



CSS3 Grid Layout в IE10 (ч.2)
 15151
15151
3. Дополнительные возможности сеточной разметки
Настала пора рассмотреть дополнительные возможности сеточной разметки, которые могут пригодиться в некоторых случаях.
3.1. Выравнивание контейнеров в ячейках сетки разметки
Если мы не зададим для контейнеров, располагающихся в ячейках сетки разметки, размеры, они займут соответствующие ячейки полностью. Как правило, чаще всего так и делают. Однако иногда может понадобиться выровнять эти контейнеры относительно краёв ячеек сетки разметки, в которых они располагаются. Как это выполнить?
С помощью двух особых атрибутов стиля. Они задаются для контейнеров, которые помещаются в ячейки сетки разметки.
Атрибут стиля -ms-grid-column-align задаёт горизонтальное выравнивание контейнера в ячейке сетки разметки. Формат его написания таков:
-ms-grid-column-align: start | center | end | stretch ;
Как видим, этот атрибут стиля поддерживает четыре возможных значения:
- start - контейнер выравнивается по левому краю ячейки для систем письма "слева направо" и по правому краю для систем письма "справа налево".
- center - контейнер выравнивается по центру ячейки.
- end - контейнер выравнивается по правому краю ячейки для систем письма "слева направо" и по левому краю для систем письма "справа налево".
- stretch - контейнер растягивается по всей ширине ячейки (значение по умолчанию).
Атрибут стиля -ms-grid-row-align задаёт вертикальное выравнивание контейнера в ячейке сетки разметки. Формат его написания таков же, как у атрибута стиля -ms-grid-column-align, и поддерживает он те же самые четыре значения:
- start - контейнер выравнивается по верхнему краю ячейки.
- center - контейнер выравнивается по центру ячейки.
- end - контейнер выравнивается по нижнему краю ячейки.
- stretch - контейнер растягивается по всей высоте ячейки (значение по умолчанию).
#div1 { -ms-grid-column-align: stretch;
-ms-grid-row-align: center; }
Задаём для первого контейнера (div1) растягивание по горизонтали на всю ширину ячейки и вертикальное выравнивание по её центру.
#div5 { -ms-grid-column-align: end;
-ms-grid-row-align: end; }
А для пятого контейнера (div5) задаём горизонтальное выравнивание по правой границе ячейки и вертикальное выравнивание по нижней её границе.
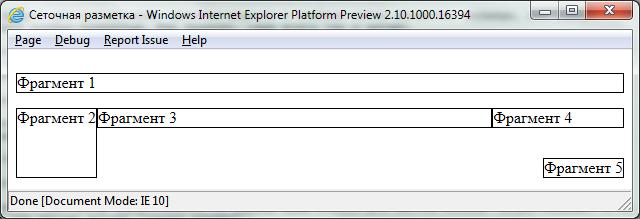
Результат наших действий можно увидеть на рис. 5.

Рис. 5. Результат выравнивания фрагментов 1 и 5
3.2. Управление наложением контейнеров друг на друга
Мы можем поместить в одну ячейку сетки разметки сразу несколько контейнеров - стандарт CSS3 позволяет это сделать. Это может понадобиться для реализации сложного форматирования и создании веб-приложений.
По умолчанию контейнеры, объявленные в HTML-коде позже, перекроют те, что были объявлены раньше. Но мы можем изменить порядок, в котором контейнеры, помещённые в одну ячейку, накладываются друг на друга.
Атрибут стиля -ms-grid-layer задаёт так называемый номер в порядке перекрытия - порядковый номер данного контейнера среди накладывающихся друг на друга, в виде целого числа. Понятно, что он задаётся для контейнера, который помещается в ячейку сетки разметки.
- Контейнер с большим номером в порядке перекрытия перекроет контейнер с меньшим номером.
- Контейнеры с одинаковыми номерами в порядке перекрытия будут перекрывать друг в друга в том порядке, в котором они объявлены в HTML-коде.
Допускаются как положительные, так и отрицательные значения номеров. Значение атрибута стиля -ms-grid-layer по умолчанию - 0.
#div6 { -ms-grid-row: 3;
-ms-grid-column: 2;
-ms-grid-column-span: 2;
-ms-grid-layer: -2; }
#div5 { background-color: grey; }
. . .
<DIV ID="div6">Фрагмент6</DIV>
code]
Здесь мы создали ещё один контейнер - div6 - и поместили его в ту же ячейку сетки разметки, что и контейнер div5. Для контейнера div6 мы задали номер в порядке перекрытия, равный -2. Кроме того, для контейнера div5 мы задали серый цвет фона - для наглядности. В результате контейнер div5 будет наложен на контейнер div6 (см. рис. 6).

