



Двумерные преобразования CSS3
 16771
16771
Что-то давно у нас не было статей, посвящённых новым возможностям веб-дизайна, которые поддерживаются последними версиями Internet Explorer... А широкая читающая публика, вероятно, ими очень интересуется!..
Эта статья будет посвящена двумерным преобразованиям (2D transforms) CSS3, которые поддерживаются всеми версиями Internet Explorer, начиная с девятой. Они позволяют смещать элементы веб-страницы на заданное расстояние по любой из координатных осей, масштабировать их, выполнять их сдвиг и даже поворачивать. И всё это без необходимости превращения элемента в абсолютно или относительно позиционируемый или использования канвы HTML5!
1. Введение
Все перечисленные выше двумерные преобразования осуществляются средствами CSS3 - с помощью соответствующих атрибутов стиля и особых функций. Делается всё это декларативно; то есть мы просто указываем параметры преобразования (на какое расстояние следует сместить элемент веб-страницы или на какой угол его следует повернуть), а веб-браузер сам решает, как это сделать.
Internet Explorer 10 для указаний параметров преобразований использует стандартные наименования атрибутов стиля в том виде, в котором они определены в спецификациях . Другие браузеры, в том числе и Internet Explorer 9, используют для этого так называемые расширения CSS - атрибуты стиля, являющиеся специфичными для конкретного браузера. Наименования этих атрибутов стиля образуются из наименований соответствующих им стандартных атрибутов стиля, в начало которых добавляется префикс браузера. Подробнее об этом мы поговорим в конце данной статьи.
2. Необходимые основы
Прежде чем собственно начинать знакомство с преобразованиями CSS3, нам следует уяснить несколько вещей. Они касаются способов, которыми задаются сами преобразования и с применением которых указываются значения их параметров.
2.1. Система координат браузера
Чтобы указать параметры преобразования, которое следует применить к элементу веб-страницы, мы должны сначала познакомиться с системой координат браузера. Относительно осей этой системы координат и указываются величины смещения, степень масштабирования и углы сдвига и поворота.
Поскольку преобразования эти выполняются в двумерном пространстве, координатных осей две. Ось x располагается по горизонтали и направлена слева направо из точки начала координат. А ось y располагается по вертикали и направлена сверху вниз (не снизу вверх, как в привычной нам системе координат!).
Точка начала координат, из которой "растут" обе координатные оси, по умолчанию находится в центре элемента веб-страницы, к которому применяются преобразования. Впрочем, мы можем сместить её в любое нужное нам место элемента; как это сделать, будет рассказано ближе к концу данной статьи.
Из этого следует, что положительные значения отсчитываются по координатной оси вправо, а отрицательные -вниз. Значения масштаба, большие 1, задают увеличение элемента, а значения, меньшие 1, - его уменьшение. Углы поворота отсчитываются в направлении по часовой стрелке, а углы сдвига - против часовой стрелки; если нам нужно повернуть или сдвинуть элемент в противоположном направлении, мы укажем отрицательное значение угла.
Осталось заметить лишь, что все координаты отсчитываются относительно родителя элемента веб-страницы, к которому применяются преобразования, - тому элементу, в который он вложен. Что вполне логично, ибо все преобразования выполняются относительно родителя.
2.2. Как задаются преобразования и их параметры
Для указания, какое, собственно, преобразование мы хотим применить к элементу веб-страницу, и его параметров стандарт CSS3 предусматривает атрибут стиля с "говорящим" наименованием transform. В качестве его значения указывается функция CSS3, задающая само выполняемое преобразование; параметры преобразования задаются в виде параметров данной функции.
