



Градиенты CSS3 в IE10
 19325
19325
Перед вами - очередная статья из цикла, посвящённого возможностям CSS3, которые будут поддерживаться Internet Explorer 10 и в настоящее время поддерживаются Internet Explorer 10 Platform Preview 1. Она посвящена градиентным фонам.
1. Введение в градиенты
Сначала, как водится, - небольшой теоретический курс, без которого нам будет трудно понять, о чём вообще говорится в этой статье.
1.1. Что такое градиент. Начальная, конечная и ключевые точки градиента
Градиент - это изображение, полученное в результате плавного перетекания одного цвета в другой. В качестве примера градиента можно привести заливку заголовков окон в стандартной теме Windows XP, Vista и Se7en - там синий цвет плавно перетекает в светло-голубой.
Градиенты бывают двух видов:
- В линейном градиенте переходящие друг в друга цвета распространяются по прямой из одной точки в другую. Точка, в которой градиент начинается, называется начальной, а точка, в которой он заканчивается, - конечной.
- В радиальном градиенте переходящие друг в друга цвета распространяются из какой-либо точки во все стороны, в конечном счёте образуя своего рода эллипс (или, в его "вырожденном" случае, круг). Точка, в которой градиент начинается, также носит название начальной; за конечную принимается любая точка, расположенная на охватывающем градиент воображаемом эллипсе.
Первое, что нам нужно сделать для создания градиента, - указать его начальную и конечную точки. Как вариант мы можем указать его начальную точку и размер.
После этого мы должны создать набор ключевых точек. Ключевая точка располагается на воображаемой прямой, проведённой между начальной и конечной точками градиента, и определяет, какой "чистый" цвет должен присутствовать в этом месте. (При этом цвета, которые будут присутствовать между ключевыми точками, будут получаться переходом от одного "чистого" цвета в другой.) Каждая ключевая точка характеризуется расстоянием между ней и начальной точкой градиента и, собственно, значением цвета.
Любой градиент должен иметь, по крайней мере, две ключевые точки, которые часто располагаются, соответственно, в его начальной и конечной точках. Более сложные градиенты имеют более двух ключевых точек; при этом цвет, указанный в первой ключевой точке, будет плавно перетекать в тот, что указан во второй ключевой точке, потом в цвет из третьей ключевой точки и т. д.
Обычно первую и последнюю ключевые точки градиента располагают в его начальной и конечной точках. Однако мы имеем возможность указать их где угодно, сдвинув, соответственно, "вперёд" и "назад"; при этом пространство между начальной и первой ключевой точками будет окрашено в цвет, указанный в первой ключевой точке, а пространство между второй ключевой и конечной точками - в цвет, указанный во второй ключевой точке.
1.2. Градиенты в CSS3. Градиентные фоны
В CSS3 градиенты на данный момент могут использоваться исключительно в виде фоновых изображений для элементов веб-страниц. (Фоновое изображение задаётся либо отдельно атрибутом стиля background-image, либо в составе параметров фона, указанных в атрибуте стиля background.) Поэтому применительно к ним обычно говорят о градиентных фонах.
В параграфе 1.1 мы говорили, что для создания градиента нам потребуется указать начальную точку и размер (это как вариант). В случае градиентного фона размер градиента определяется размером элемента веб-страницы, для которого он создаётся, так что указывать его нам не придётся. Однако нам, возможно, потребуется указать, относительно какого края элемента считать этот размер (это будет нужно сделать при создании радиального градиента; подробности - далее в этой статье).
Для создания градиента используются несколько функций CSS, которые указываются в качестве значения атрибута стиля background-color или части значения атрибута стиля background, "отвечающего" за фоновое изображение. Все эти функции мы обязательно рассмотрим.
Примечание:
