



CSS3 Flexbox Layout в IE10 (ч.2)
 15927
15927
3. Вспомогательные возможности гибкой разметки
Теперь рассмотрим вспомогательные возможности гибкой разметки CSS3, которые, скорее всего, нам пригодятся.
3.1. Задание для размечаемых элементов выравнивания по направлению их выстраивания
Иногда может понадобиться выровнять размещаемые с помощью гибкой разметки элементы по направлению, в котором они выстраиваются. Так, если элементы выстраиваются по горизонтали, может возникнуть потребность выровнять их по правому краю родителя или центрировать в нём.
Нам придёт на помощь атрибут стиля -ms-box-pack, который как раз задаёт выравнивание размечаемых элементов по направлению их выстраивания. Он указывается в элементе-родителе и имеет следующий формат:
-ms-box-pack: start | end | center | justify ;
Здесь доступны четыре значения:
- start - элементы выравниваются относительно стороны родителя, от которой они начинают выстраиваться (значение по умолчанию). Так, если элементы выстраиваются по горизонтали слева направо, они будут выровнены по левой стороне родителя, а если они выстраиваются по вертикали сверху вниз, то будут выровнены по верхней стороне родителя.
- end - элементы выравниваются относительно стороны родителя, по направлению к которой они выстраиваются. Так, если элементы выстраиваются по горизонтали слева направо, они будут выровнены по правой стороне родителя, а если они выстраиваются по вертикали сверху вниз, то будут выровнены по его нижней стороне.
- center - элементы центрируются по направлению их выстраивания.
- justify - элементы равномерно распределяются в направлении их выстраивания, чтобы заполнить всё пространство родителя. При этом расстояние между ними устанавливается таким, чтобы они заполнили это пространство.
Примечание:
В статье "Internet Explorer Platform Preview Guide for Developers" на веб-сайте MSDN указано, что значение по умолчанию атрибута стиля -ms-box-pack - justify. Но, насколько удалось выяснить автору, его значение по умолчанию - всё-таки start.
#divItems { -ms-box-pack: end; }
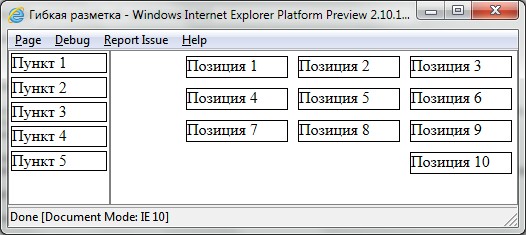
Задаём выравнивание по правому краю для позиций правого списка. Результат показан на рис. 7.

Рис. 7. Вид тестовой веб-страницы после задания выравнивания позиций правого списка по правому его краю
#divItems { -ms-box-pack: justify; }
А если задать для позиций правого списка равномерное распределение? Давайте посмотрим, что получится (рис. 8). Хм, интересный результат...

Рис. 8. Вид тестовой веб-страницы после задания равномерного распределения позиций правого списка по его пространству
3.2. Создание гибких элементов
Размер размещаемых с помощью гибкой разметки элементов, соответствующий направлению их выстраивания, по умолчанию будет:
- либо жёстко заданным, если мы его указали с помощью предназначенных для этого атрибутов стилей;
- либо таким, чтобы полностью вместить содержимое элемента, если мы его не указали.
Как правило, этого бывает достаточно.
Однако мы имеем возможность сделать так, чтобы какой-либо их размещаемых элементов или даже сразу несколько занимали всё оставшееся свободным пространство в родителе; при этом каждый элемент будет занимать указанную нами долю этого пространства. Подобные элементы называются гибкими (flexible).
Для создания гибкого элемента используется атрибут стиля -ms-box-flex. В качестве его значения указывается доля свободного пространства родителя, которое будет отведено данному элементу, в виде целого числа или числа с плавающей точкой. Обратим внимание, что атрибут стиля -ms-box-flex указывается не для элемента-родителя, а для размечаемого элемента.
Значение по умолчанию атрибута стиля -ms-box-flex - 0.0. Это значение указывает, что данный элемент не является гибким, то есть имеет постоянные размеры.
Свободное пространство, отводимое гибким элементам, вычисляется следующим образом. Сначала из свободного пространства родителя вычитается пространство, занимаемое обычными, "негибкими" элементами (для которых не указан атрибут стиля -ms-box-flex и для которых значение этого атрибута стиля равно 0.0). Оставшееся пространство делится на число, равное сумме всех долей, что мы указали для гибких элементов; таким образом, получается общее количество долей, которые будут отведены им. А уже после этого оно "раздаётся" всем гибким элементам, соответственно указанным в них долям.
Давайте исправим HTML-код, создающий пункты полосы навигации, таким образом:
<DIV STYLE="-ms-box-flex: 2;">Пункт 1</DIV>
<DIV>Пункт 2</DIV>
<DIV>Пункт 3</DIV>
<DIV>Пункт 4</DIV>
<DIV STYLE="-ms-box-flex: 1;">Пункт 5</DIV>
/DIV>[/code]
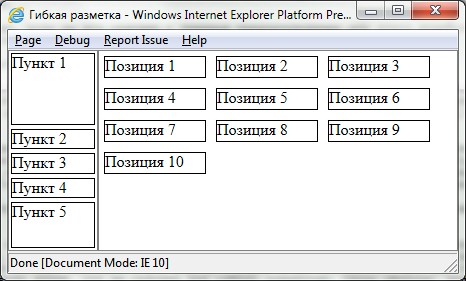
В этом случае из свободного пространства в контейнере - полосе навигации (он носит имя divLinks) будет вычтено пространство, занимаемое "негибкими" контейнерами "Пункт 2", "Пункт 3" и "Пункт 4". Оставшаеся пространство будет разделено на 3 (2+1) доли. Контейнер "Пункт 1" займёт 2 доли (2/3 от оставшегося пространства), а контейнер "Пункт 5" - 1 долю (1/3 от оставшегося пространства). На рис. 9 это показано.