<div id="div1">Элемент Web-страницы</div>
. . .
#div1 {
transform: translateY(200px);
}
}[/code]
Здесь мы создали блок (блочный контейнер) div1 и сместили его по вертикальной оси координат вниз на 200 пикселов. Функция CSS3 translateY задаёт смещение по вертикальной оси. Правила, согласно которым отсчитываются координаты, описывались в параграфе 2.1.
2.3. Единицы измерения CSS3
Но задать параметры преобразования - это ещё полдела. Нужно ещё обязательно указать единицу измерения этих параметров, иначе браузер нас не "поймёт".
Стандарт CSS3 предлагает множество единиц измерений, которые можно разделить на две группы. Рассмотрим эти единицы и их обозначения.
Единицы измерения расстояния:
- px - пикселы;
- mm - миллиметры;
- cm - сантиметры;
- in - дюймы;
- pt - пункты (1 пункт - 1/72 дюйма);
- pc - пики (1 пика - 12 пунктов);
- % - проценты от соответствующего размера родителя;
- em - размер шрифта, заданный с помощью атрибута стиля font-size;
- ex - высота буквы "x" текущего шрифта;
- ch - ширина цифры "0" текущего шрифта;
- rem - размер шрифта корневого элемента (тега <body>);
- vw - ширина клиентской области окна браузера (области, в которой выводится содержимое веб-страницы);
- vh - высота клиентской области окна браузера;
- vm - наименьшее значение из пары "ширина-высота клиентской области окна браузера).
Единицы измерения угла:
- deg - градусы;
- rad - радианы;
- grad - грады (1 град - 1/100 прямого угла);
- turn - полные повороты.
Наименование единицы измерения указывается сразу же после значения без пробелов.
[code]transform: translateY(200px);[/code]
Смещение элемента веб-страницы по вертикали на 200 пикселов.
[code]transform: translateX(5em);[/code]
Смещение элемента по горизонтали на 5 значений текущего размера шрифта.
[code]transform: skewX(45deg);[/code]
Сдвиг элемента по горизонтали на 45 градусов.
Для указания значений параметров также можно использовать функцию CSS3 calc. Эта функция позволяет выполнять простейшие арифметические вычисления с применением операторов + (сложение), - (вычитание), * (умножение), / (деление), mod (деление нацело) и круглых скобок.
[code]transform: translateY(calc(vh - 200px));[/code]
Смещение элемента по вертикали на величину, полученную вычитанием 200 пикселов из высоты клиентской области окна браузера.
3. Простейшие преобразования
Теперь можно рассмотреть, как выполняются простейшие преобразования: смещение, масштабирование, сдвиг и поворот.
3.1. Смещение
Проще всего выполнить смещение элемента веб-страницы на какое-то расстояние по одной из координатных осей или сразу по двум. Для этого используются три функции CSS3, которые мы сейчас рассмотрим.
Функции translateX и translateY выполняют смещение, соответственно, по горизонтали и вертикали. Величина смещения указывается в качестве единственного параметра данных функций.
Не забываем, что положительные величины смещения отсчитываются по соответствующим осям вправо и вниз. Если нам нужно сместить элемент в противоположном направлении, мы укажем отрицательное значение смещения.
[code]#div1 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: yellow;
}
#div2 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
transform: translateX(-200px);
}
#div3 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
transform: translateY(150px);
}
. . .
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>[/code]
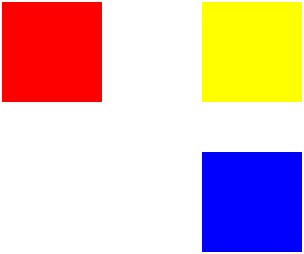
Здесь мы создали три блока - div1, div2 и div3, - сделали их абсолютно позиционируемыми, указали для них одну и ту же координату [400, 100] пикселов, задали одинаковые размеры в 100х100 пикселов и жёлтый, красный и синий цвт фона соответственно. Первый блок мы оставили в покое, второй сместили на 200 пикселов влево (указав отрицательное значение смещения), а третий - на 150 пикселов вниз. Результат можно увидеть на рис. 1.

