



CSS3 Flexbox Layout в IE10 (ч.1)
 16826
16826
Продолжаем цикл статей, посвящённый новым возможностям CSS3, которые будут поддерживаться в Internet Explorer 10 и поддерживаются в настоящее время в Internet Explorer 10 Platform Preview 1. Очередная статья будет рассказывать о так называемой гибкой разметке (от англ. flexbox layout).
1. Что такое гибкая разметка
Во многих случаях требуется разместить на веб-страницы различные элементы (контейнеры <DIV>, изображения и пр.) таким образом, чтобы они выстраивались друг за другом в определённом порядке. Сделать это проще простого - мы записываем теги, создающие эти элементы, в HTML-коде Web-страницы в нужном порядке, а браузер их в этом же порядке выводит.
Но предположим, что нам нужно сделать нечто большее...
- Элементы должны занимать всё свободное пространство родителя (контейнера <DIV>, ячейки таблицы и др.), равномерно распределяясь по нему.
- Как вариант, элементы должны принимать такие размеры, чтобы полностью занять всё свободное пространство контейнера.
- Если места в родителе не хватает, чтобы разместить все элементы, скажем, по горизонтали, они должны выстраиваться в несколько строк.
- Элементы должны быть выровнены по определённой стороне родителя.
Знакомыми нам средствами CSS такое сделать не всегда просто. Возможно, придётся писать веб-сценарии, которые будут выстраивать элементы в нужном нам порядке. А это лишний труд, которого очень хотелось бы избежать...
Но есть и другой способ. Встречайте - гибкая разметка CSS3! Она позволяет сделать всё это без большого труда и минимальным CSS-кодом.
2. Реализация гибкой разметки
Что ж, если гибкая разметка так хороша, то как она реализуется и, вообще, что именно может нам предложить? Давайте выясним. Но сначала подготовим небольшую веб-страницу, с которой мы и будем экспериментировать.
Эта страница будет содержать два контейнера <DIV>, расположенные по горизонтали: один - слева, другой - справа. Чтобы расположить их нужным нам образом, мы применим сеточную разметку (см. ). В самом деле, если уж использовать передовые интернет-технологии, то использовать по максимуму.
Левый контейнер займёт 20% от ширины клиентской области окна браузера и будет имитировать полосу навигации с пятью пунктами-гиперссылками. Правый контейнер займёт остальное пространство и будет представлять собой некий список с десятью позициями. По вертикали оба контейнера займут всю клиентскую область целиком.
Для обоих контейнеров мы зададим тонкую серую рамку. Таким образом, они будут видимы на экране, но, с другой стороне, не очень бросаться в глаза.
Пункты полосы навигации и позиции правого списка мы также реализуем в виде контейнеров <DIV>, которые поместим в контейнеры, описанные ранее. Для всех этих контейнеров мы зададим тонкую чёрную рамку. Для контейнеров - пунктов полосы навигации мы также зададим внешние отступы в 2 пиксела, а для контейнеров - позиций правого списка укажем внешние отступы в 5 пикселов, чтобы они не налезали друг на друга.
Вот HTML-код нашей тестовой странички:
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8">
<TITLE>Гибкая разметка</TITLE>
<STYLE>
BODY { margin: 0;
display: -ms-grid;
-ms-grid-rows: 100vh;
-ms-grid-columns: 20vw 80vw; }
#divLinks { -ms-grid-row: 1;
-ms-grid-column: 1; }
#divItems { -ms-grid-row: 1;
-ms-grid-column: 2; }
BODY > DIV { border: grey solid thin; }
BODY > DIV > DIV { border: black solid thin; }
#divLinks DIV { margin: 2px; }
#divItems DIV { margin: 5px; }
</STYLE>
</HEAD>
<BODY>
<DIV ID="divLinks">
<DIV>Пункт 1</DIV>
<DIV>Пункт 2</DIV>
<DIV>Пункт 3</DIV>
<DIV>Пункт 4</DIV>
<DIV>Пункт 5</DIV>
</DIV>
<DIV ID="divItems">
<DIV>Позиция 1</DIV>
<DIV>Позиция 2</DIV>
<DIV>Позиция 3</DIV>
<DIV>Позиция 4</DIV>
<DIV>Позиция 5</DIV>
<DIV>Позиция 6</DIV>
<DIV>Позиция 7</DIV>
<DIV>Позиция 8</DIV>
<DIV>Позиция 9</DIV>
<DIV>Позиция 10</DIV>
</DIV>
</BODY>
</HTML>
ция 10</DIV>
</DIV>
</BODY>
</HTML>[/code]
Единицы измерения vw и vh, поддерживаемые CSS3, обозначают 1/100 от, соответственно, ширины и высоты клиентской области окна браузера. Всё остальное должно быть знакомо всем, читавшим .
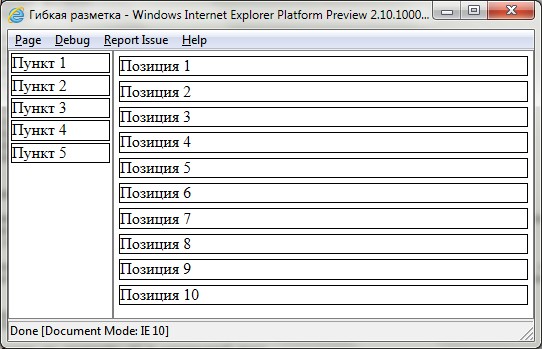
Если мы сохраним эту веб-страницу в файле, обязательно указав при этом кодировку UTF-8, и откроем в Internet Explorer 10 Platform Preview 1, то увидим следующее - см. рис. 1. Пока что не впечатляет, правда?