Рис. 9. Вид тестовой веб-страницы после создания гибких пунктов полосы навигации
3.3. Группировка размещаемых элементов
По умолчанию браузер выводит размещаемые с помощью гибкой разметки элементы в том порядке, в котором они определены в HTML-коде. Но мы можем вывести их в произвольном порядке, объединив в группы и указав для каждой из этих групп номер в порядке вывода.
Атрибут стиля -ms-box-ordinal-group используется для задания номера группы размещаемых элементов, который должен быть ненулевым целым числом. Элементы из группы с меньшим номером будут выведены перед элементами из группы с большим номером. Элементы, принадлежащие к одной группе, будут выводиться в том порядке, в котором они определены в HTML-коде.
Значение атрибута стиля -ms-box-ordinal-group по умолчанию - 1. То есть изначально все размещаемые элементы принадлежат к одной группе с номером 1.
Давайте исправим HTML-код, создающий позиции правого списка, таким образом:
[code]<DIV STYLE="-ms-box-ordinal-group: 2;">Позиция 1</DIV>
<DIV>Позиция 2</DIV>
<DIV STYLE="-ms-box-ordinal-group: 2;">Позиция 3</DIV>
<DIV>Позиция 4</DIV>
<DIV STYLE="-ms-box-ordinal-group: 2;">Позиция 5</DIV>
<DIV>Позиция 6</DIV>
<DIV STYLE="-ms-box-ordinal-group: 2;">Позиция 7</DIV>
<DIV>Позиция 8</DIV>
<DIV STYLE="-ms-box-ordinal-group: 2;">Позиция 9</DIV>
<DIV>Позиция 10</DIV>[/code]
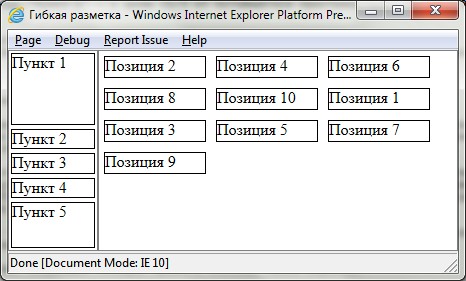
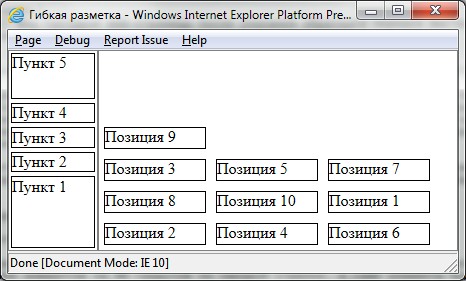
Здесь мы поместили все нечётные позиции правого списка в группу с номером 2; тогда все чётные позиции окажутся в группе 1 (вспомним - значение по умолчания атрибута стиля -ms-box-ordinal-group равно 1). В результате сначала будут выведены чётные позиции (из группы 1), а потом - нечётные (принадлежащие группе 2). Это и показано на рис. 10.