Рис. 1.
Функция translate позволит нам сместить элемент сразу по обеим координатным осям. В качестве первого параметра в ней указывается величина смещения по горизонтали, а в качестве второго - величина смещения по вертикали.
[code]#div1 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
}
#div2 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
transform: translate(-5px, -5px);
}
. . .
<div id="div1"></div>
<div id="div2"></div>[/code]
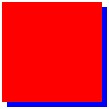
Здесь мы сместили красный блок относительно синего на 5 пикселов левее и на столько же - выше. В результате мы получили красный квадрат, отбрасывающий синюю тень (рис. 2).

Рис. 2.
В этих двух примерах мы ради наглядности выполняли преобразования над свободно позиционируемыми элементами. Однако выполнять их можно и над элементами, позиционируемыми относительно и даже вообще не позиционируемыми. Это верно и для всех остальных преобразований CSS3, что мы рассмотрим далее.
3.2. Масштабирование
Для выполнения масштабирования применяются функции scaleX и scaleY. Первая выполняет масштабирование по горизонтали, вторая - по вертикали.
В качестве единственного параметра этих функций указывается относительная величина, на которую следует выполнить масштабирование элемента. Величина, большая 1, задаёт увеличение масштаба, а величина, меньшая 1, - его уменьшение. Единица измерения при этом не указывается.
На заметку
Это один из немногих случаев, когда единицу измерения указывать не следует.
[code]#div1 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: yellow;
transform: scaleX(2);
}
#div2 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
}
#div3 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
transform: scaleY(0.2);
}
. . .
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>[/code]
Здесь мы растянули жёлтый блок по горизонтали вдвое (значение 2 параметра функции scaleY), оставили красный блок без изменений, а высоту синего уменьшили в пять раз (значение 0.2 параметра функции scaleY). Результат всех этих священнодействий показан на рис. 3.

Рис. 3.
Если нам потребуется выполнить масштабирование элемента сразу по двум координатным осям, мы воспользуемся функцией scale. Первым её параметром задаётся величина масштаба по горизонтали, а вторым - величина масштаба по вертикали.
[code]#div1 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
}
#div2 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
transform: scale(0.5, 0.5);
}
. . .
<div id="div1"></div>
<div id="div2"></div>[/code]
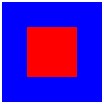
Мы оставили синий блок без изменений, а масштаб второго по обеим координатным осям уменьшили вдвое (значения 0.5 обоих параметров функции scale). Получился маленький красный квадратик, расположенный в центре большого синего (рис. 4).

Рис. 4.
3.3. Сдвиг
Для реализации сдвига применяются функции skewX и skewY. Первая реализует сдвиг по горизонтали, вторая - сдвиг по вертикали.
В качестве единственного параметра этих функций указывается угол, на который требуется выполнить сдвиг. Угол этот отсчитывается против часовой стрелки; чтобы выполнить сдвиг по часовой стрелке, мы укажем отрицательное значение угла.
[code]#div1 {
position: absolute;
left: 200px;
top: 100px;
width: 100px;
height: 100px;
background-color: yellow;
transform: skewX(25deg);
}
#div2 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
}
#div3 {
position: absolute;
left: 600px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
transform: skewY(25deg);
}
. . .
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>[/code]
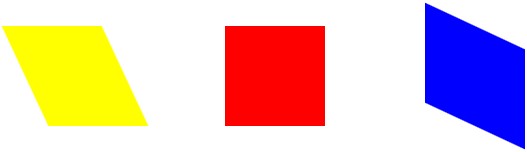
На этот раз мы расположили жёлтый, красный и синий блоки в ряд по горизонтали, чтобы они не перекрывали друг друга. Для жёлтого блока мы задали сдвиг по горизонтали на 25 градусов, а для синего - сдвиг на те же 25 градусов, но уже по вертикали; красный блок мы оставили без изменений. Результат показан на рис. 5.

Рис. 5.
Если же потребуется выполнить сдвиг элемента сразу по горизонтали и вертикали, удобно воспользоваться функцией skew. В качестве первого параметра она принимает угол сдвига по горизонтали, а в качестве второго - угол сдвига по вертикали.
[code]#div1 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
}
#div2 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
transform: skew(-25deg, -25deg);
}
. . .
<div id="div1"></div>
<div id="div2"></div>[/code]
В этом случае мы расположили синий и красный блоки друг на друга и выполнили для второго сдвиг по обеим координатным осям на 25 градусов по часовой стрелке. Получилась весьма симпатичная фигура - см. рис. 6.