Имена всех функций CSS, что будут описаны в этой статье, предваряются символами "-ms-". Именно в таком виде они поддерживаются Internet Explorer 10 Platform Preview 1. В последующих редакциях Internet Explorer 10, вероятно, эти функции будут поддерживаться в том виде, в каком они указаны в стандарте CSS3, - без вышеуказанных символов в именах; так, функция -ms-linear-gradient будет называться linear-gradient.
2. Создание градиентов
Закончив с теорией, перейдём к практике и рассмотрим, как создаются градиенты различных типов.
2.1. Создание линейных градиентов
Линейные градиенты создаются проще всего - с помощью функции CSS -ms-linear-gradient, которая записывается в следующем формате:
-ms-linear-gradient(
<местоположение начальной точки>,
<цвет в ключевой точке 1> <местоположение ключевой точки 1>,
<цвет в ключевой точке 2> <местоположение ключевой точки 2>,
. . .
<цвет в ключевой точке n-1> <местоположение ключевой точки n-1>,
<цвет в ключевой точке n> <местоположение ключевой точки n>
);
<цвет в ключевой точке n-1> <местоположение ключевой точки n-1>,
<цвет в ключевой точке n> <местоположение ключевой точки n>
);[/code]
Первый параметр указывает местоположение начальной точки градиента. Для этого применяются следующие ключевые слова CSS:
- top - верх;
- bottom - низ;
- left - лево;
- right - право.
Если указано одно из перечисленных выше слов, начальная точка будет находиться на соответствующей стороне элемента веб-страницы, для которого создаётся градиентный фон, а его конечная точка расположится на противоположной стороне данного элемента. Соответствено, градиент будет распространяться по горизонтальной или вертикальной линии. Так, если указано слово left, то начальная точка будет находиться на левой стороне элемента, а конечная - на его правой стороне.
Если же указать комбинацию из двух слов, задающих смыкающиеся стороны элемента веб-страницы, то начальная точка поместится в углу, образованном смыкающимися сторонами, а конечная точка - в противоположном углу. Стало быть, градиент в этом случае будет распространяться по диагональной линии. Так, если указать комбинацию слов top right, начальная точка градиента поместится в верхнем правом углу элемента, а конечная - в нижнем левом углу.
Примечание:
В статье "Internet Explorer Platform Preview Guide for Developers" на веб-сайте MSDN говорится, что существует возможность указать после ключевых слов, задающих местоположение ключевой точки, через пробел значение угла, по которому будет распространяться градиент. Но, насколько удалось выяснить автору, в реальности это не поддерживается. Возможно, поддержка указания угла появится в последующих редакциях Internet Explorer 10.
Остальные параметры функции -ms-linear-gradient задают местоположения и цвета ключевых точек градиента. Значения местоположения и цвета отделяются друг от друга пробелами.
Цвет ключевой точки можно указать любым способом, поддерживаемым CSS: RGB, RGBA, HSL, HSLA или именованным цветом. Для указания местоположения ключевой точки - относительного расстояния от начальной точки до неё - используются значения в процентах.
Примечание:
В статье "Internet Explorer Platform Preview Guide for Developers" на веб-сайте MSDN говорится, что это расстояние можно указывать и в виде чисел с плавающей точкой. Но в реальности такие значения, похоже, не поддерживаются, по крайней мере, Internet Explorer 10 Platform Preview 1.
Размер линейного градиента полностью определяется размерами элемента веб-страницы, для которого он создаётся в качестве фона. Так что нам его указывать не нужно.
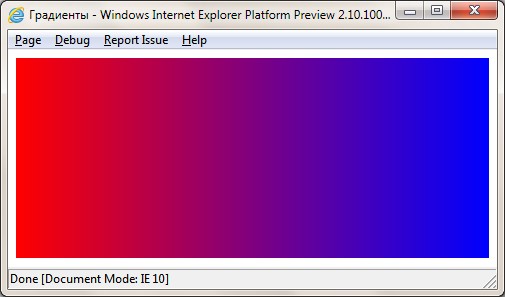
[code]background-image: -ms-linear-gradient(left, red 0%, blue 100%)[/code]
Задаём для элемента веб-страницы градиентный фон. Начальная его точка расположится на левой стороне элемента, а конечная - на правой. Первая ключевая точка градиента совпадёт с начальной точкой и задаст красный цвет, а вторая совпадёт с конечной и задаст синий цвет. То, что у нас получится, показано на рис. 1.