Рис. 10. Вид тестовой веб-страницы после изменения порядка вывода позиций правого списка
4. Специальные возможности гибкой разметки
Осталось рассмотреть специальные возможности гибкой разметки, которые пригодятся не всем. Они позволяют дополнительно управлять порядком, в котором выстраиваются размещаемые элементы.
4.1. Управление порядком, в котором выстраиваются размещаемые элементы
По умолчанию размещаемые с помощью гибкой разметки элементы выстраиваются в том порядке, в котором они определены в HTML-коде. Мы можем объединить их в группы (см. параграф 3.3) и тем самым изменить этот порядок.
Но, помимо этого, мы можем прямо указать порядок, в котором они будут выстроены: прямой или обратный. Для этого используется атрибут стиля -ms-box-direction, который указывается в элементе-родителе в таком формате:
[code]-ms-box-direction: normal | reverse | inherit ;[/code]
Доступных значений здесь три:
- normal - элементы выстраиваются в том порядке, в котором они определены в HTML-коде.
- reverse - элементы выстраиваются в порядке, обратном тому, в котором они определены в HTML-коде.
- inherit - порядок выстраивания элементов наследуется от родителя элемента-родителя.
[code]#divLinks { -ms-box-direction: reverse; }[/code]
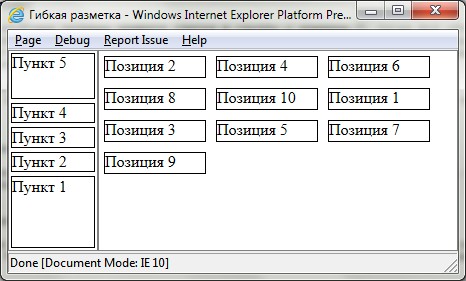
Задаём обратный порядок выстраивания пунктов полосы навигации. Результат показан на рис. 11.

Рис. 11. Вид тестовой веб-страницы после указания обратного порядка выстраивания пунктов полосы навигации
4.2. Управление порядком, в котором выстраиваются строки с размещаемыми элементами
Если мы активизируем режим размещения элементов в несколько строк, задав для атрибута стиля -ms-box-lines значение multiple (см. параграф 2.4), то отдельные строки с элементами будут располагаться в направлении, полученном поворотом направления выстраивания элементов на 90 градусов по часовой стрелке. Так, если элементы выстраиваются по горизонтали слева направо, то отдельные строки будут выстраиваться по вертикали сверху вниз.
Однако мы можем изменить порядок выстраивания строк на противоположный. Для этого мы применим атрибут стиля -ms-box-line-progression, который указывается в элементе-родителе и имеет такой формат написания:
[code]-ms-box-line-progression: normal | reverse ;[/code]
Доступных значений у этого атрибута стиля всего два:
- normal - отдельные строки будут располагаться в направлении, полученном поворотом направления выстраивания элементов на 90 градусов по часовой стрелке, а сами элементы будут выровнены по стороне родителя, указанной в атрибуте стиля -ms-box-align, который был описан в параграфе 2.3 (это значение атрибута стиля -ms-box-line-progression по умолчанию). Так, если элементы выстраиваются по горизонтали слева направо, и для них указано выравнивание по верхней стороне родителя, то они и будут выровнены именно по этой стороне, а строки с элементами будут располагаться по вертикали сверху вниз.
- reverse - отдельные строки будут располагаться в направлении, полученном поворотом направления выстраивания элементов на 90 градусов против часовой стрелки, а сами элементы будут выровнены по стороне родителя, противоположной той, что указана в атрибуте стиля -ms-box-align. Так, если элементы выстраиваются по горизонтали слева направо, и для них указано выравнивание по верхней стороне родителя, то они будут выровнены по нижней его стороне, а отдельные строки будут располагаться по вертикали снизу вверх.
Отметим, что атрибут стиля -ms-box-line-progression имеет смысл только в том случае, если для элементов разрешено расположение в несколько строк.
[code]#divItems { -ms-box-line-progression: reverse; }[/code]
Задаём для правого списка обратный порядок выстраивания строк с элементами. Результат можно увидеть на рис. 12.