Рис. 6.
3.4. Поворот
Поворот элемента на заданный угол выполняется с помощью функции rotate. Нужный угол задаётся в качестве её единственного параметра; положительное значение угла реализует поворот по часовой стрелке, отрицательное - против часовой стрелки.
[code]#div1 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: yellow;
transform: rotate(-25deg);
}
#div2 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
}
#div3 {
position: absolute;
left: 400px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
transform: rotate(25deg);
}
...
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>[/code]
Мы снова расположили все три блока - жёлтый, красный и синий - друг на друге. Для жёлтого блока мы задали поворот на 25 градусов против часовой стрелки, для синего - поворот на тот же угол по часовой стрелке, а красный блок оставили без изменений. Посмотрите на рис. 7 - похоже на чей-то логотип, не правда ли?

Рис. 7.
4. Сложные преобразования
Что ж, как сместить, отмасштабировать, сдвинуть или повернуть элемент Web-страницы, мы уже знаем. Но что если нам потребуется, скажем, одновременно сместить и повернуть его, то есть выполнить сложное преобразование?
Для этого достаточно все функции, указывающие отдельные преобразования, записать в значении атрибута стиля transform друг за другом, разделив их пробелами.
[code]transform: translateY(200px) scaleX(1.5);[/code]
Здесь мы создаём сложное преобразование, которое сначала сместит элемент на 200 пикселов вниз, а потом увеличит его ширину в 1,5 раза.
А вот более эффектный пример...
[code]#div1, #div2, #div3, #div4, #div5 {
position: absolute;
left: 100px;
top: 100px;
width: 100px;
height: 100px;
background-color: black;
}
#div1 {
opacity: 0.2;
}
#div2 {
opacity: 0.4;
transform: translateX(200px) rotate(23deg);
}
#div3 {
opacity: 0.6;
transform: translateX(400px) rotate(45deg);
}
#div4 {
opacity: 0.8;
transform: translateX(600px) rotate(68deg);
}
#div5 {
opacity: 1.0;
transform: translateX(800px) rotate(90deg);
}
. . .
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
<div id="div5"></div>[/code]
Здесь мы создаём пять блоков одинакового размера, располагаем их друг на друге и задаём для всех чёрный цвет фона. После этого мы указываем для первого из блоков уровень прозрачности 20% (значение 0.2 атрибута стиля opacity). Для второго блока мы указываем смещение вправо на 200 пикселов с одновременным поворотом на 23 градуса по часовой стрелке и уровень прозрачности 40%. Для третьего блока укажем смещение на 400 пикселов с поворотом на 45 градусов и уровень прозрачности уже 40% и т. д. Последний, пятый, блок в результате окажется смещённым на 800 пикселов, повёрнутым на 90 градусов и полностью непрозрачным.
Вот что мы получим в результате - см. рис. 8.