Рис. 1
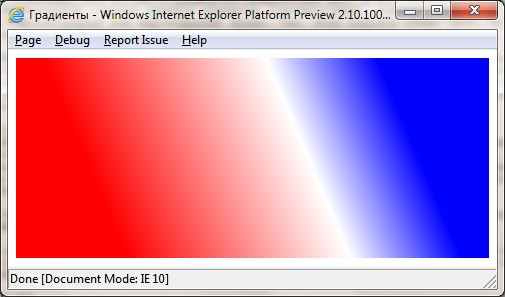
[code]background-image: -ms-linear-gradient(left bottom, red 20%, white 60%, blue 80%)[/code]
А здесь мы сдвинули первую ключевую точку немного "вперёд", а вторую - немного "назад". Кроме того, мы добавили ещё одну ключевую точку и задали для неё белый цвет, а сам градиент заставили распространяться из нижнего левого угла в верхний правый. Результат показан на рис. 2.

Рис. 2
2.2. Создание радиальных градиентов
Радиальные градиенты создавать немного сложнее, чем линейные. Для этого предназначена функция CSS -ms-radial-gradient. Формат её записи таков:
[code]-ms-radial-gradient(
<местоположение начальной точки>,
[<форма>] [<размер>],
<цвет в ключевой точке 1> <местоположение ключевой точки 1>,
<цвет в ключевой точке 2> <местоположение ключевой точки 2>,
. . .
<цвет в ключевой точке n-1> <местоположение ключевой точки n-1>,
<цвет в ключевой точке n> <местоположение ключевой точки n>
);[/code]
Первый параметр, как и в случае линейного градиента, указывает местоположение начальной точки. Для этого применяются следующие ключевые слова CSS:
- top - верх;
- bottom - низ;
- left - лево;
- right - право;
- center - центр (и по горизонтали, и по вертикали).
Примечание:
В статье "Internet Explorer Platform Preview Guide for Developers" на веб-сайте MSDN говорится, что для указания центра по вертикали используется ключевое слово middle, а слово center используется для указания центра по горизонтали. На самом деле слово middle вообще не поддерживается, по крайней мере, Internet Explorer 10 Platform Preview 1.
Логика, по которой указывается местоположение начальной точки радиального градиента, в целом, понятна и частично знакома нам по параграфу 2.1. Так, если указать ключевые слова top right, начальая точка поместится в верхнем правом углу элемента веб-страницы. А если указать ключевые слова left center, то она поместится в центре левой стороны элемента.
Кроме того, можно непосредственно указать местоположение начальной точки в виде двух чисел, первое из которых задаст её горизонтальную координату, а второе - вертикальную. Эти координаты будут отсчитываться от верхнего левого угла элемента веб-страницы вправо и вниз соответственно. Можно использовать любую единицу измерения, поддерживаемую CSS, в том числе и проценты.
Второй параметр задаёт сразу две величины - форму и размер градиента, причём обе являются необязательными. Да, размеры градиента определяются размерами элемента веб-страницы, для которого он создаётся; просто здесь указывается, относительно какого края элемента считать этот размер.
CSS3 поддерживает две возможные формы радиального градиента. Они, вместе с обозначающими их ключевыми словами, перечислены ниже:
- ellipse - эллиптическая (значение по умолчанию).
- circle - круговая.
Что касается размера градиента (точнее, края элемента веб-страницы, относительно которого будет считаться его размер), то все они перечислены ниже, вместе с обозначающими их ключевыми словами.
- closest-side - градиент будет заканчиваться у самых близких к его начальной точке сторон элемента страницы.
- closest-corner - градиент будет заканчиваться у самого близкого к его начальной точке угла элемента страницы.
- farthest-side - градиент будет заканчиваться у самых дальних от его начальной точки сторон элемента страницы.
- farthest-corner - градиент будет заканчиваться у самого дальнего от его начальной точки угла элемента страницы.
- contain - то же самое, что и closest-side.
- cover - то же самое, что и farthest-corner (значение по умолчанию).
Ключевые точки задаются точно так же, как и в случае линейного градиента (см. параграф 2.1).
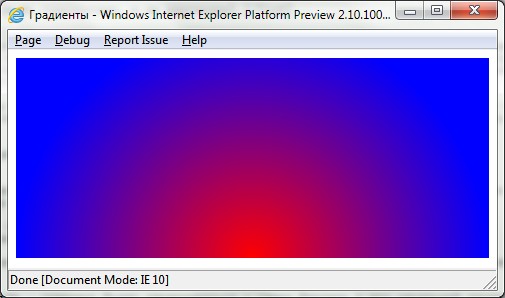
[code]background-image: -ms-radial-gradient(bottom center, circle farthest-side, red 0%, blue 100%)[/code]
Задаём радиальный градиент с начальной точкой в центре нижней стороны элемента веб-страницы, в котором он создаётся, круговой формы, заканчивающийся у дальней от начальной точки стороны элемента. Первая ключевая точка совпадает с начальной и задаёт красный цвет, вторая же ключевая точка совпадает с конечной и задаёт синий цвет. Этот градиент можно видеть на рис. 3.