Рис. 1. Первоначальный вид тестовой веб-страницы
Гибкая разметка реализуется с помощью специальных атрибутов стилей CSS. Эти атрибуты мы сейчас рассмотрим.
Примечание:
Имена всех атрибутов стилей, что будут описаны в этой статье, предваряются символами "-ms-". Именно в таком виде они поддерживаются Internet Explorer 10 Platform Preview 1. В последующих редакциях Internet Explorer 10, вероятно, эти атрибуты стилей будут поддерживаться в том виде, в каком они указаны в стандарте CSS3, - без вышеуказанных символов в именах; так, атрибут стиля -ms-box-orient будет называться box-orient.
2.1. Задание гибкой разметки для элемента-родителя
Сначала нам нужно указать, что мы собираемся использовать гибкую разметку в элементе веб-странице, который станет родителем для размечаемых с её помощью элементов. Чтобы сделать это, достаточно поместить в стиль, привязанный к элементу-родителяю, хорошо знакомый нам атрибут стиля display и присвоить ему значение -ms-box.
[code]#divLinks, #divItems { display: -ms-box; }[/code]
Задаём гибкую разметку для обоих наших контейнеров: левого (divLinks) и правого (divItems).
Вставив приведённый выше стиль в HTML-код страницы, мы можем посмотреть, что у нас получилось. Да, изменения, как говорится, налицо (см. рис. 2)...

Рис. 2. Вид тестовой веб-страницы после задания гибкой разметки
2.2. Указание направления, в котором будут располагаться размечаемые элементы
Дело в том, что по умолчанию браузер располагает размечаемые с помощью гибкой разметки элементы веб-страницы по горизонтали в направлении слева направо. Поскольку ширины клиентской области окна браузера не хватает, чтобы разместить все элементы, они налезают друг на друга. Но не стоит отчаиваться. Работа над веб-страницей только началась.
Сейчас нам нужно изменить изменить направление, в котором выстраиваются пункты полосы навигации, на вертикальное. Мы ведь собираемся сделать вертикальную полосу навигации.
Для указания направления, в котором будут выстроены размечаемые элементы, применяется атрибут стиля -ms-box-orient. Он указывается в элементе-родителе в следующем формате:
[code]-ms-box-orient: horizontal | vertical | inline-axis | block-axis | inherit ;[/code]
Здесь доступно пять значений:
- horizontal - размечаемые элементы располагаются в родителе по горизонтали слева направо (это значение по умолчанию).
- vertical - размечаемые элементы располагаются в родителе по вертикали сверху вниз.
- inline-axis - размечаемые элементы располагаются в родителе в том направлении, в которм выводятся символы в тексте. Так, для языков с направлением письма "слева направо" они выводятся в направлении слева направо, а для языков с направлением письма "сверху вниз" они выводятся в направлении сверху вниз.
- block-axis - размечаемые элементы выводятся в родителе в том направлении, в котором выстраиваются строки текста. Так, для языков, где строки выстраиваются сверху вниз, элементы будут выстроены именно в этом направлении.
- inherit - направление элементов наследуется от родителя элемента-родителя.
[code]#divLinks { -ms-box-orient: vertical; }[/code]
Задаём вертикальное расположение элементов для контейнера divLinks, то есть полосы навигации. Результат показан на рис. 3.