Рис. 6. Результат наложения фрагмента 5 на фрагмент 6
4. Создание сеточной разметки для всей веб-страницы
Всё это время мы экспериментировали с сеточной разметкой отдельного элемента веб-страницы, а именно, контейнера <DIV> (у нас он носит имя divGrid). А можно ли сделать сеточную разметку для всей веб-страницы? Причём такую, чтобы она удавлетворяла перечисленным ниже требованиям.
- Разметка занимает всю веб-страницу целиком, не оставляя на ней свободных мест и не вызывая появление полос прокрутки.
- Разметка будет подстраиваться под текущие размеры окна браузера.
- Вместо прокрутки всей веб-страницы мы реализуем прокрутку только содержимого отдельных контейнеров, находящихся на ней.
Всё это сделать не только можно, но и совсем нетрудно. И сейчас мы выясним, как именно.
Разбирать принципы создания сеточной разметки для всей веб-страницы мы будем на примере. Ниже приведён HTML-код веб-страницы, имеющей сеточную разметку. Эта страница выстроена на основе схемы, показанной на рис. 1; её фрагмент 3 имеет возможность прокрутки содержимого.
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8">
<TITLE>Сеточная разметка Web-страницы</TITLE>
<STYLE>
BODY { margin: 0;
display: -ms-grid;
-ms-grid-rows: 5vh 90vh 5vh;
-ms-grid-columns: auto 3fr 1fr; }
DIV { border: black solid thin; }
#div1 { -ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 3; }
#div2 { -ms-grid-row: 2;
-ms-grid-column: 1;
-ms-grid-row-span: 2; }
#div3 { -ms-grid-row: 2;
-ms-grid-column: 2; }
#div4 { -ms-grid-row: 2;
-ms-grid-column: 3; }
#div5 { -ms-grid-row: 3;
-ms-grid-column: 2;
-ms-grid-column-span: 2; }
#divContent { width: 100%;
height: 100%;
border: none;
overflow-x: auto;
overflow-y: scroll; }
</STYLE>
</HEAD>
<BODY>
<DIV ID="div1">Фрагмент 1</DIV>
<DIV ID="div2">Фрагмент 2</DIV>
<DIV ID="div3">
<DIV ID="divContent">
Фрагмент 3<BR>
Фрагмент 3<BR>
Фрагмент 3<BR>
Фрагмент 3<BR>
Фрагмент 3<BR>
. . .
</DIV>
</DIV>
<DIV ID="div4">Фрагмент 4</DIV>
<DIV ID="div5">Фрагмент 5</DIV>
</BODY>
</HTML>
t;Фрагмент 5</DIV>
</BODY>
</HTML>[/code]
Большей частью этот код нам уже знаком по параграфу 2.4. Поэтому мы разберём только те его части, что отличаются от кода примера, представленного в том параграфе.
[code]BODY { margin: 0;
display: -ms-grid;
-ms-grid-rows: 5vh 90vh 5vh;
-ms-grid-columns: auto 3fr 1fr; }[/code]
Прежде всего, мы указываем сеточную разметку прямо для секции тела веб-страницы (тега <BODY>). Контейнер-родитель в этом случае не нужен и будет только загромоздать код.
Далее, обратим внимание, как мы указали размеры строк сетки разметки. Единица измерения vh, поддерживаемая CSS, обозначает 1/100 часть от высоты клиентской области окна браузера, в которой и отображается содержимое веб-страницы. Это очень удобно - так мы можем создать элементы веб-страницы, в том числе и строки сетки разметки, которые подстраиваются под размеры окна браузера.
На первую и третью строки сетки разметки мы отвели по 5 единиц vh, или по 5% от высоты окна, - этого должно хватить (конечно, если не делать окно слишком маленьким). Остальные 90 единиц vh - 90% от высоты окна - мы отвели на вторую строку.
Но почему мы не задали высоту первой и третьей строк в пикселах? Дело в Internet Explorer 10 Platform Preview 1 - он в таком случае неправильно обрабатывает сеточную разметку. Посмотрим, что будет в последующих редакциях Internet Explorer 10...
По умолчанию браузер выводит содержимое веб-страницы с отступами между ним и краями клиентской области своего окна. Чтобы убрать эти отступы, мы задали для атрибута стиля margin значение 0. Если вы уберёте этот атрибут стиля из CSS-кода и посмотрите, что выведет браузер, вы сразу поймёте, зачем всё это нужно. Если же нам всё-таки понадобится создать отступы между краями клиентской области и содержимым веб-страницы, мы можм задать эти отступы в отдельных контейнерах.
Теперь рассмотрим контейнер div3. Как сделать в нём возможность прокрутки содержимого, мы уже знаем - с помощью атрибутов стиля overflow, overflow-x и overflow-y. Однако если мы сделаем это, полосы прокрутки появятся за пределами данного контейнера и будут находиться ниже соседних контейнеров, в результате чего окажутся неработоспособными. Похоже, дело всё в том же - в некорректной работе Internet Explorer 10 Platform Preview 1...
Автор нашёл способ решить эту проблему. Он поместил внутрь контейнера div3 другой контейнер - divContent, а уже в него вставил содержимое, которое должно отображаться в контейнере div3:
[code]<DIV ID="div3">
<DIV ID="divContent">Фрагмент 3</DIV>
</DIV>[/code]
После чего он задал для контейнера divContent такой стиль:
[code]#divContent { width: 100%;
height: 100%;
border: none;
overflow-x: auto;
overflow-y: scroll; }[/code]
Этот контейнер растягивается на всю площадь своего родителя div3, а фактически - ячейки сетки разметки (значения 100% атрибутов стиля width и height). Горизонтальная полоса прокрутки будет появляться только при необходимости (значение auto атрибута стиля overflow-x). А вертикальная полоса прокрутки будет присутствовать на экране постоянно (значение scroll атрибута стиля overflow-y).
Сохранив данную веб-страницу в файле в кодировке UTF-8 и открыв этот файл в Internet Explorer 10, мы получим вот что - см. рис. 7. При этом полоса прокрутки прекрасно работает - проверено автором.

Рис. 7. Страница, созданная с использованием сеточной разметки
5. Заключение
Сеточная разметка - замечательная вещь, которую давно ждали веб-дизайнеры. И то, что она будет поддерживаться в Internet Explorer 10 - самом популярном веб-браузере, - внушает оптимизм.
Однако следует помнить, что раздел стандарта CSS3, описывающий сеточную разметку, до сих пор находится в разработке. В Internet Explorer 10 Platform Preview 1 реализована только часть его, по-видимому, та, что уже худо-бедно устоялась. Желающие могут найти полное описание стандарта сеточной разметки на веб-сайте W3C (см. раздел дополнительных материалов).
Дополнительные материалы
Май 2011