Рис. 12. Вид тестовой веб-страницы после указания обратного порядка выстраивания строк с позициями правого списка
5. Реализация списка с прокруткой
Напоследок давайте реализуем для правого списка (контейнер <DIV> с именем divItems) возможность прокрутки по вертикали.
Сделать это для обычного контейнера <DIV> проще простого - достаточно задать для атрибута стиля overflow-y значение auto или scroll. Первое значение указывает, что полоса прокрутки будет появляться только при необходимости, а второе - что полоса прокрутки будет присутствовать на экране всегда.
Однако для контейнеров, являющихся частью сеточной разметки, такой номер не пройдёт. Любая полоса прокрутки, что появится в этом контейнере, будет находиться либо ниже соседнего контейнера, либо вообще за пределами клиентской области окна браузера. В любом случае прокрутка работать не будет.
Примечание:
Во всяком случае, там ведёт себя Internet Explorer 10 Platform Preview 1. Думается, последующие редакции этой программы будут обрабатывать контейнеры, являющиеся частью сеточной разметки и имеющие возможность прокрутки, как положено.
Автор нашёл выход из этого положения. Он создал контейнер divCont, который расположил в сеточной разметке на месте контейнера divItems. А контейнер divItems он поместил внутрь контейнера divCont и задал для него такие размеры, чтобы он занял контейнер divCont целиком.
HTML-код исправленной веб-страницы с правым списком, имеющим возможность прокрутки, приведён ниже.
[code]<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8">
<TITLE>Гибкая разметка с прокруткой</TITLE>
<STYLE>
BODY { margin: 0;
display: -ms-grid;
-ms-grid-rows: 100vh;
-ms-grid-columns: 20vw 80vw; }
#divLinks, #divItems { border: grey solid thin;
display: -ms-box; }
#divLinks DIV,
#divItems DIV { border: black solid thin; }
#divLinks { -ms-grid-row: 1;
-ms-grid-column: 1;
-ms-box-orient: vertical; }
#divCont { -ms-grid-row: 1;
-ms-grid-column: 2; }
#divItems { width: calc(100% - 2px);
height: calc(100% - 2px);
overflow-x: auto;
overflow-y: scroll;
-ms-box-align: before;
-ms-box-lines: multiple; }
#divLinks DIV { margin: 2px; }
#divItems DIV { margin: 5px;
width: 100px;
height: 20px; }
</STYLE>
</HEAD>
<BODY>
<DIV ID="divLinks">
<DIV>Пункт 1</DIV>
<DIV>Пункт 2</DIV>
<DIV>Пункт 3</DIV>
<DIV>Пункт 4</DIV>
<DIV>Пункт 5</DIV>
</DIV>
<DIV ID="divCont">
<DIV ID="divItems">
<DIV>Позиция 1</DIV>
<DIV>Позиция 2</DIV>
<DIV>Позиция 3</DIV>
<DIV>Позиция 4</DIV>
<DIV>Позиция 5</DIV>
<DIV>Позиция 6</DIV>
<DIV>Позиция 7</DIV>
<DIV>Позиция 8</DIV>
<DIV>Позиция 9</DIV>
<DIV>Позиция 10</DIV>
<!-- Ещё один-два десятка позиций для наглядности... -->
</DIV>
</DIV>
</BODY>
</HTML>[/code]
Реализация сеточной разметки описана в . Так что повторяться не будем.
Здесь фактически требуются пояснения только по стилю, что привязан к контейнеру divItems.
[code]#divItems { width: calc(100% - 2px);
height: calc(100% - 2px);
overflow-x: auto;
overflow-y: scroll;
-ms-box-align: before;
-ms-box-lines: multiple; }[/code]
Сначала рассмотрим значения атрибутов стиля width и height, задающих, соответственно, ширину и высоту этого контейнера. Мы задали их равными соответствующему размеру свободного пространства родителя (100%) минус два пиксела (2px); два пиксела - это совокупная толщина левой и правой сторон рамки контейнера divItems. (Функция CSS calc позволяет выполнять арифметические операции над числовыми значениями.) Если мы зададим эти значения равными 100%, контейнер divItems вылезет за пределы клиентской области окна веб-браузера, и в окне появятся полосы прокрутки, что нам совсем не нужно.
Далее, мы задаём постоянное присутствие в контейнере divItems вертикальной полосы прокрутки (значение scroll атрибута стиля overflow-y). А горизонтальная полоса прокрутки путь появляется только при необходимости (значение auto атрибута стиля overflow-x).
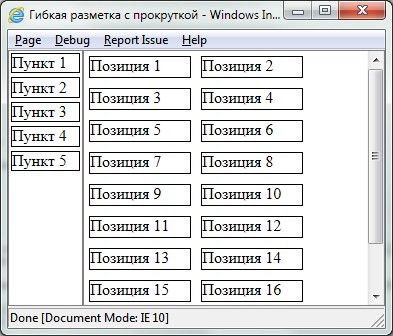
Сохраним этот HTML-код в файле, указав при этом кодировку UTF-8, и откроем его в Internet Explorer 10 Platform Preview 1. То, что мы увидим, показано на рис. 13. Полоса прокрутки, кстати, полностью функциональна!

Рис. 13. Вид тестовой веб-страницы после реализации возможности вертикальной прокрутки у правого списка
6. Заключение
Гибкая разметка, как и рассмотренная в предыдущей статье разметка сеточная, - вещь исключительно полезная и давно ожидаемая веб-дизайнерами. Конечно, в CSS существуют средства сделать то же самое и без применения гибкой разметки, но придётся очень долго возиться...
Вообще, на взгляд автора, CSS по возможностям приближается к XAML. Посмотрим сами: сеточную разметку можно рассматривать как аналог компонента Grid, а гибкую разметку - как аналог компонентов StackPanel и WrapPanel. Эй, знатоки XAML, каково ваше мнение?
Дополнительные материалы
Май 2011