Рис. 8.
5. Позиционирование точки начала координат
Ещё в самом начале этой статьи мы выяснили, что по умолчанию точка начала координат располагается в центре элемента веб-страницы, к которому применяются преобразования. Там же мы узнали, что есть возможность установить точку начала координат в любое место элемента. Осталось выяснить, как это делается.
Для указания месторасположения точки начала координат CSS3 предусматривает атрибут стиля transform-origin. Формат его записи таков:
[code]transform-origin: <горизонтальная координата> [ <вертикальная координата> ][/code]
Первое указанное значение задаёт горизонтальную координату данной точки. Она может быть задана как числом в любой из поддерживаемой CSS единиц измерения (см. параграф 2.3), так и виде одного из предопределённых значений left (левая граница элемента), center (центр элемента) или right (правая граница).
Второе указанное значение устанавливает вертикальную координату точки. Её также можно задать в виде числа, так и с применением предопределённых значений top (верхняя граница элемента), center (центр элемента) и bottom (нижняя граница). Если второе значение не указано, точка начала координат будет расположена по центру элемента (словно было задано значение center).
Указав координаты точки в абсолютных единицах измерения, мы можем даже вынести эту точку за пределы элемента. Иногда такой приём может быть полезным.
Значение атрибута стиля transform-origin по умолчанию - center center.
[code]#div1 {
position: absolute;
left: 200px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
}
#div2 {
position: absolute;
left: 200px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
transform: rotate(45deg);
}
#div3 {
position: absolute;
left: 500px;
top: 100px;
width: 100px;
height: 100px;
background-color: red;
}
#div4 {
position: absolute;
left: 500px;
top: 100px;
width: 100px;
height: 100px;
background-color: blue;
transform: rotate(45deg);
transform-origin: left top;
}
. . .
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>[/code]
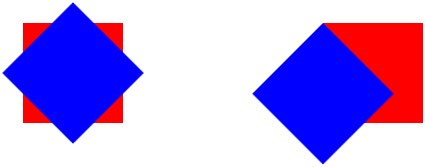
Здесь мы создали две пары из красного и синего блоков, расположенных друг на друге. Для первого из синих блоков мы указали поворот на 45 градусов, а для второго, помимо аналогичного поворота, - ещё и местоположение точки начала координат в левом верхнем углу. То, что у нас получилось в результате, показано на рис. 9.

Рис. 9.
6. Обеспечение совместимости с другими браузерами
Internet Explorer 10 - единственный из присутствующих на рынке браузеров, поддерживающий указание двумерных преобразований в том виде, в каком они определены в стандарте CSS3, то есть с помощью атрибутов стиля transform и transform-origin. Другие браузеры, в том числе и Internet Explorer 9, используют для этого другие атрибуты стиля.
Наименования этих атрибутов стиля получаются путём добавления к наименованиям стандартных атрибутов стиля особых префиктов. Каждый такой префикс соответствует либо отдельному браузеру, либо его программному ядру:
- -ms- - Internet Explorer 9;
- -moz- - Mozilla Firefox;
- -o- - Opera;
- -webkit- - браузеры, созданные на программном ядре WebKit (Google Chrome и Apple Safari).
Например, атрибут стиля transform в переложении для Firefox будет выглядеть как -moz-transform.
Чтобы созданные нами преобразования успешно работали на всех поддерживающих их браузерах, нам следует указать их в нескольких версиях - с испольованием атрибутов стиля, соответствующих этим браузерам.
[code]transform: translateY(200px);
-ms-transform: translateY(200px);
-moz-transform: translateY(200px);
-o-transform: translateY(200px);
-webkit-transform: translateY(200px);[/code]
Вот теперь смещение элемента на 200 пикселов вниз будет выполнено во всех браузерах, что поддерживают двумерные преобразования.
7. Заключение
В этой статье рассматривались двумерные преобразования CSS3, поддерживаемые современными браузерами, и описывались конкретные примеры их использования.
Нововведения, предлагаемые CSS3, отнюдь не исчерпываются лишь двумерными преобразованиями. В последующих статьях мы рассмотрим трёхмерные преобразования и встроенные средства анимации, как трансформационной, так и "настоящей", покадровой. Как и двумерные преобразования, всё это описывается декларативно, то есть мы только указываем браузеру, что хотим получить "на выходе", а уж он сам "думает", как это лучше сделать.
Стандарт CSS3 до сих пор окончательно не принят. А это значит, что в нём могут появиться другие новые возможности, о которых мы сейчас можем лишь догадываться...
Дополнительные материалы
Январь 2013
По теме
- Трансформационная анимация CSS3
- Анимация с ключевыми кадрами CSS3
- Трёхмерные преобразования CSS3
- HTML5: Web Workers
- CSS3: позиционируемые плавающие контейнеры
- HTML5: новые возможности веб-форм
- CSS3: Многоколоночная вёрстка
- Градиенты CSS3 в IE10
- CSS3 Flexbox Layout в IE10 (ч.2)
- CSS3 Flexbox Layout в IE10 (ч.1)