Рис. 3
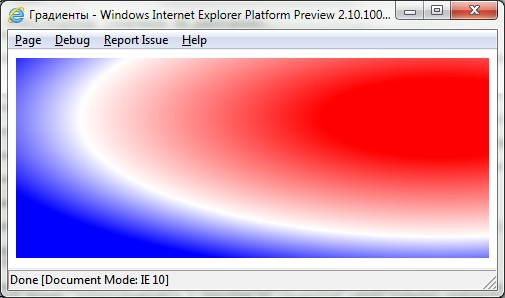
[code]background-image: -ms-radial-gradient(bottom center, red 20%, white 60%, blue 80%)[/code]
Этот эффектный (см. рис. 4) градиент имеет эллиптическую форму и заканчивается в самом дальнем от начальной точки углу элемента веб-страницы (поскольку мы не указали его форму и размер). Кроме того, у него три ключевые точки.

Рис. 4
[code]background-image: -ms-radial-gradient(90% 30%, red 20%, white 60%, blue 80%)[/code]
А здесь мы указали начальную точку градиента непосредственно. Её координаты - 90% х 20% от соответствующих размеров элемента веб-страницы. То, что получилось, можно увидеть на рис. 5.

Рис. 5
2.3. Создание повторяющихся градиентов
CSS3 также поддерживает возможность создания повторяющихся градиентов. Такой градиент будет повторяться за границей, обозначенной последней ключевой точкой, пока не заполнит элемент веб-страницы целиком.
Для создания повторяющихся градиентов используются следующие функции CSS:
- -ms-repeating-linear-gradient - для создания повторяющегося линейного градиента;
- -ms-repeating-radial-gradient - для создания повторяющегося радиального градиента.
Форматы написания этих функций аналогичны форматам функций -ms-linear-gradient и -ms-radial-gradient соответственно.
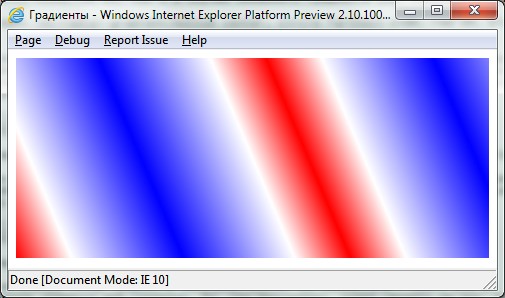
[code]background-image: -ms-repeating-linear-gradient(left bottom, red 0%, white 10%, blue 30%)[/code]
Создаём повторяющийся линейный градиент. Он показан на рис. 6.

Рис. 6
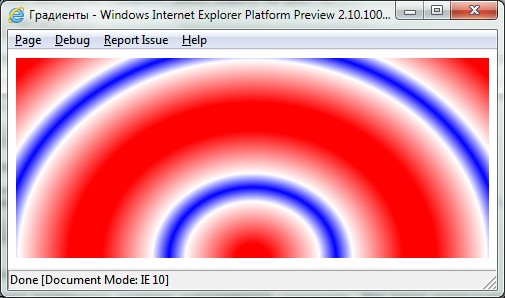
[code]background-image: -ms-repeating-radial-gradient(bottom center, red 5%, white 20%, blue 25%)[/code]
А это - повторяющийся радиальный градиент (см. рис. 7)...

Рис. 7
Дополнительные материалы
Май 2011
Комментарии
Жаль нельзя протестировать HTML5 в случае с Youtube:пишет про IE10,что устаревший 
Хоть бы наконец сразу 64-битную версию делали:раз все переходим на HTML5,то отсутствие Flash уже не критично.
Ну, Flash 64х-битный есть: . Сборка, правда, ещё за конец прошлого года, но вполне работает.
Я думаю производители плагинов не будут особо напрягаться пока 64-битная версия уступает 32-битной. Сделали IE9, так 64-битная медленнее обычной(
По теме
- Трансформационная анимация CSS3
- Анимация с ключевыми кадрами CSS3
- Трёхмерные преобразования CSS3
- Двумерные преобразования CSS3
- HTML5: Web Workers
- CSS3: позиционируемые плавающие контейнеры
- HTML5: новые возможности веб-форм
- CSS3: Многоколоночная вёрстка
- CSS3 Flexbox Layout в IE10 (ч.2)
- CSS3 Flexbox Layout в IE10 (ч.1)