Рис. 3. Вид тестовой веб-страницы после задания для элементов для полосы навигации расположения по вертикали
2.3. Задание для размечаемых элементов выравнивания по оси, перпендикулярной направлению их выстраивания
Если мы ещё раз посмотрим на рис. 3, то заметим, что позиции правого списка растянулись на всю высоту контейнера - это поведение браузера по умолчанию. А ведь позиции реального списка так себя не ведут. Давайте это исправим.
Нам понадобится атрибут стиля -ms-box-align. Он позволяет указать выравнивание размечаемых с помощью гибкой разметки элементов относительно оси, перпендикулярной той, по которой эти элементы выстраиваются и которая указывается атрибутом стиля -ms-box-orient. Атрибут стиля -ms-box-align указывается в элементе-родителе в таком формате:
[code]-ms-box-align: before | after | middle | stretch | baseline ;[/code]
Здесь доступны пять значений:
- before - элементы выравниваются по той стороне родителя, которая повёрнута на 90 градусов против часовой стрелки относительно направления их выстраивания. Так, если элементы выстраиваются по горизонали слева направо, то они будут выровнены по верхней стороне родителя, если они выстраиваются по вертикали сверху вниз - то по его левой стороне.
- after - элементы выравниваются по той стороне родителя, которая повёрнута на 90 градусов по часовой стрелке относительно направления их выстраивания. Так, если элементы выстраиваются по горизонали слева направо, то они будут выровнены по нижней стороне родителя, если они выстраиваются по вертикали сверху вниз - то по его правой стороне.
- middle - элементы центрируются по оси, перпендикулярной направлению их выстраивания. Так, если элементы выстраиваются по горизонали, то они будут центрироваться по вертикали, если они выстраиваются по вертикали, то будут центрироваться по горизонтали.
- stretch - элементы растягиваются по оси, перпендикулярной направлению их выстраивания, чтобы занять всё пространство родителя (это значение по умолчанию). Так, если элементы выстраиваются по горизонали, то они будут растягиваться по вертикали, если они выстраиваются по вертикали, то будут растягиваться по горизонтали. (Кстати, пункты полосы навигации нашей веб-страницы так себя и ведут - см. рис. 3.)
Примечание:
Если для размечаемых элементов заданы максимальная ширина или максимальная высота (атрибуты стиля max-width или max-height соответственно), то они не будут растянуты, а окажутся выровненными по той стороне родителя, которая повёрнута на 90 градусов против часовой стрелки относительно направления их выстраивания (как если бы мы задали значение before).
- baseline - если элементы выстраиваются по горизонтали, то они будут выравниваться по базовой линии родителя; если элементы выстраиваются по вертикали, они будут центрироваться по горизонтали.
[code]#divItems { -ms-box-align: before; }[/code]
Задаём для позиций правого списка выравнивание по верхнему краю контейнера (в данном случае). Результат можно видеть на рис. 4.

Рис. 4. Вид тестовой веб-страницы после задания выравнивания позиций правого списка по его верхнему краю
2.4. Расположение размечаемых элементов в несколько строк
Следующий наш шаг - указание браузеру, чтобы он разместил позиции правого списка в несколько строк. Сделать это очень просто.
Атрибут стиля -ms-box-lines указывает, разрешается ли браузеру располагать размещаемые с помощью гибкой разметки элементы в несколько строк. Он указывается в элементе-родителе в таком формате:
[code]-ms-box-lines: single | multiple ;[/code]
Доступных значений всего два:
- single - размещаемые элементы всегда будут располагаться в одну строку (значение по умолчанию).
- multiple - размещаемые элементы могут располагаться в несколько строк.
[code]#divItems { -ms-box-lines: multiple; }[/code]
Задаём расположение позиций правого списка в несколько строк и смотрим результат - рис. 5.

Рис. 5. Вид тестовой веб-страницы после задания расположения позиций правого списка в несколько строк
Собственно, на этом реализацию гибкой разметки можно считать законченной. Осталось немного украсить позиции правого списка, задав для них ширину и высоту.
[code]#divItems DIV { width: 100px;
height: 20px; }[/code]
Посмотрим на рис. 6, где показан результат. Стало заметно лучше - не так ли?

Рис. 6. Вид тестовой веб-страницы после задания размеров для позиций правого списка
Дополнительные материалы
Окончание следует...
Май 2011

