами координатам, вычисленным относительно левого верхнего угла родителя.
- relative - контейнер будет находиться по указанным нами координатам, вычисленным относительно точки, в которой он находился бы, если бы не был позиционируемым (то есть если бы в качестве значения атрибута стиля position было указано static).
- -ms-page - контейнер будет находиться по указанным нами координатам, вычисленным относительно левого верхнего угла окна веб-обозревателя.
На заметку
Атрибут стиля position поддерживает также значение fixed. Однако в случае позиционируемых плавающих контейнеров оно по действию аналогично значению absolute.
5. Указание местоположения контейнера
Теперь нам останется задать местоположение позиционируемого плавающего контейнера - его координаты. Для этого служат четыре атрибута стиля, перечисленные ниже.
- left - расстояние от левой границы родителя или окна веб-обозревателя (в зависимости от значения атрибута стиля position ) до левой границы контейнера.
- top - расстояние от верхней границы родителя или окна веб-обозревателя до верхней границы контейнера.
- right - расстояние от правой границы родителя или окна веб-обозревателя до правой границы контейнера.
- bottom - расстояние от нижней границы родителя или окна веб-обозревателя до нижней границы контейнера.
Значения этих атрибутов стиля указываются в любой единице измерения, поддерживаемой CSS.
Внимание!
Заданные нами значения координат будут иметь смысл только в том случае, если атрибут стиля position имеет значение, отличное от static.
По умолчанию контейнер будет располагаться в точке, в которой он находился бы, если бы не был позиционируемым.
Совсем не обязательно задавать для контейнера сразу все координаты. Например, если нам требуется всего лишь сместить контейнер вправо от точки, где он находится по умолчанию, мы зададим расстояние между его левой границей и левой границей родителя (атрибут стиля left). Также мы можем задать расстояние между правой границей контейнера и правой границей родителя (атрибут стиля right); так следует поступить, если контейнер должен быть сдвинут ближе к правой границе родителя.
6. Несколько примеров позиционируемых плавающих контейнеров
Теперь самое время привести несколько примеров различных позиционируемых плавающих контейнеров и указать, с помощью каких значений рассмотренных нами атрибутов стилей они создаются.
Контейнер, сдвинутый к левому краю родителя (рис. 2). Это самый простой случай.
[code].floating { float: -ms-positioned; }[/code]
Поскольку мы не задали для атрибута стиля position никакого значения, он получит значение по умолчанию - static. Следовательно, контейнер сдвинется к левому краю родителя (как и говорилось ранее).

Рис. 2. Позиционируемый плавающий контейнер, сдвинутый к левому краю веб-страницы
Контейнер, сдвинутый к правому краю родителя (рис. 3).
[code].floating { float: -ms-positioned;
position: absolute;
right: 0px; }[/code]
Здесь мы указали для атрибута стиля position значение absolute и установили расстояние между правой границей родителя и правой границей контейнера, равное 0 (атрибут стиля right). В результате контейнер сдвинется вплотную к правому краю контейнера.

Рис. 3. Позиционируемый плавающий контейнер, сдвинутый к правому краю веб-страницы
Но всего описанного ранее можно было достичь с помощью обычных плавающих контейнеров и заметно меньшей "кровью". Как насчёт чего-нибудь более сложного?
Контейнер, расположенный в середине родителя (рис. 4).
[code].floating { float: -ms-positioned;
position: absolute;
left: calc(50% - 50px); }[/code]
Здесь мы указали в качестве значения расстояния между левой границей родителя и левой границей контейнера арифметическое выражение, записанное с помощью функции CSS calc. Мы вычли из половины ширины родителя (50%) половину ширины контейнера (50 пикселов) и в качестве разницы получили необходимое значение расстояния.

Рис. 4. Позиционируемый плавающий контейнер, расположенный посередине веб-страницы
Вот именно для таких случаев и создавались позиционируемые плавающие контейнеры.
7. Управление обтеканием контейнера содержимым родителя
По умолчанию содержимое родителя будет обтекать позиционируемый плавающий контейнер со всех сторон. Однако мы можем отменить это.
Для управления обтеканием позиционируемого плавающего контейнера содержимым его родителя служит атрибут стиля -ms-flow-wrap. Формат его записи таков:
[code]-ms-flow-wrap: wrap | none[/code]
Здесь доступны два значения:
- wrap - содержимое родителя будет обтекать контейнер (значение по умолчанию);
- none - содержимое родителя не будет обтекать контейнер.
[code].floating { float: -ms-positioned;
position: absolute;
left: calc(50% - 50px);
-ms-flow-wrap: none; }[/code]
Внимание!
Судя по всему, атрибут стиля -ms-flow-wrap на данный момент не поддерживается Internet Explorer 10, хотя его поддержка и заявлена в документации. Посмотрим, что будет потом.
Дополнительные материалы
Август 2011

